Shoulder-to-shoulder (or not): Difference between revisions
No edit summary |
No edit summary |
||
| Line 7: | Line 7: | ||
Since 2016, I have been working with F/LOSS publishing tools as well, mostly in the context of a collective space called [https://varia.zone Varia] in Rotterdam. There, my practice of design and publishing crossed with questions emerging from feminist approaches and collective infrastructure. At Varia we run a collective digital infrastructure for ourselves and accidentally also for nodes and people around us. We work with a set of publishing tools such as [https://git.vvvvvvaria.org/varia/octomode octomode], [https://git.vvvvvvaria.org/varia/bots/src/branch/master/LogBot logbot], a [https://git.vvvvvvaria.org/varia/multifeeder Multifeeder], [https://cc.vvvvvvaria.org/wiki/Wiki-to-print wiki-to-print] and [https://git.vvvvvvaria.org/varia/distribusi/ distribusi]. With these tools we made things such as the [https://varia.zone/en/sometimes-af-en-toe.html SomeTimes/Af en toe] and [https://varia.zone/toward-a-minor-tech.html Toward a Minor Tech]. We started to refer to these ways of working as ''resonant publishing'' and became interested in finding ''minimal viable'' approaches for collective work. Next to working on/with software and publications, Varia also organises collective learning sessions and other type of events, such as the [https://varia.zone/en/publishing-partyline.html Publishing Partyline], the [https://varia.zone/en/category/readrepair.html Read and Repair] series, or the [https://varia.zone/en/category/feminist-hack-meetings.html Feminist Hack Meetings]. | Since 2016, I have been working with F/LOSS publishing tools as well, mostly in the context of a collective space called [https://varia.zone Varia] in Rotterdam. There, my practice of design and publishing crossed with questions emerging from feminist approaches and collective infrastructure. At Varia we run a collective digital infrastructure for ourselves and accidentally also for nodes and people around us. We work with a set of publishing tools such as [https://git.vvvvvvaria.org/varia/octomode octomode], [https://git.vvvvvvaria.org/varia/bots/src/branch/master/LogBot logbot], a [https://git.vvvvvvaria.org/varia/multifeeder Multifeeder], [https://cc.vvvvvvaria.org/wiki/Wiki-to-print wiki-to-print] and [https://git.vvvvvvaria.org/varia/distribusi/ distribusi]. With these tools we made things such as the [https://varia.zone/en/sometimes-af-en-toe.html SomeTimes/Af en toe] and [https://varia.zone/toward-a-minor-tech.html Toward a Minor Tech]. We started to refer to these ways of working as ''resonant publishing'' and became interested in finding ''minimal viable'' approaches for collective work. Next to working on/with software and publications, Varia also organises collective learning sessions and other type of events, such as the [https://varia.zone/en/publishing-partyline.html Publishing Partyline], the [https://varia.zone/en/category/readrepair.html Read and Repair] series, or the [https://varia.zone/en/category/feminist-hack-meetings.html Feminist Hack Meetings]. | ||
While scrolling through the OSP archives during this first week of my residency, I found a blog post written by former member Harrison in 2006 called [http://blog.osp.kitchen/news/is-it-possible.html Ok, it is time now.], in which he writes: “Is it possible to get a graphic design professionnal workflow with open source softwares?”. Now, 17 years of OSP practice later, | While scrolling through the OSP archives during this first week of my residency, I found a blog post written by former member Harrison in 2006 called [http://blog.osp.kitchen/news/is-it-possible.html Ok, it is time now.], in which he writes: “Is it possible to get a graphic design professionnal workflow with open source softwares?”. Now, 17 years of OSP practice later, there is a lot to speak about and many perspectives to take. And while I’m personally not too interested to work from the question when a practice is “professional” (or not), it feels important to try to articulate (again) what implications this way of working has today. | ||
I will work from the lens of '''(inter-)dependency relations''' and focus on how they shape these design and publishing practices in specific ways. You can think of (inter-)dependency between for example practitioners, tools, web standards, and the community of practice around F/LOSS design in Europe (and/or beyond). | I will work from the lens of '''(inter-)dependency relations''' and focus on how they shape these design and publishing practices in specific ways. You can think of (inter-)dependency between for example practitioners, tools, web standards, and the community of practice around F/LOSS design in Europe (and/or beyond). | ||
| Line 13: | Line 13: | ||
