Standards and work arounds
A conversation with the Brussels based design group OSP, around design practices based on a hack, changing dependencies, and moments in which dreams meet needs when it comes to working with work arounds.
Date: 7 September 2022
Voices: Alexandre Leray, Amélie Dumont, Doriane Timmermans, Gijs de Heij, Manetta Berends, Simon Browne
Location: OSP studio, Brussels
Context: Publishing Partyline, Varia, Rotterdam
Audio: https://vvvvvvaria.org/archive/2022-10-publishing-partyline/publishing-partyline-radio-series-1-with-OSP-07-Sept-2022.ogg
Links: https://varia.zone/en/publishing-partyline.html, https://varia.zone/archive/2022-10-publishing-partyline/, http://osp.kitchen
[jingle generator]
Simon: Welcome to this first radio broadcast in a series of 3, hosted by the Publishing Partyline. My name is Simon Browne and next to me is Manetta Berends. Manetta and I are part of the collective Varia, and we are initiating the Publishing Partyline and hosting these radio broadcasts in the lead-up to a 2-day event, which will happen in October, on the 14th and 15th. This Partyline is focusing on web-to-print design practices, and the ecosystems around them.
Varia is a space for developing collective approaches to everyday technology, based in Rotterdam. We are a group of 20 members who work in the fields of art, design and software practices. We work with free software, organise events and collaborate in different constellations.
For those tuning in today, we’re using Varia’s narrowcast, which is located at the URL https://stream.vvvvvvaria.org. That is 6 v’s. There you will also find a chat where you can say hi and write any questions you have, at anytime during this broadcast. We’ll pass as many questions as we can on to be answered.
Manetta: The conversation of today is part of a multiple longer conversations around radical design practices using free software and generated workflows. In this series we will specifically focus on web-to-print practices. For those tuning in, let me say a few words about web-to-print.
Web-to-print is using a combination of HTML, CSS and sometimes also Javascript to generate and produce layouts for printed publications. The result is that PDF files are made from web pages, sometimes written directly in HTML, other times generates through other software like Etherpad or MediaWiki. Web-to-print is not a new practice, printing web pages has probably been done since the web was around, but once you want to use web-to-print to make more complex layouts, you need to stretch yourself and your tools quite a bit. For example, having two languages on the same page, with hyphenation enabled, is super difficult to do.
However, multiple groups and designers have started to use web-to-print in their work. Web-to-print is a hack, but it’s also shaping a range of design practices. We’re interested in hearing more about the workarounds and hacks that are needed to work with the web-to-print: What mindset do they require? What kind of work environment do they create? And what would be needed to make these practices sustainable, in different understandings of the word?
Today we are here in the OSP –or Open Source Publishing– studio, and it’s lovely to be here with you. We are joined by four members to have a conversation about web-to-print and the practices of OSP in relation to this. We will focus particularly on times when changes in CSS standards prompted a new way of working with tools. We invited OSP to talk about html2print, which is a tool they developed for themselves to render PDF documents in the browser. We heard some stories about html2print becoming phased out, however, it is still used by OSP to produce a magazine called Médor, which we will talk about in a bit, but we are curious how these changes affect their practice.
So let me just briefly start introducing OSP and then you can take over. OSP has been making graphic design with open source tools for a long time, since 2006 already, and they have seen a lot of changes in the tools and methods that come along with it. They have been developing a radical practice in the field of graphic design, rooted in a close involvement with tools and tool making, free software and modes of collaboration.
When producing paged and printed media, OSP has been using web-to-print, but just to say, not exclusively. There are also other tools that you’ve been working with.
Simon: So yes, first of all, could each of you say your names, your preferred pronouns and a few words about your involvement in OSP? Also to let the listeners connect a voice with a name.
Doriane: Okay, yes, so hello my name is Doriane, I use she/her pronouns. I’ve been working in OSP since two years. And I’ve been using html2print mainly for the Médor project and the Balsamine theater.
Alex: Hello I’m Alex. I’ve been with OSP since 2009. I am a little bit off at the moment, for both professional and family reasons. I still continue to work with OSP on Médor. Et voila.
Amélie: Hello my name is Amélie, my pronouns are she/her and I’m a very new member of OSP, I’m here only for one week actually. I’m using html2print for the Médor project and I have also been having a practice around let’s say home made tools and other tools for a long time.
