Shoulder-to-shoulder (or not): Difference between revisions
No edit summary |
No edit summary |
||
| Line 5: | Line 5: | ||
The desk that I am working from is a slightly wobbly very nice prototype of an open source desk<!-- made by XXX-->, which in a way resonates with me doing a proto-residency at OSP, to explore how such format could possibly work out for them. | The desk that I am working from is a slightly wobbly very nice prototype of an open source desk<!-- made by XXX-->, which in a way resonates with me doing a proto-residency at OSP, to explore how such format could possibly work out for them. | ||
Since 2016, I have been working with F/LOSS publishing tools as well, mostly in the context of a collective space called [https://varia.zone Varia] in Rotterdam. There, my practice of design and publishing crossed with questions emerging from feminist approaches and collective infrastructure. At Varia we run a collective digital infrastructure for ourselves and accidentally also for nodes and people around us. We work with a set of publishing tools such as [https://git.vvvvvvaria.org/varia/octomode octomode], [https://git.vvvvvvaria.org/varia/bots/src/branch/master/LogBot logbot], a [https://git.vvvvvvaria.org/varia/multifeeder Multifeeder], [https://cc.vvvvvvaria.org/wiki/Wiki-to-print wiki-to-print] and [https://git.vvvvvvaria.org/varia/distribusi/ distribusi]. With these tools we made things such as the [https://varia.zone/en/sometimes-af-en-toe.html SomeTimes/Af en toe] and [https://varia.zone/toward-a-minor-tech.html Toward a Minor Tech]. We started to refer to these ways of working as ''resonant publishing'' and became interested in finding ''minimal viable'' approaches for collective work. Next to working on/with software and publications, Varia also organises sessions and events, such as the [https://varia.zone/en/publishing-partyline.html Publishing Partyline], the [https://varia.zone/en/category/readrepair.html Read and Repair] series, | Since 2016, I have been working with F/LOSS publishing tools as well, mostly in the context of a collective space called [https://varia.zone Varia] in Rotterdam. There, my practice of design and publishing crossed with questions emerging from feminist approaches and collective infrastructure. At Varia we run a collective digital infrastructure for ourselves and accidentally also for nodes and people around us. We work with a set of publishing tools such as [https://git.vvvvvvaria.org/varia/octomode octomode], [https://git.vvvvvvaria.org/varia/bots/src/branch/master/LogBot logbot], a [https://git.vvvvvvaria.org/varia/multifeeder Multifeeder], [https://cc.vvvvvvaria.org/wiki/Wiki-to-print wiki-to-print] and [https://git.vvvvvvaria.org/varia/distribusi/ distribusi]. With these tools we made things such as the [https://varia.zone/en/sometimes-af-en-toe.html SomeTimes/Af en toe] and [https://varia.zone/toward-a-minor-tech.html Toward a Minor Tech]. We started to refer to these ways of working as ''resonant publishing'' and became interested in finding ''minimal viable'' approaches for collective work. Next to working on/with software and publications, Varia also organises sessions and events, such as the [https://varia.zone/en/publishing-partyline.html Publishing Partyline], the [https://varia.zone/en/category/readrepair.html Read and Repair] series, the [https://varia.zone/en/category/feminist-hack-meetings.html Feminist Hack Meetings] and many more. | ||
... | ... | ||
Revision as of 12:13, 4 May 2023
It’s such a pleasure to be able to contribute to this blog (again) and to announce that I will be a resident at OSP between April and July 2023. :–)
From a very nice freshly installed desk in the back of the OSP studio, I’m taking the time these months to reflect and write about design practices that actively question their way of working, both in relation to the tools they use and from an interest in collective practices.
The desk that I am working from is a slightly wobbly very nice prototype of an open source desk, which in a way resonates with me doing a proto-residency at OSP, to explore how such format could possibly work out for them.
Since 2016, I have been working with F/LOSS publishing tools as well, mostly in the context of a collective space called Varia in Rotterdam. There, my practice of design and publishing crossed with questions emerging from feminist approaches and collective infrastructure. At Varia we run a collective digital infrastructure for ourselves and accidentally also for nodes and people around us. We work with a set of publishing tools such as octomode, logbot, a Multifeeder, wiki-to-print and distribusi. With these tools we made things such as the SomeTimes/Af en toe and Toward a Minor Tech. We started to refer to these ways of working as resonant publishing and became interested in finding minimal viable approaches for collective work. Next to working on/with software and publications, Varia also organises sessions and events, such as the Publishing Partyline, the Read and Repair series, the Feminist Hack Meetings and many more.
