Shoulder-to-shoulder (or not): Difference between revisions
No edit summary |
No edit summary |
||
| Line 17: | Line 17: | ||
Concretely, I will depart from a moment in time that has a big impact on the practice of OSP: the story around the CSS Regions, a CSS property that was removed from modern browsers in 2013, triggering 10 years of html2print practice based on workarounds and alternate technological realities. | Concretely, I will depart from a moment in time that has a big impact on the practice of OSP: the story around the CSS Regions, a CSS property that was removed from modern browsers in 2013, triggering 10 years of html2print practice based on workarounds and alternate technological realities. | ||
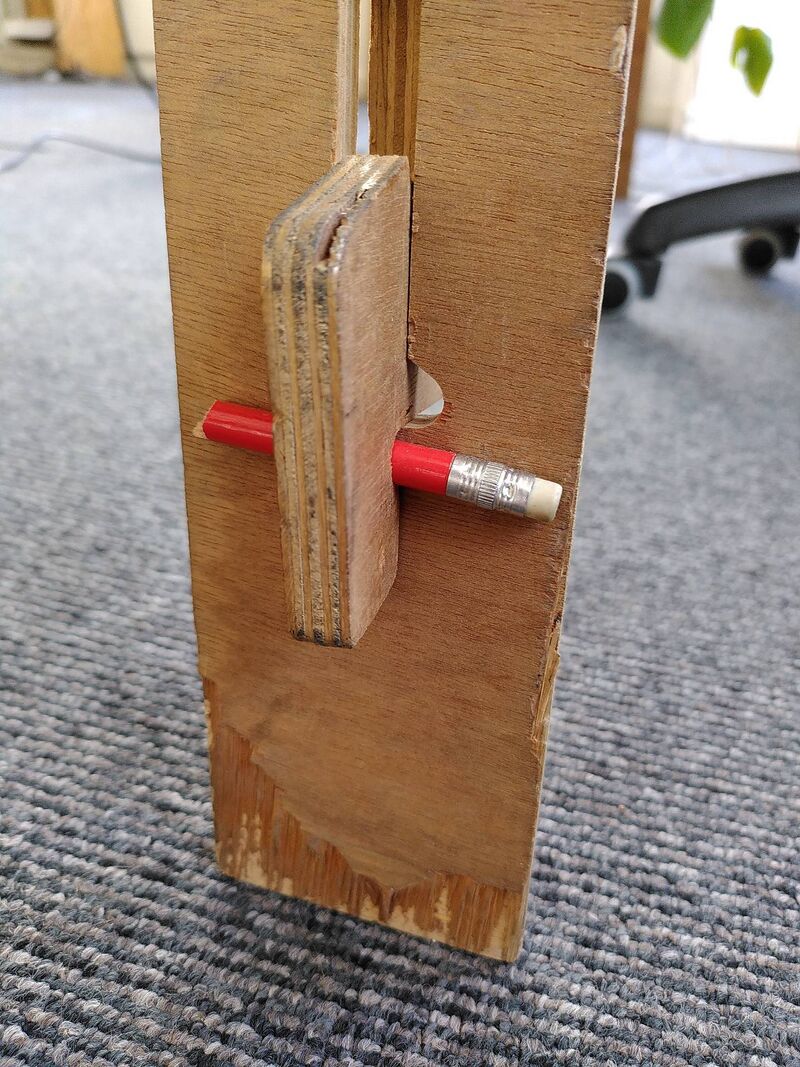
Publishing environments such as web-to-print are being held together with awkward and joyful hacks. And when I arrive at the OSP studio in the morning, it reminds me to embrace such mini-inventions: | Publishing environments such as web-to-print are being held together with awkward and joyful hacks. And when I arrive at the OSP studio in the morning, it reminds me to embrace such mini-inventions: a broken pencil can hold a desk together. | ||
[[File:Broken-pencil-desk.jpg|800px]] | [[File:Broken-pencil-desk.jpg|800px]] | ||
Revision as of 12:35, 4 May 2023
It’s such a pleasure to be able to contribute to this blog (again) and to announce that I will be a resident at OSP between April and July 2023. :–)
From a very nice freshly installed desk in the back of the OSP studio, I’m taking the time these months to reflect and write about design practices that actively question their way of working, both in relation to the tools they use and from an interest in collective practices.
The desk that I am working from is a slightly wobbly very nice prototype of an open source desk, which in a way resonates with me doing a proto-residency at OSP, to explore how such format could possibly work out for them.
Since 2016, I have been working with F/LOSS publishing tools as well, mostly in the context of a collective space called Varia in Rotterdam. There, my practice of design and publishing crossed with questions emerging from feminist approaches and collective infrastructure. At Varia we run a collective digital infrastructure for ourselves and accidentally also for nodes and people around us. We work with a set of publishing tools such as octomode, logbot, a Multifeeder, wiki-to-print and distribusi. With these tools we made things such as the SomeTimes/Af en toe and Toward a Minor Tech. We started to refer to these ways of working as resonant publishing and became interested in finding minimal viable approaches for collective work. Next to working on/with software and publications, Varia also organises sessions and events, such as the Publishing Partyline, the Read and Repair series, the Feminist Hack Meetings and many more.
While scrolling through the OSP archives during this first week of my residency, I found a blog post written by former member Harrison in 2006 called Ok, it is time now., in which he writes: “Is it possible to get a graphic design professionnal workflow with open source softwares?”. And here we are now, 17 years of OSP practice later, and this question could probably be answered by its members in a whole range of different ways. And while I’m personally not too interested to work from the lens of the “professional”, it does feel important to take time to reflect upon and learn from design and publishing practices working with free software, and to continue (re-)articulating and (re-)understanding which implications this way of working has.
I will work from the lens of (inter-)dependency relations and focus on how they shape these design and publishing practices in specific ways. I’m still figuring out what the scope of this research is, but for now I will focus on (inter-)dependency between practitioners, tools, web standards, and the community of practice around F/LOSS design in Europe (and/or beyond). Which is already a lot :–).
Which stories or moments in time make inter-dependency relations visible? What does it mean, really, to inter-dependent on someone or something else? How to understand the difference between dependency, inter-dependency, in-dependency, or other variations? How can design or publishing practitioners get a voice (or not) and co-shape their dependencies? How do these different entities make it possible (or not) to operate shoulder-to-shoulder with each other? And what makes these practices precarious (or not)?
I’m writing “(inter-)dependency” on purpose in this way btw, as there are probably many examples to be encountered in this research where it is difficult to unravel who depends on who exactly, and when or how a dependency turns, or could turn, into a multi-directional situation and become an inter-dependency.
Concretely, I will depart from a moment in time that has a big impact on the practice of OSP: the story around the CSS Regions, a CSS property that was removed from modern browsers in 2013, triggering 10 years of html2print practice based on workarounds and alternate technological realities.
Publishing environments such as web-to-print are being held together with awkward and joyful hacks. And when I arrive at the OSP studio in the morning, it reminds me to embrace such mini-inventions: a broken pencil can hold a desk together.