Gijs: My name is Gijs. I’ve been a member of OSP since 2013 and my main experience with html2print has been the book The Riddle of the Real City. And also for a project where we used html2print to print any website. And in that project there was also some digging into actually the render engine itself. Or let’s say the C code of WebKit, or QT WebKit.
Manetta: Thanks for that first of all. Let’s me start with a relative simple question. When did you start with html2print?
Alex: It was around 2014. I recall actually the work of Eric Schrijver, who has been part of OSP for a long time and was asked to design a poster for the KU Leuven, for an event. And for some reason he chose to do that in the browser, because I guess he was more comfortable, coming from web development, to design within the browser. And I remember at that time I was thinking why you would take such pain to do something that you could do in Inkscape? But then quickly after that, we were also bit tired with Scribus and the fact that it’s development wasn’t really going to way we would have liked to. And we thought okay, let’s try. There was this Brussel based theater called la Balsamine and we started to do the lay out of the annual program using the web browser. This was I think in 2013.
Manetta: Before diving into the tool itself, could you explain what it is?
Gijs: Yes we’ve had some discussion about it. And it’s good if you [the other OSP’s] improve my answer. Because in a way, it’s not really a tool. It’s kind of a recipe or a boilerplate, which I think was initially created by Stéph [Stéphanie Vilayphiou], where you try to make a minimal version of what a book or printed publication is, using HTML and CSS and specifically CSS Regions. And possibly some Javascript to make things easier for you. For example to have not a fixed set of pages, but to use Javascript calculate how many pages you need. In the sense that this boilerplate, this HTML page, is really a document that’s filled with <div>’s, and these <div>’s have specific classes, like a page class or a crop-bar top-left, or a bleed-box. And a certain basic CSS that sets the dimensions of the page and also the dimensions of bleed-box.
But we also realized today that there are like a plethora… there are so many versions of this recipe, they’re many plugins. And we also realized that often when we do a project with html2print, we kind of copy this boilerplate and start to modify it. So in a way we all have a different version of it, it’s kind of personal. And there is also intentionally… It’s quite similar to vim, the editor, which I personally don’t use… but this idea that it’s a personal tool that you make your own, that there are plugins available and that you extend it.
What is also interesting about it is… We use git in our practice to share projects amongst each other, but also the html2print, this collection of HTML files, the actual structure of the pages with the content, is also part of the repository. So it’s like… It kind of is ingrained within the project.
Manetta: So you would say it’s difficult to see html2print without the practice, the content, the people?
Alex: Yeah for me, I think, but that’s my personal opinion, I think we have 4 different opinions around the table, but for me it has never really been a tool, a fixed or solid tool. And I think that is maybe the reason why we never managed to make a proper package of it, like as a project. And for me it’s more like a collection of practices and the tools that support these practices. The tools and all this kind of knowledge we accumulated over the years are dispersed. It’s really difficult to separate this from the projects.
Manetta: Can you do an attempt and articulate who is part of these collection of practices? Is it OSP members, or are there more things or people involved?
Gijs: So for our own practice I think that in a way Médor… Sorry to start with Balsamine, as we started there. There was this intimate relationship with the theater or at least with the artistic directors of the theater, who gave us the space to do this experiment.
Manetta: Balsamine is the theater in Brussels here right?
Gijs: Yes and so in a way they’re part of the tool or at least they’re part of the history of the tool. And there is something about the role of the tool at Médor. Because I think all the journalists are very aware of this tool being used, and it being part of the making of the layout. There are people who use the boilerplate outside of OSP. But in a way, in our git repository, we see the projects we see the project that we have done with it. I don’t know and have personally no idea of the scope of the usage of it.
Manetta: Does any of the others want to add anything to this description?
Doriane: Yes maybe on this idea of html2print as a tool versus html2print as an approach. I think now in the Médor context, when we think about html2print, it comes with the CSS Regions. Which we will talk about later. It is dependent on one specific browser which we had to develop to be able to use CSS Regions.
So sometimes, even though it’s more of an approach then a tool, you end up in a context we’re you’re like, okay, I want to do web-to-print, but I kind of have to choose between using this browser, which CSS Regions, or other web-to-print tools like Paged.js. Even if it’s an approach, sometimes this approach can materialize itself into choices of tools, that are more specific and more material.
Manetta: When it comes to producing printed matter, it comes to deliver your documents to a printer, that wants them in CMYK or in a specific color space, or a specific format. So somehow the practice is promiscuous… It needs to work within that environment.