...
Former OSP member Harrison wrote in a blog post Ok, it is time now. in 2006: “Is it possible to get a graphic design professionnal workflow with open source softwares?”. And here we are now, 17 years of OSP practice later, and this question could propbably be answered by its members in a range of ways. And while I’m personally not too interested to work from the lens of the “professional”, it does feel important to take time to reflect upon and learn from design and publishing practices working with free software, to continue the (re-)articulation of these practices and (re-)understand which implications this way of working has.
I will work from the lens of (inter-)dependency relationships and focus on how they shape design and publishing practices in specific ways. I’m still figuring out what the scope of this research is, but for now it will focus on (inter-)dependency between practictioners, tools, web standards, or the community of practice around F/LOSS design in Europe (and/or beyond). Which is already a lot :–).
Which stories or moments in time make inter-dependency relationships visible? What does it mean, really, to inter-dependent on someone or something else? How to understand the difference between dependency, inter-dependency, in-dependency, or other variations? How can design or publishing practicioners get a voice (or not) and co-shape their dependencies? How do these different entitities make it possible (or not) to operate shoulder-to-shoulder with each other? And what makes these practices precarious (or not)?
I’m writing “(inter-)dependency” on purpose in this way btw, as there are probably many examples to be encountered in this research where it is difficult to unravel who depends on who exactly, and when or how a dependency turns, or could turn, into an inter-dependency.
Concretely, I will depart from a moment in time that has a big impact on the practice of OSP: the story around the CSS Regions, a CSS property that was removed from modern browsers in 2013, triggering 10 years of html2print practice based on workarounds and alternate technological realities.
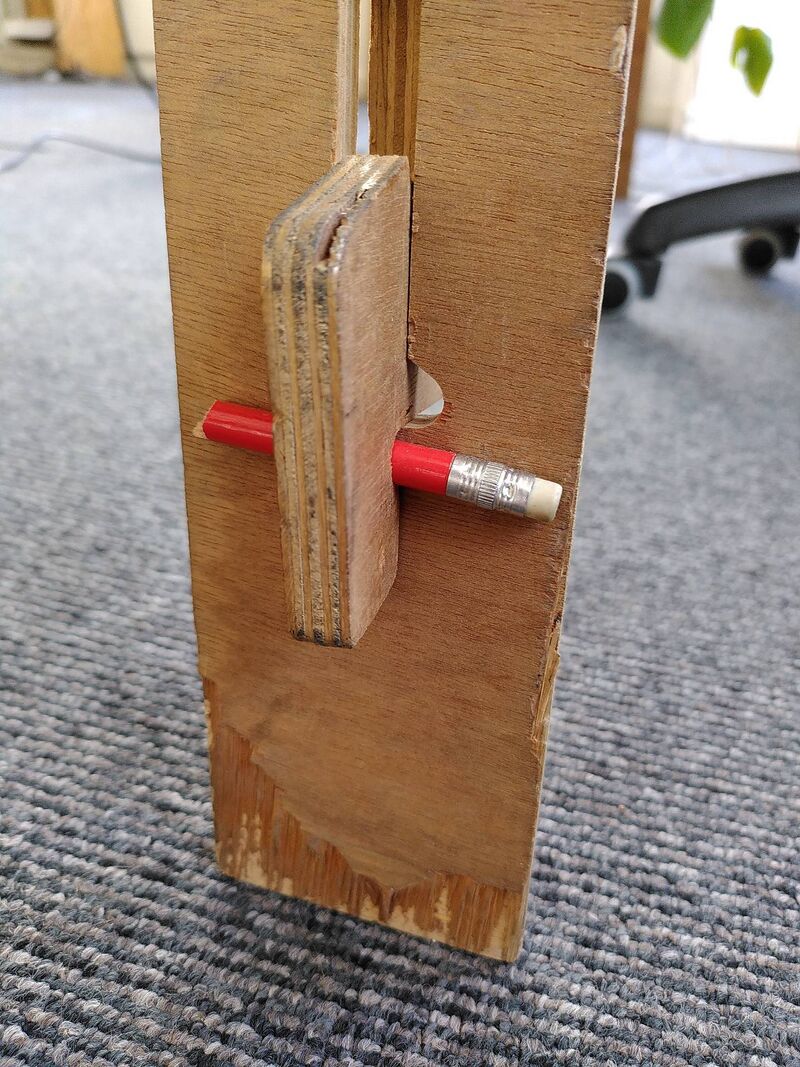
But as I am reminded of every morning when I arrive at the OSP studio: a broken pencil can hold a desk together.