Tools shape practice shapes tools...: Difference between revisions
No edit summary |
|||
| (72 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
<div style="max-width: 650px;"> | <div style="max-width: 650px;"> | ||
__TOC__ | __TOC__ | ||
<div class="section" id="introduction"> | |||
== Introduction == | == Introduction == | ||
This | This text takes up a motto that circulated as a sticker more than a decade ago. '''Tools shape practice shapes tools...''' describes both a concrete experience and a desire to approach the relationship between tools and design practices differently (<strong>The Libre Graphics Research Unit</strong>, 2011). For the graphic design crew which operates from Brussels since 2006 as <strong>Open Source Publishing (OSP)</strong>, this near-palindrome described the mutual interaction between digital tools and graphic design practice as they experience it on a daily basis (Image 1). But 'tools shape practice shapes...' also expressed an ambition to bring the world of graphic designers and free software developers closer. Based on this intriguing sentence, this text offers a partial history of almost two decades of experimentation with graphic design practices using free, libre and open source tools, or FLOSS in short. As student, designer, educational worker, cultural worker, developer and teacher we actively participated in many of the processes we describe. Our lens is focused by the Brussels-Rotterdam axis where we ourselves are active, and by collaborations with partners in Madrid, Porto and several regions in France. Our perspective is also coloured by our love for print and collective practices, and from this engaged and intimate position we reflect on the intertwining of practices and tools. | ||
The text documents various attempts «to create an ecology of practices, practices that break with the idea of solitary, ex nihilo creation and that encourage exchange and appropriation of works» (OSP, 2011) and traces the development of specific tools and practices that enabled a shift in the graphic design discipline, such as layouts generated by scripts, books rendered from web pages and editorial workflows transformed into an environment to collaborate in. We show how, over the past two decades, different groups and collectives contributed to the development of design methods, new aesthetics and transdisciplinary collaborations. We end this text by reflecting on developments in both the wider free software community and digital culture that affect these still vibrant initiatives. | The text documents various attempts <span class="quote">«to create an ecology of practices, practices that break with the idea of solitary, ex nihilo creation and that encourage exchange and appropriation of works»</span> (OSP, 2011) and traces the development of specific tools and practices that enabled a shift in the graphic design discipline, such as layouts generated by scripts, books rendered from web pages and editorial workflows transformed into an environment to collaborate in. We show how, over the past two decades, different groups and collectives contributed to the development of design methods, new aesthetics and transdisciplinary collaborations. We end this text by reflecting on developments in both the wider free software community and digital culture that affect these still vibrant initiatives. | ||
<div id="toolsshapepractice"> | |||
[[File:01-toolsshape.png|400px|center|thumb|Image 1. Tools shape practice shapes tools..., sticker. Typographic design <strong>Pierre Huyghebaert</strong>, 2012. Source: Femke's archive<br />]] | |||
</div> | |||
</div> | |||
<div class="section" id="a-networks-of-networks"> | |||
== A network of networks == | |||
We begin this story twenty years ago in Rotterdam, at the newly established <strong>Masters and fellowship programme in Media Design</strong>, predecessor of what was later called <strong>Networked Media</strong> and is now called XPUB (Dušan Barok, 2022; ''xpubliverse'', 2024). The international course was shaped by <strong>Matthew Fuller</strong>, writer and member of media art collective <strong>Mongrel</strong> and <strong>Femke Snelting</strong>, at the time graphic designer and member of feminist art collective De Geuzen. Together with system administrator and free software activist <strong>Calum Selkirk</strong> and media developer and software engineer <strong>Michael Murtaugh</strong>, they started a programme which has been of crucial importance for bringing the world of FLOSS together with artistic and design practices. In 2004 the Media Design programme organised an event which Matthew had aptly named ''Freestyle - FLOSS In Design'' (''Freestyle'', 2013). The event featured demos, discussions on free culture and case studies, promising to clarify what free software had to offer and <span class="quote">«how it both challenges and provides new opportunities for media design»</span> (Murtaugh, 2013, para. 1). | |||