Can you say why it was important for you to develop the html2print boilerplate, if that is the term we’re using to refer to it?
Alex: I’m not sure… Yeah boilerplate, but actuallly there are many boilerplates around. Like almost every project is a boilerplate. In my case I often start with finding a project that fits the new project and try to take bits here and there. And recreating and gathering all the tool I need for the new project. Sorry can you repeat the question?
Manetta: The question was why it was important to develop boilerplates, but maybe we should take a step back for a second. What is part of html2print, what kind of code did you make for yourself to do web-to-print.
Alex: Yes I think if we come back to the boilerplate question, I think the boilerplate that is the most complete, that combines all the features would be Médor, because in a way it’s like the most, not advanced that is not the right term… It has been going on for a long time and we had time to consolidate a lot of stuff. It involves almost all the requirements, like going to the printer, turning the PDF into CMYK. In my case it’s a bit thé boilerplate.
But at the same time, it’s also split it into different bits. Like CMYK conversion is a separate git repository, that is dedicated to taking a bunch of RGB files and having some make scripts to turn a PDF into a CMYK PDF. But even there, you have to adapt it to your project, because you have to generate the right color profiles. And you have to change the code to make to right number of pages for the booklets and so on. So it’s not something you can just take as a tool. It’s really like a boilerplate.
Manetta: Maybe something about the… because also part of html2print is the ability to preview your PDF, right? So instead of having a web page and needing to do CTRL+P to see the outcome of the print version of the page, you made code to render the PDF already in the browser, right? So that in combination with for example the rgb2cymk tools seem to be quite crucial elements in the bigger practice of working with web-to-print. So I was thinking… why is it important to make code like that?
Alex: I guess because… There is something that I never really understood. There is a very nice feature in LibreOffice, which is the print- and webview. And in the webview you just have your document that flows and in the print view you see the page. And for some reason there is nothing like that in the browser and you have to press CTRL+P to see the preview. But from there, there is only one way out.
What I like about the web environment is that you have both the visual approach and the code inspector, and even like the source code if you want. So you can tackle your desig in many ways. And we felt that this was something that was missing to be able to preview the format. Because, I mean, it’s quite important for the design decision to be able to preview your document.
And actually that’s something that were we were missing at the beginning with Balsamine program, and that also became in a way a design feature. But maybe we will come back to it a bit later. But just to say a word about this Balsamine program, the first big document we made with what was the beginning of html2print, was just a single page flowing, and we just …
Gijs: You cut it up. It’s like one long sheet, and then you take scissors, digital scissors, and you just cut it up in pages that have the right height. And this you also see this in the booklet, the bottom of one page continues at the top of the next page.
Maybe to extend this a tiny bit, because there is something about this debugging or working with the inspector in the browser, is that you can change the properties of objects directly. Often when you work with HTML and CSS there is this thing of coding, or you code, and then you load the page in the browser and then you see it, and then it’s not what you want. And then you go back. And the web inspecter allows to take a shortcut in this feedback loop. You can directly change an objects. What if I make the type a bit bigger, or move things around?
Simon: Do you think that’s more of a concern with html2print, than just web design? This notion of always thinking about the page in the end and it’s dimensions etc from print?
Gijs: Well I think… They are called web developer tools, so they are in a way a set of tools for web developers or web designers to work on their documents. And perhaps we could say that html2print is in part also a way to benefit from these tools. But when designing paged media, in the sense that… what you cannot to is to get a preview of your page in a similar richness as in when you’re interacting with it through the web developer tools. In sense that what Alex was saying about there being only one way out when you press CTRL+P, you get a preview, which you cannot do anything with it. It has literally become an image. While, in the browser itself, they are still there, the boxes, the page is still made out of boxes. And for its box-i-ness it’s also super rich. You can change the DOM, you can move boxes around, and see how this would influence your document. Maybe you even make a small to text edit if you want.
Simon: I was curious also, to ask you Amélie, you said that you only recently joined OSP. Had you encountered html2print before of that, what was your experience with it?
Amélie: Yeah I think the first time I encountered html2print was a few years ago, because I’ve been an intern at OSP, but this was a long time ago, it was in 2016. So yes I used the… thé tool [laughter], html2print itself. And also at that time, I was also making my own… cooking like… okay I open a web page and make an HTML document and let’s see what it gives. So more brutal paged media.