Where do these practices (inter-)depend on? Which stories or moments in time make (inter-)dependency relations visible? What does it mean, really, to inter-dependent on someone or something else? How to understand the difference between dependency, inter-dependency, in-dependency, or other variations? How can design or publishing practitioners co-shape their dependencies? What makes these practices precarious (or not)? And how does F/LOSS based and collective work have an impact on working conditions? | Where do these practices (inter-)depend on? Which stories or moments in time make (inter-)dependency relations visible? What does it mean, really, to inter-dependent on someone or something else? How to understand the difference between dependency, inter-dependency, in-dependency, or other variations? How can design or publishing practitioners co-shape their dependencies? What makes these practices precarious (or not)? And how does F/LOSS based and collective work have an impact on working conditions? | ||
Or, to phrase it differently: | Or, to phrase it differently: what can be (re)learned from operating ''shoulder-to-shoulder'' (or not)? | ||
I’m writing “(inter-)dependency” on purpose in this way btw, as there are probably many examples to be encountered in this research where it is difficult to unravel who depends on who exactly, and when or how a dependency turns, or could turn, into a multi-directional situation and become an inter-dependency. | I’m writing “(inter-)dependency” on purpose in this way btw, as there are probably many examples to be encountered in this research where it is difficult to unravel who depends on who exactly, and when or how a dependency turns, or could turn, into a multi-directional situation and become an inter-dependency. | ||
Latest revision as of 10:40, 5 May 2023
It’s such a pleasure to be able to contribute to this blog (again) and to announce my residency period at OSP here. :–)
From a very nice freshly installed desk in the back of the OSP studio, I’m taking the time to reflect and write about design practices that actively question their way of working, both in relation to the tools they use and from an interest in collective practices.
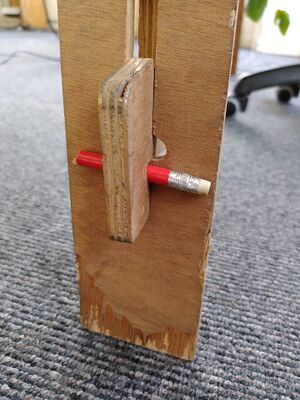
The desk that I am working from is a slightly wobbly very nice prototype of an open source desk, which in a way resonates with me doing a proto-residency at OSP between April and June 2023, to explore how such format could possibly work out for them.
Since 2016, I have been working with F/LOSS publishing tools as well, mostly in the context of a collective space called Varia in Rotterdam. There, my practice of design and publishing crossed with questions emerging from feminist approaches and collective infrastructure. At Varia we run a collective digital infrastructure for ourselves and accidentally also for nodes and people around us. We work with a set of publishing tools such as octomode, logbot, a Multifeeder, wiki-to-print and distribusi. With these tools we made things such as the SomeTimes/Af en toe and Toward a Minor Tech. We started to refer to these ways of working as resonant publishing and became interested in finding minimal viable approaches for collective work. Next to working on/with software and publications, Varia also organises collective learning sessions and other type of events, such as the Publishing Partyline, the Read and Repair series, or the Feminist Hack Meetings.
While scrolling through the OSP archives during this first week of my residency, I found a blog post written by former member Harrison in 2006 called Ok, it is time now., in which he writes: “Is it possible to get a graphic design professionnal workflow with open source softwares?”. Now, 17 years of OSP practice later, there is a lot to speak about and many perspectives to take. And while I’m personally not too interested to work from the question when a practice is “professional” (or not), it feels important to try to articulate (again) what implications this way of working has today.
I will work from the lens of (inter-)dependency relations and focus on how they shape these design and publishing practices in specific ways. You can think of (inter-)dependency between for example practitioners, tools, web standards, and the community of practice around F/LOSS design in Europe (and/or beyond).
Where do these practices (inter-)depend on? Which stories or moments in time make (inter-)dependency relations visible? What does it mean, really, to inter-dependent on someone or something else? How to understand the difference between dependency, inter-dependency, in-dependency, or other variations? How can design or publishing practitioners co-shape their dependencies? What makes these practices precarious (or not)? And how does F/LOSS based and collective work have an impact on working conditions?
Or, to phrase it differently: what can be (re)learned from operating shoulder-to-shoulder (or not)?
I’m writing “(inter-)dependency” on purpose in this way btw, as there are probably many examples to be encountered in this research where it is difficult to unravel who depends on who exactly, and when or how a dependency turns, or could turn, into a multi-directional situation and become an inter-dependency.
Concretely, I will depart from a moment in time that has a big impact on the practice of OSP: the story around the CSS Regions, a CSS property that was removed from modern browsers in 2013, triggering 10 years of html2print practice based on workarounds and alternate technological realities.
Publishing environments such as web-to-print are being held together with awkward and joyful hacks, and I’m looking forward to spend time with them.
And each morning when I arrive at the OSP studio, I am reminded to cherish such mini-inventions.