Local graphic design professionals and students attending the event responded rather sceptical about the proposal to let go of their commercial tools of the trade, such as <strong>Roger Teeuwen</strong> who formulates in his report of the event, <span class="quote">«As a designer I need to be sure that the document I create is printable, if it isn't I can't use it as a tool»</span> (Roger Teeuwen, 2006). But Femke became intrigued by the tools and communities around FLOSS graphics and eventually moved to Brussels to work with Constant, association for Art and Media. The interest of Constant in both graphics and free software culture oriented by feminism formed the perfect setting to found <strong>Open Source Publishing (OSP)</strong> together with graphic designer <strong>Harrison</strong>, <strong>Pierre Huyghebaert</strong> of Brussels-based design studio Speculoos and <strong>Nicolas Malevé</strong> who was active as self-taught web developer at the time. In the following years, <strong>OSP</strong> develops a design practice with FLOSS through commissions, print parties (Snelting, 2006a), blog posts and essays, tactically using the discomfort resulting from a whole new toolset <span class="quote">«to create pivotal moments between falling and moving, an awkward in-between that makes space for thinking without stopping us to act»</span> (Snelting, 2008, para. 20). | |||
In 2016, artist, musician and media researcher <strong>Aymeric Mansoux</strong> had taken over the directorship of the Media Design programme and decides to make the latent relationship with publishing explicit. He articulates this interest as follows: <span class="quote">«First, publishing as the inquiry and participation into the technological frameworks, political context and cultural processes through which things are made public; and second, how these are, or can be, used to create publics»</span> (Xpubliverse, 2016, para. 2). The course is renamed into <strong>Experimental Publishing (XPUB)</strong> and directed by <strong>Michael</strong> since 2022. XPUB and its predecessors continue to be intertwined with the network around FLOSS design. In Porto, alumni <strong>Ana Isabel Carvalho</strong> and <strong>Ricardo Lafuente</strong> found <strong>Manufactura Independente</strong>, a design studio with an interest in software as a medium (Manufactura Indepente, n. d.). Ex-students <strong>Alexandre Leray</strong> and <strong>Stéphanie Vilayphiou</strong> move to Brussels to teach at the <strong>école de recherche graphique (erg)</strong> and artschool <strong>Le 75</strong>, where they excite students with command line interfaces, free fonts and free licenses. They join <strong>OSP</strong> and are closely involved in <strong>Constant</strong>’s activities. In addition, former students including <strong>André Castro</strong>, <strong>Lasse van den Bosch Christensen</strong>, <strong>Marlon Harder</strong>, <strong>Lucia Dossin</strong>, <strong>Lídia Pereira</strong>, <strong>Manetta Berends</strong>, <strong>Colm O'Neill</strong>, <strong>Alex Roidl</strong>, <strong>Simon Browne</strong> and <strong>Camilo García Aycardi</strong> develop inspiring practices at the intersection of FLOSS technology, design and editorial initiatives. | |||
The annual <strong>Libre Graphics Meeting (LGM)</strong> is an important context for sharing experiences, learning about new tools, and meeting new people (Libre Graphics Meeting, 2013). Since 2006, LGM brings together developers of FLOSS tools with its users from all over the world. <strong>OSP</strong> contributes as a participant and co-organizer, touched by the potential of this gathering to collaborate with developers on the tools they had grown to love. At the 2008 edition of LGM in Wrocław, OSP meets font developer <strong>Pierre Marchand</strong> who eventually relocates from the Ardeche to join the crew, and numerous conversations with software developers, open standards activists, font designers and other colorful figures take place (Snelting and Haag, 2015b). Teachers using FLOSS in art school contexts start to meet yearly at LGM and form a network that grows on the <strong>80c mailing list</strong>. However, at the meetings there is relatively little space for the nuanced needs of graphic designers, and in 2011, together with <strong>Pixel</strong> in Bergen, <strong>WORM</strong> in Rotterdam and <strong>Medialab Prado</strong> in Madrid, <strong>Constant</strong> initiates the <strong>Libre Graphics Research Unit</strong> (LGRU). For a few years, the Research Unit is an itinerant place where participants develop ideas, tools and graphics and regularly meet each other. In 2013, LGRU lands in Madrid at Medialab Prado to organise a large-scale event in their brand-new location on Calle de Alameda. We connect with a new Spanish speaking FLOSS design scene, including <strong>Myriam Cea</strong>, <strong>Enrique César</strong> and people at the <strong>Artediez artschool</strong>. Medialab hosts a special edition of the annual Libre Graphics meeting which culminates in '''Tools for a Read-Write world''', an iteration of Medialab Prado’s tried and tested method for creative collaboration, '''Interactivos''' (Medialab Prado, 2013). | |||