Simon: Nice.
Manetta: Can I go back into the moment when you were talking about the first Balsamine work, where you were working with a single text flow and you were cutting up the text into multiple pages. That somehow is a bridge to the CSS Regions I think, and what they allow you to do.
So one of the special features of html2print is that it supports multiple text flows which allow you to make more complicated layouts, thanks to the CSS Regions, right? Can you maybe say a bit about what CSS Regions are? To start unpacking what happened around them?
Doriane: Yeah. [laughter] So CSS Regions is mainly a set of CSS properties. And the way it works, is that’s it separates a bit the content from the layout, in the sense that you still have all your <div>’s and paragraphs in one content <div>, but then you’re able to let all your content flow in another set of <div>'s. Which are basically kind of empty <div>'s, because when you inspect them there is not the real content in them, but the browser renders it as such that the text is inside of it.
So what it allows you to do is that you have one big flow of content, and to divide it into seperate content flow, and to make each of these flow into a different <div>. So it’s helpful to make magazine lay outs and printed media in general.
Manetta: And why was it important to have these features?
Alex: I think the first reason was to do a multi-paged document. Because if you have a printed booklet, it might be as simple as you want, like one column of text. But you might have a footer, or you might have an image on the right page, and then you want to continue the text on the page after. So at some point it was kind of the solution to that, within this kind of broken environment of web-to-print at the time. So it was not so much… because then it’s funny to say where the CSS Regions came in, but was not so much about… It was a little bit like problem solving for this multi-paged output. That’s the way that we found to do more fragmented layouts and to do a little bit more fragmented layouts, and also go away a bit from the linearity from the web. But it also was at some costs in a way.
Manetta: We’ll get to the costs in a bit. [laughter]
Because then in 2013, Google forked… This is going to be a bit of a technical conversation. And also you are much more closer to the details of it. So please re-version…
Simon: Yes please correct our research. [laughter]
Manetta: Yeah yeah, please version this story. So in 2013 Google forked Apple’s browser engine WebKit and started Blink: their own HTML rendering engine that did not support CSS Regions anymore. Maybe we should start with saying what is a browser engine before we go further, because that is quite important.
Gijs: So a browser engine is a piece of software that translates the code of a web page into pixels, or the code into an image. So it combines the content together with the rules for the layout and the constraints that are there, for example the width of your browser window, and then calculates or determines what the layout should be.
Maybe the most clear example is to say if an image has a width of fifty percent of the screen and text flowing next to it, if your screen is wider the image will become bigger but also more text fits next to it, so that needs to be calculated. And if it’s smaller, then the image is smaller and also the text has to flow differently. So that’s what this engine does, it takes the instructions or the limitations set in CSS and combines it with the content that it finds in the HTML, and it determines what is looks like on your screen or in the PDF.
Manetta: And can you say something about WebKit? WebKit was Apple’s browser engine used for Safari as I understood? But WebKit was also important for designers?
Gijs: Well WebKit is a fork of KHTML. Apple introduced its own browser as a competition with I think Firefox. And at that moment also Internet Explorer was also still working on Mac. So it was an existing open source project that they took, and they brought other engineers. So they took over the project in a way. And this browser engine was also implemented in other browsers, for example on Linux, because it was an open source project. So other browsers could use the engine too.
Manetta: They could use WebKit? And then what happened when Blink came exactly?
Gijs: I don’t know exactly, but…
Alex: First Chrome was running on Blink…
Gijs: No WebKit.
Alex: On WebKit, sorry. And they were sharing the same web rendering…
Gijs: Engine.
Alex: …engine –thank you– with Safari basically. And Chrome took some shares on the market. At some point they decided that they wanted to continue the development of the browser, they probably disagreed with something, I don’t know the story, but I think there was some kind of disagreement.
Gijs: I think, in my mind, CSS Regions was the reason for the split. In the sense that there were blog posts about the enormity of… Let’s say there were a lot of lines of code that were there specifically to support CSS Regions. And also CSS Regions has been proposed as a standard by Adobe. It very closely imitates the idea that Adobe has about layout, where you draw boxes on the page and there’s content flowing into the boxes. Very much like their dtp tool InDesign. And there’s also kind of a clear relationship between Adobe and Apple. As in, I think at that moment, the most important reason for people to use Apple computers was because Adobe software was running on it. So I also think that that heavily influenced the attention that the WebKit project had to Adobe’s proposal. That probably also was bound to software projects that they had for the idea of web publishing. And Google wanted to remove, that is my understanding, they wanted to remove the CSS Regions functionality, because it would make the browser faster.
