Octomode
https://git.vvvvvvaria.org/varia/octomode
Octomode is a collective editing space for PDF making, using Etherpad, Paged.js and Flask.
Inspired by the multi-centered, tentacular cognition capabilities of the octopus, we imagined a space in which the artificial boundaries of writing and design can be crossed; where writing, editing and designing can be done in one environment simultaneously, allowing the format to influence the matter and vice-versa.
Ongoing circulations
Octomode is strongly relying on (Ether)pad and shared habits of collective note taking in such collaborative environments. In the end, octomode is just a combination of a few free software tools, and we like to think of octomode as a boilerplate, that can be re-configured and re-transformed into other possible environments. It is anyway strongly inspired by the beautiful work of others, including:
- Ethertoff by OSP
- Etherbox by Constant
- etherdump by Michael Murtaugh/Constant
- etherpump by Varia
- Pad2Print by Luuse
Octomode is published under CC4r: please feel free to use, change, transform and republish into many directions, within the limits of the conditions formulated by the COLLECTIVE CONDITIONS FOR RE-USE (CC4r) license.
How to use octomode?
If you want to work collectively on making a PDF, you can make a new octomode environment here: https://cc.vvvvvvaria.org/octomode/.
You can write any name of in the input field, this will be the name of the new octomode environment and pads that are used.
More documentation can be found here: https://git.vvvvvvaria.org/varia/octomode
Octomode default templates
PAD.md
---
title: octomode
language: en
---
<!--
|
__ __ _|_ __ _ _ _ __ __| _
/ \_/ | / \_/ |/ |/ | / \_/ | |/
\__/ \___/|_/\__/ | | |_/\__/ \_/|_/|__/
This document is opened in octomode.
pad : all materials for the PDF are collected here (written in Markdown)
stylesheet : all CSS rules for the PDF are collected here (written in CSS)
html : render the structure of the lay out as a HTML (with PyPandoc)
[note] this view does not render any styling!
pdf : render the lay out as a PDF (with Paged.js)
https://git.vvvvvvaria.org/varia/octomode
-->
<!--
-----------------------------------------------------------------------------
This is a pad on *creative crowd*, a Varia server for publishing experiments.
This server is still pretty fresh and in progress!
How can this server be available AND unstable, public AND being paid for,
free to be used AND situated, a production environment AND in transformation?
While surfing the contradictions, we are working on the collective guidelines
for engaging with this server... Visit for updates: https://cc.vvvvvvaria.org
-----------------------------------------------------------------------------
-->
<section id="cover">
# *in octomode* { #title }
</section>
<section id="main">
Octomode is a collective editing space for PDF making, using Etherpad, Paged.js and Flask.
Inspired by the multi-centered, tentacular cognition capabilities of the octopus, we imagined a space in which the artificial boundaries of writing and design can be crossed; where writing, editing and designing can be done in one environment simultaneously, allowing the format to influence the matter and vice-versa.
```
Edit this text in the PAD view.
Edit the styling in the STYLESHEET view.
Preview the page in the HTML view.
Render it on pages in the PDF view.
```
</section>
PAD.css
@charset "utf-8";
@page{
size: A5;
margin: 10mm 20mm 25mm 20mm;
@bottom-center{
content: counter(page);
font-family: monospace;
}
}
body{
font-size: 12px;
line-height: 1.5;
color: #822b01;
}
/* ------------------------------------ cover */
@page:first{
background-color: #f3c6ff;
color: #822b01;
}
section#cover{
break-after: always;
}
section#cover h1#title{
font-size: 300%;
}
/* ------------------------------------ main */
section#main pre{
color: magenta;
}
CSS Print
Some CSS Print examples can be found at: CSS Print
Octomode on the CC server
Octomode is installed on the server at: /var/www/octomode/ and runs as a system user octomode.
You can restart octomode with: $ sudo service octomode restart
Or see its status with: $ sudo service octomode status.
The code that is used for octomode can be found here: https://git.vvvvvvaria.org/varia/octomode.
Error log
For some adventures in Octomode, please see the Error log.
Made with Octomode
Bulgarian antifascist bulletin
SomeTimes/Af en Toe
SomeTimes is the (ir)regular printed newsletter of Varia.
Made in resonant publishing mode with octomode, multifeeder and multiple RSS feeds.
Initial layout and infrastructure by Simon Browne & Manetta Berends, to be versioned in the following editions.
https://varia.zone/en/sometimes-af-en-toe.html
https://vvvvvvaria.org/archive/2022-02-SomeTimes/
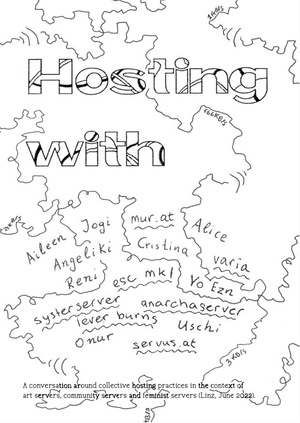
Hosting with
Hosting with is a zine capturing a conversation at AMRO22 in Linz around art servers and hosting practices, transcribed/layout/editing by Artemis Gryllaki, Manetta Berends.
Self-published by Varia in July, 2023.
https://vvvvvvaria.org/archive/2023-03-Hosting-with-others/
https://art-meets.radical-openness.org/program/hosting-with-the-others/
A Traversal Network of Feminist Servers
A Traversal Network of Feminist Servers (ATNOFS) publication, collectively made with Wendy Van Wynsberghe, Vlad Dobrițoiu, Teo Săvoiu, Spideralex, Sergiu Nisioi, Roel Roscam Abbing, Reni Hofmüller, ooooo, Nina Bothof, Martino Morandi, Marloes de Valk, Mara Karagianni, Maneta Berends, Lídia Pereira, Julia Bande, Femke Snelting, elodie Mugrefya, Donatella Portoghese, Danae Tapia, Cristina Cochior, Azahara Cerezo, Aymeric Mansoux, Artemis Gryllaki, Aggeliki Diakrousi, Anca Bucur, amy pickles, Alice Strete, Alex Ștefănescu.
Design/programming by Nina Botthof and Martino Morandi.
Co-published in March 2023.
This multi-headed webpage is hosted and asynchronously maintained by a network of networks that includes: Systerserver, Constant, hypha, Varia, ooooo, Marloes de Valk, LURK, Anarchaserver, Psaroskalazines, esc mkl and rosa (travelling).
- https://hub.vvvvvvaria.org/rosa/ATNOFS/
- https://www.ooooo.be/atraversalnetworkoffeministservers/
- https://systerserver.net/ATNOFS/
- https://txt.lurk.org/ATNOFS/
- https://zoiahorn.anarchaserver.org/ATNOFS/
- https://hypha.ro/ATNOFS
- https://varia.zone/ATNOFS
- https://bleu255.com/~marloes/txts/ATNOFS/
- https://atnofs.constantvzw.org/
- https://psaroskalazines.gr/zines/ATNOFS/
- https://esc.mur.at/en/werk/atnofspublication