Relearning layout
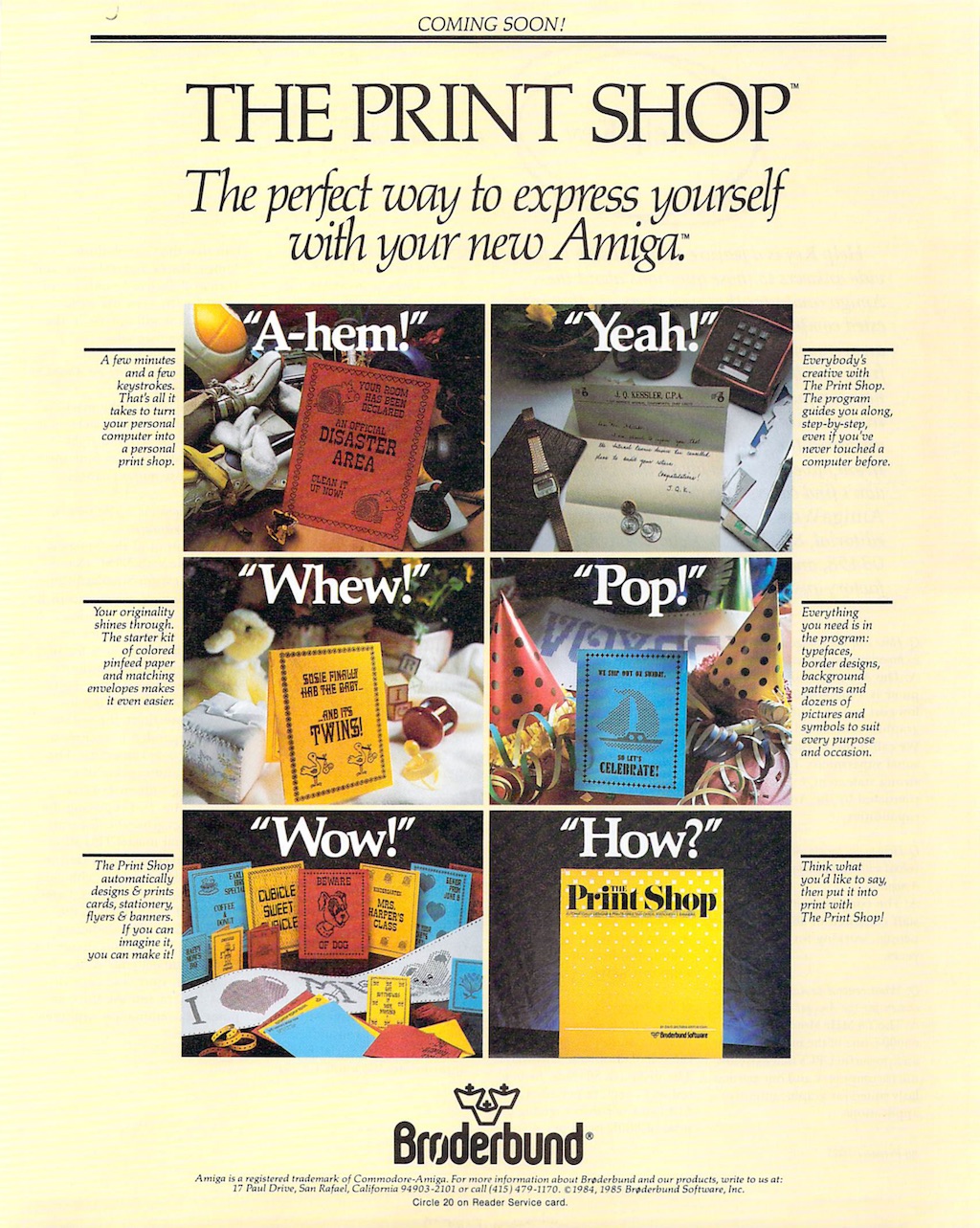
[[File:Print-shop-Amiga World Vol 01 01 1985 Premiere-87-copy.jpg|the large image stays in the flow, together with the 300px one]]
[[File:Print-shop-Amiga World Vol 01 01 1985 Premiere-87-copy.jpg|thumb|a thumb floats by default to the right]]
[[File:Print-shop-Amiga World Vol 01 01 1985 Premiere-87-copy.jpg|frame|the frame too]]
[[File:Print-shop-Amiga World Vol 01 01 1985 Premiere-87-copy.jpg|300px|the 300px image is automatically pushed up more]]
What are other options for positioning images?
I'm checking https://www.mediawiki.org/wiki/Help:Images to explore the official documentation...
[[File:Print-shop-Amiga World Vol 01 01 1985 Premiere-87-copy.jpg|thumb|left|A thumbnail can be aligned to the left ...]]
[[File:Print-shop-Amiga World Vol 01 01 1985 Premiere-87-copy.jpg|center|left|... center ...]]
[[File:Print-shop-Amiga World Vol 01 01 1985 Premiere-87-copy.jpg|thumb|right|... or right.]]
[[File:Print-shop-Amiga World Vol 01 01 1985 Premiere-87-copy.jpg|thumb|left|upright=0.5|After finding this option to scale a thumb.. we are trying to scale this one to 0.5. Oh it's cute!]]
To prepare a print layout of this page, we turn this page into a wiki-to-print page and switch layout engines: from MediaWiki as layout engine of the wiki page to Paged.js as layout engine of the printed page. Both layout engines use HTML and CSS to render their layouts, but both do it in a different way and in different places.
The wiki renders by default an image into the following HTML structure:
<a class="image"><br> <img><br> </a>
When you use the "thumb" or "frame", an image is being rendered as:
<div class="thumb"> <div class="thumbinner"><br> <a><br> <img><br> </a><br> <div class="thumbcaption"></div><br> </div><br> </div>
When rendering this page with Paged.js, we notice that the thumb positioning that assigned to the last 3 images ("left", "center" and "right") are not triggering anything in the layout any longer. All the 3 thumbs are just rendered on the left!
The wiki adds the class "thumb" to thumbnail images in the rendered HTML. If the wikitext for the thumbnail image is:
- left: it adds the class "tleft"
- center: it adds the class "tnone"
- right: it adds the class "tright"
What is making the HTML in the wiki-to-print pipeline? We *think* it is the mediawiki API...
Images are being resized in wikitext, not CSS. Because the images don't have a unique id that can be used to select them with CSS, we resized images in the wikitext directly. Also, in the wikitext you only specify one dimension of the image (width or height) to maintain the aspect ratio of the image.