Manetta: Yes that is what we also read. That CSS Regions occupied 10.000 lines of code, which could be removed from the browser engine basically. Blink was written in 350.0000 lines of C++ code in total.
Did you use Chrome in your practice?
Alex: I think when we discovered CSS Regions, I think we used Chromium. Or an open source… the Chrome browser on Linux. But only for a very brief time, if I remember it correctly, because right after they decided to remove the CSS Regions functionality.
Gijs: So Safari didn’t run on Linux. So at that moment it was the biggest browser on the Linux platform, that used the Blink rendering engine.
Manetta: Just to clarify, you all the using Linux in your practices. This is an important detail.
Alex: But I also remember using for a brief time Epiphany.
Manetta: And is that using WebKit?
Alex: Yes at least at that time it was using WebKit.
Gijs: I mean they stayed with WebKit, right? In the sense that Chrome was using WebKit, and shifted to Blink. And then Epiphany as a browser remained using WebKit, or maybe even qt-WebKit.
Manetta: So maybe to recap, because this is quite a complex amount of details. So basically the browser you were using to render your work in, stopped supporting the CSS Regions.
Alex: Exactly.
Manetta: Meaning the work you had done in trying to make layouts with the web, was not possibly anymore, thanks to switch of Chrome from WebKit to Blink.
What was your response in 2013 to this?
Alex: I think we, we tried…, I mean… we started a bit panicking I think. Not because we liked so much this CSS Regions functionality, because like I said, it was our only way at the time, or the only way how you could think about multi-page layout in the web browser. And we were not so much enthusiastic to come back to the former tools. We liked it so much that we wanted to continue like that, even though we had some reservations about CSS Regions itself.
What we tried was to use a polyfill, that was developed by a student at Adobe, actually, to circumvent or to re-implement in a way this idea of CSS Regions. What we found was that it was very nice to have this code around, but it was also very difficult to work with the Javascript implementations of it. Because first, it was not a low level programming language and it was very very slow with large documents. And second it was breaking some kind nice CSS features, like selectors. Like for instance, if you want to select the first paragraph of your document, and you use that polyfill, it will select the first paragraph of every page, because the content is literally broken into chunks.
Manetta: Can you say maybe what a polyfill is?
Alex: I think the name comes from polyfilla. The thing you put in the wall, no?
Simon: Oh like when you get a crack in the wall? Polyfill, yes, it’s a brand. Yes it’s a brand for fixing cracks in the wall.
Alex: So it’s exactly that, this idea to fix cracks in the wall.
Simon: Never thought about that.
Alex: And yes the idea is that, correct me if I’m wrong but, so like… you write your code as if you were using natively the functionality, but in the background there is some Javascript or a set of assets, that kind of turn it into a compatible mode for you.
Manetta: And this brought the CSS Regions back?
Alex: Briefly, but then, like I said, there was this speed issue. It was really a mess to layout Médor with this polyfill, it was really really slow. It was kind of breaking this interactivity we had with the browser.
Doriane: And also, there is an important difference with the polyfill. It tries to replace the way how CSS Regions work, but in doing so it totally changes the way that CSS Regions are working. Because CSS Regions is this kind of illusion, that is rendering content like it was inside the document. And the polyfill is actually breaking up the content and actually putting it into the <div>. So there is this confusion where you can see how CSS Regions was removed, because it was confusing how you could target a specific element. Because for example, if you wanted to target the first element of the column, there is no first element of this column, because it is just rendered as an illusion through the property of the CSS Regions.
But also, if you use the polyfill, then you can actually do that, because the paragraph becomes the first element of the column. But you cannot do the old approach, which is the native approach of CSS Regions, which is for example able to select the 5th paragraph of my text. I think this is an interesting approach. This is also one of the expressed arguments why CSS Regions was removed. But at the same time, in Médor when we started to use the polyfill, then the polyfill was not right, because we were used to the reason why it was removed. [laughter]
Manetta: Did you work with the polyfill for a while, or what happened?
Alex: In my case for a couple of weeks. And then I gave up and we tried to look for other WebKit engines, because actually there were some. I mentioned one, Ephiphany on Linux. There were some other more confidential. But the problem was that the projects were not so active. And sometimes they lack very much on the trunk of the WebKit engine.