In the meantime, <strong>OSP</strong> strengthens links with design communities in France, Belgium and the Netherlands. <strong>Ludivine Loiseau</strong> and <strong>Antoine Boiron</strong> arrive from France to bring typographic energy to both Speculoos and OSP, and are joined by <strong>Yi Jiang</strong>, <strong>Ivan Monroy López</strong>. <strong>Seb Sanfilipo</strong> and <strong>John Haltiwanger</strong>, <strong>Eric Schrijver</strong> and <strong>Gijs de Heij</strong> bring their interest in web design and programming. After finishing her studies at erg, <strong>Sarah Magnan</strong> adds her typographic and layout energy and other former erg-students join, including <strong>Antoine Gelgon</strong>, <strong>Amélie Dumont</strong> and <strong>Doriane Timmermans</strong>. <strong>Colm O’Neill</strong> and <strong>Einar Andersen</strong> join as interns and remain part of the group. After an open call in 2023, OSP is reinforced by <strong>Simon Browne</strong>, <strong>Vinciane Dahéron</strong> and <strong>Clara Pasteau</strong>. | |||
While new approaches to design tools start to flourish and spread, questions begin to arise how to teach design in a way that accommodates the specific interaction between free software tools and design practices, and that recognizes how such tools transform hierarchical relationships between students and teachers. This sparks the organisation of <strong>Relearn</strong>, a series of summer schools that bring together developers, researchers and students with different levels of expertise. On the website of the 3rd edition we read, <span class="quote">«Relearn explores convivial, experimental and divergent methods and tools in design, computing and education, challenging the normal roles and divisions (teacher/student, developer/user, art/life…)»</span> (Relearn, 2015, para. 3). Relearn would be de-centrally organised and hosted in various places in Europe until 2021. | |||
OSP’s work on '''html2print''' generates interest among design students in France and Belgium. Designers, clients and publishers are increasingly interested in these experimental workflows and writing environments, including graphic designers <strong>Raphael Bastide</strong> and <strong>Sarah Garcin</strong> who found <strong>PrePostPrint</strong> in 2017 (PrePostPrint, 2024). Calling themselves a '''community of practice''', they launch the initiative with a well-attended meeting in Paris (Raphaël Bastide and Quentin Juhel, 2024). The energy is mainly techno-aesthetic and their relationship with Free Software pragmatic. <strong>Quentin Juhel</strong>, <strong>Julien Bidoret</strong>, <strong>Julie Blanc</strong>, <strong>Lucile Haute</strong> and <strong>Julien Taquet</strong> join and PrePostPrint grows into a strong French-speaking network that is regularly invited to give workshops at art schools across France. | |||
An important node in the network-of-networks is <strong>Varia</strong>, a “collective space for everyday technology” is found in Rotterdam by a group of former XPUB students in the same year (Varia, 2024). For Varia the making of publications is part of its practice, and their intersecting interest in collective work, feminist servers and custom tools leads to new ways of working and distinct aesthetics. In 2019, <strong>Hackers and Designers</strong> emerges in Amsterdam, playfully interrogating the role of code in graphic design practices (Hackers and Designers, 2024). In a range of other places, enthusiasm for FLOSS design practices grows, resulting in interconnected publishing initiatives such as <strong>Greyscale Press</strong>, <strong>Freeze+Press</strong> (Haag), book sprints and ideas around ''''single source publishing'''' (Hyde). Some of the experimentations are ported to academic environments such as the <strong>Hybrid Publishing Lab</strong> at Leuphana University in Lüneburg and the <strong>Hybrid Publishing Consortium</strong> (Worthington). The research project <strong>Hybrid Publishing Toolkit for the Arts</strong>, led by the Amsterdam based <strong>Institute for Network Cultures</strong>, collaborates with <strong>Creating 010</strong> at the <strong>Willem de Kooning Academy</strong> in Rotterdam, and continues as a course and publishing project until today. <strong>Servus</strong> organises a '''Des*gn Week''' in Linz, ex-XPUB <strong>Alex Roidl</strong> contributes to the '''Hybrid Publishing Systems curriculum''' and <strong>Simon Browne</strong> and <strong>Manetta Berends</strong> launch '''Creative Crowds''' (CC), a dedicated server for FLOSS publishing experiments. The '''Experimental Publishing Compendium''' is launched as part of the '''COPIM''' project, and an axis emerges between Canada and France around '''Inachevé d'imprimer'''. Recently in the UK context, a new initiative brings together an interest in feminist servers with FLOSS publishing: <strong>Servpub</strong> puts into practice the term 'computational publishing' that we learned from <strong>Winnie Soon</strong>, co-produced by <strong>Systerserver</strong>, <strong>In-grid</strong>, <strong>noNames</strong>, <strong>SHAPE</strong>, <strong>Creative Crowds</strong> and publisher <strong>Minor Compositions</strong>. | |||
In 2022, <strong>Simon</strong> and <strong>Manetta</strong> feel it is time to create more visibility and space for these graphic design practices, which prompts '''Publishing Partyline''', a radio programme and two-day event (Varia, 2022a). The <strong>PrePostPrint</strong> network is meanwhile looking for a next step, and a large delegation travels to Rotterdam to participate in the event. As <strong>Amélie Dumont</strong> puts it in one of the radio interviews, <span class="quote">«we have to work in other ways and find other ways of doing»</span> (Berends, 2023). | |||