Gijs: Yes so there’s the difference between the browser and the engine, the browser being the interface and the engine translating the instructions. Just to explain what you said about the trunk and lagging behind. So what it means is that you work with an old version of the engine. So there are new and exciting CSS properties, that you cannot use, because the engine is to old. But it’s already a year olds, and it’s like “oh why is it not there”?
Manetta: Because you did make a fork of a browser engine yourself, right?
Alex: Not the browser engine, but… So actually when we did this review of all the engines, all the browsers around this engine. At some point we found one, and it was not a browser, but it was like a wrapper around the WebKit engine, that allowed you to insert a kind of widget into your program, with this web view. It’s called qt-WebKit. And at some point we got enthusiastic about that, and started to make —I’m using quotes because it’s a very very minimal web browser— but it is basically a software that has a big web view and a small URL bar. And you click OK and then you can see the page inside that. And that is what we called OSPKit, which is part of the html2print workflow.
Manetta: And so it brought the CSS Regions back, because it was a WebKit based browser.
Alex: Yes. And the developer was still trying to keep the thing updated. And it also was someone who we could reach on IRC and discuss with. I remember once I asked him if there was a specific property available in the browser, and he said no. And 3 minutes later he implemented it for me. So it was a very nice experience, to be so close to the developer and his project.
Manetta: And why was it important to start you own web browser? Can we unpack the why here?
Gijs: So we had developed more and more projects around using CSS Regions, or that were depending on CSS Regions.
Manetta: Can you say what the Médor project is? Because it has been mentioned for a few times.
Amélie: Yeah so Médor is a Belgian magazine, that is about… I’m not sure how to say it in English. It’s journalism and a news magazine, doing deep investigation. There is an issue every three months and it has been laid out with html2print since the beginning.
Manetta: So it was an important project to develop OSPKit and to use html2print in your practice?
Alex: Yes. I think the first issue was in 2015, so it was really at the time when we were very active about building our toolset. And this project both benefited from our research and also was a drive to conduct more research. And because it was ambitious, not in the sense of aesthetics or whatever —it was that as well I hope— but it was ambitious in the sense that it was broadly distributed. So there was a big pressure to make sure that we has a working PDF at the printer in time. Because in journalism the release is a very important milestone that you cannot really miss.
Manetta: Do you want to say more about that question why it was then important to develop OSPKit?
Gijs: If we hadn’t done that it wouldn’t have been possible to continue on with our workflow. It would have fallen apart and we would have had to rethink how we would make layout for Médor. And the solutions that we found were very grid based, using all the boxes that are possible. And without CSS Regions it would not have worked at that moment. Like we will have been back at printed media as it was at that moment. Like you can do flows and you can maybe float elements to the left and right, but that is it.
State of the art at that moment was multi-column, and this was often not supported in print. So you’re back to a very impoverished experience. And there’s also something of like… it’s possible. Like you’re also maybe clinging on to the possibilities. In the sense that… I think it’s important to mention that there is this promise of open source, that you are able to influence or control your tool. But here it became very clear that a browser engine is such a complex piece of software, so many people are working on it. And then if those people decide to go a different direction, that they don’t care about the things that you care about, for whatever reason. That might also feel very foreign or might also feel wrong. Then you’re sort of left in the dark. You’re there, and the browser caravan is carrying on. And then you try everything to keep on working as long as you can. Also from the hope that, you know… at that moment that in WebKit, the CSS Regions remains supported.
Manetta: So developing OSPKit became part of your practice, right? Next to make the magazine, or other commisions that you were working on, you also needed to maintain a fork of a browser.
I’m just curious to hear what happens to a design practice, when you start to introduce… Because in the end it is a work around, no? A work around the main development of the web. The decisions that the makers of the browsers make. What happens when you introduce that into a design practice? Because that is quite something. Can we unpack that?
Doriane: Yes, maybe, one of the things is that it creates a bit of an alternate reality, because then you’re living in your own browser. The path is split in two. And the current status of web-to-print goes further and new things are happening there. But in the world of this OSPKit browser, the things are a bit stuck in time. And okey you have this work around that allows you to use a magic property that you want to keep close to yourself. But then you have to live in your own reality, that is a bit outside of the evolution and the tendency of the rest of the designer practice in web-to-print specifically.
Alex: Yes exactly… Because now it’s kind of fixed in time, and it’s already from 2016 or something. It’s getting very old, especially in this world. [laughter] It was a way to keep alive a feature, a very nice feature, or at least a work around that allowed us to keep our practice. But at the same time it’s also, like you said, is cutting us from new practices that could arise with new web CSS properties and development of the web. So yes, it’s a bit, I don’t know how to say it, but good and bad at the same time.
Amélie: No just a few hours before the interview we were chatting and Gijs used the word technological archeology, and I think it fits to the way I feel as I’m coming back on Médor and I didn’t especially follow the development of html2print. Yes that’s it. I’m using that tool, that’s using old technologies, and we cannot use more recent CSS properties, and so yeah, we have to work in other ways and find other ways.
Okey I’m trying to do something, and then I realise, oh I cannot use the recent CSS, so let’s try to find another way to do it otherwise. It’s another mindset.
Doriane: Yeah and it’s a weird feeling. Like when you’re used to moments when you think, oh I don’t know how to do this thing, then you’re looking at the doc online, and then you’re doing it. And of course it’s working because you copy paste the example from the doc. But then you cannot just look at the doc, you need to test everything and if something is not working you’re not sure what exactly is not working.
I remember that especially when working with Javascript, realising that yes, we’re stuck with using a version of Javascript of 2016. Which still has evolved a lot since. And it’s different from working with HTML and CSS from 2016. For example, when you want to make a border around a font, and the border does not show, you know that this CSS property is not supported. But if you’re writing Javascript it becomes super hard to debug, because you have no idea which line is not supported.
Manetta: For which projects are you still using html2print these days?
Alex: For Médor.
Manetta: Only Médor?
Doriane: The last one that we did was a programme for Balsamine.
Alex: But for me again, like I said, html2print is not only… I can even imagine like you calling some kind of practice html2print without CSS Regions, or without OSPKit.
So, I mean… But at Médor, it is true, it is in this very peculiar setup, using OSPKit and CSS Regions. [laughter]
Gijs: There is also a little ritual, no? That when an intern joins Médor, there is an installation of OSPKit. [laughter]
Doriane: In a way, I have done web-to-print projects, that use the rgb2cmyk script. And that also use some CSS to show the actual pages. And that also uses some Javascript from html2print. The one that I have in mind is the resolution of images, to check if the resolution is enough for print.
And so yes, we’re saying that the only project that is still using html2print is Médor, which is true in the most global large shape. But still I think there are a lot of parts of html2print that are now spread into a lot of projects.
Manetta: So maybe we can wrap up, and then open up for question from the audience. What are the dreams and the motivations to still stay with html2print as a practice?
Gijs: I mean for me it is… So there’s something about the web that’s much more inviting to experiment with then other software language, like maybe Python or C. And I think one of them is that with the web, distribution is directly part of your project. So if you if you do something in your browser —your contemporary browser— and visitor also has a contemporary browser [laughter]…
Simon: Disclaimer!
Gijs: … for both of you it works the same. So what you see and what you experiment with also works for someone else. And I think that’s very exciting. And then there’s also the element that it’s so lively. There are so many experiments around layout. Often driven by Javascript, that you want to implement it in your work. So that’s a good reason to keep on using this approach. Apart from using the CSS Regions… with new tools like Paged.js it suddenly becomes possible again.
Amélie: Yes I agree with all that Gijs said. [laughter] And I would say something for me is also… I think all of the OSP members are there. We are all often designing websites. So there is a kind of logical fluidity. We know those tools, we use them very often. And I mean sometimes in my everyday life, I think in terms of HTML and CSS and Javascript. [laughter] No but really.
Simon: You go to the supermarket, and you’re like…
Amélie: But really. One day I had to choose something from a menu, and in my mind I was thinking, okay so this is an if/else… how do I choose? [laughter] Well don’t judge me.
So yes. We are used to using the web. I mean, the web is super open and flexible. It’s and open space, if I can say. And so I think it’s super nice to also use it to design publications, because you keep the same freedom and the same logic. At least that is why I like working in this way.
Alex: Yeah I also really like very much this lively environment that you’re talking about. And also the diversity of the possibilities. Let’s say, how do you say it. If I take an example —again— at Médor, what we did is to branch a CMS and the layout set of files together, but the content would also come from flat files hosted on a git repository. Or on a pad, an Etherpad, we did that at some. So it’s very very open in terms of possibilities.
Doriane: For me… I’m still amazed that I can do a layout with text, by writing sentences. I don’t know, this is super important for me. And that is really a specificity of HTML and CSS. Then you’re doing your design in a declarative manner. It’s like saying for example, I want this element on the left of this element and this element to be red and this element to be smaller. And you say all of that by writing a text. I really personally like this approach to design. Yes so, I would like to have a canvas or a space, where I can keep this specific approach to design. And web-to-print is perfect for that.
Simon: I’m also wondering, would you ever make a publication about html2print, with html2print?
Manetta: We can do that.
Alex: Actually, I feel bad because we never really managed to get these kind of practices outside of OSP. We did in some way, like Amélie had some experience and some other people that we encounter, then we share tips and so on. But just to mention, there were many attempts to make some kind of documentation, and they all failed at some point. If you like media archeology…
Manetta: Maybe I can share a personal experience of indeed trying to send a web-based PDF, a web-produced PDF, being in total panick, because of not any idea how to turn it into CMYK. And then I found your pdfutils on your website and in your gitlab repository, and it really saved my life in that moment. I can recommend anyone listening to clone that repository. There is a script there called rgb2cmyk that runs and turns your PDF into a CMYK color profile.
So I think… Having access to knowing how to do that, and or having tools to help you in those moments of deadline crisis, which we all I think know, is super important. And yes I was really… I would not have known how to do it without having found that script.
Alex: Good to hear that.
Manetta: Do you want to share any last thoughts around web-to-print or html2print practices, before we wrap up? I don’t see any questions in the chat.
Gijs: Oh maybe, I’m super curious to hear from the people of Paged.js in your next interview. I’m really excited about that project. What I really like about that project is that they use proposed CSS standards. So in that sense it deals with sustainability in a different way. And this also gives me a lot of confidence when I’m working on projects, especially on projects that are directly web-to-print, in the sense that visitors of the web page can make PDFs themselves. You know, it gives you this idea that it’s actually a sturdy project that has future in a way. Or that is much more sustainable and resilient, than what CSS Regions turned out to be.
Manetta: Thanks for this wonderful bridge.
Indeed in two weeks we will have a next conversation around web-to-print, with the developers of Paged.js. That is on Wednesday the 21st of September.
Thanks a lot for this conversation. I’m so happy that this story around CSS Regions and OSPKit and html2print as practices is recorded.
Thanks everyone!
OSP: Thank you.
Manetta: We are going to slowly slide back to our small jingle generator.
Simon: If it works.
Manetta: We will archive this recording on the Varia archive. And yes. That’s it.
Simon: Awesome. Thank you.
[jingle generator]

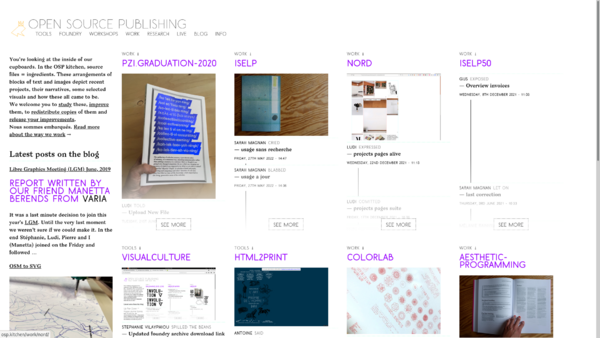
Screenshot of osp.kitchen

Cover of Médor Nº28 (Autumn 2022)

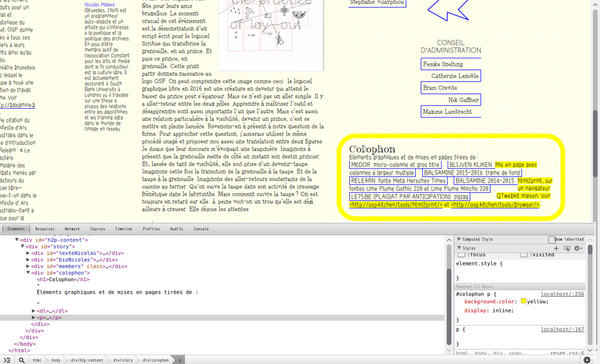
Spread from Médor Nº28, showing the custom columns lay out made with html2print & CSS Regions