</div> | |||
<div class="section" id="tools-practices"> | |||
== Tools, practices == | ==Tools, practices== | ||
InDesign, Illustrator and Photoshop are ubiquitous in most graphic design practices. They are made by a single US-based software company, Adobe inc. Since the introduction of Adobe Creative Cloud in 2012, users have to subscribe to rented software, also known as software as a service. An always automatically updated software environment that is essentially the same for everyone and that can only be superficially modified, leaves little room to experiment with how software and practice mutually influence each other. It also means that files created in this environment can only be opened and reused as long as the license has been paid for, and thus designs created in Adobe's Creative Cloud are de facto property of Adobe. | '''InDesign''', '''Illustrator''' and '''Photoshop''' are ubiquitous in most graphic design practices. They are made by a single US-based software company, <strong>Adobe inc.</strong> Since the introduction of '''Adobe Creative Cloud''' in 2012, users have to subscribe to rented software, also known as software as a service. An always automatically updated software environment that is essentially the same for everyone and that can only be superficially modified, leaves little room to experiment with how software and practice mutually influence each other. It also means that files created in this environment can only be opened and reused as long as the license has been paid for, and thus designs created in '''Adobe's Creative Cloud''' are de facto property of <strong>Adobe</strong>. | ||
By choosing open standards and explicitly allowing users to study, modify and distribute source code, Free Software makes a reverse move (Free Software Foundation, 2024). Files can be opened in different programmes, allowing users to deploy tools interchangeably and alongside each other. Free software is made by a constellation of people, teams, organisations and companies, each operating in their own environment, on a specific scale and as part of a particular culture. A choice for a particular tool is therefore also a choice for a different way of working, technically, as well as economically, creatively, pedagogically, and socially. | By choosing open standards and explicitly allowing users to study, modify and distribute source code, '''Free Software''' makes a reverse move (Free Software Foundation, 2024). Files can be opened in different programmes, allowing users to deploy tools interchangeably and alongside each other. Free software is made by a constellation of people, teams, organisations and companies, each operating in their own environment, on a specific scale and as part of a particular culture. A choice for a particular tool is therefore also a choice for a different way of working, technically, as well as economically, creatively, pedagogically, and socially. | ||
For designers, it is challenging to get a grip on the many specific features and capabilities of those new tools. Using free software professionally requires a greater degree of technical knowledge such as installing and modifying programmes using the command line or working with versioning tools such as git. Economically, designers are no longer software consumers, but users, researchers or sometimes co-developers. On a creative level, this opens up space to develop a technical understanding that can be a starting point for new concepts and aesthetics. Pedagogically, FLOSS asks designers to delve into internal workings and histories and to (mis)use tools for unexpected purposes. Socially, it triggers exchanges between people with different expertise, for documentation and research. | For designers, it is challenging to get a grip on the many specific features and capabilities of those new tools. Using free software professionally requires a greater degree of technical knowledge such as installing and modifying programmes using the command line or working with versioning tools such as git. Economically, designers are no longer software consumers, but users, researchers or sometimes co-developers. On a creative level, this opens up space to develop a technical understanding that can be a starting point for new concepts and aesthetics. Pedagogically, FLOSS asks designers to delve into internal workings and histories and to (mis)use tools for unexpected purposes. Socially, it triggers exchanges between people with different expertise, for documentation and research. | ||
The choice to work with FLOSS tools impacts all aspects of design practice. Adobe’s constrained and predetermined working environment transforms into one of myriad possibilities and open ends. FLOSS on the other hand is an invitation to rethink standardised workflows, reflecting on the relationship between aesthetics, technology and production. As we elaborate in the following sections, this relationship becomes palpable in the way books, posters, websites and other graphic objects are designed. Tools claim a place in the outcomes of these processes, if only discreetly by simply being included in the colophon, sometimes more explicitly in the form of a 'making of' in which designers reflect on the process of bringing tools and shapes together. | The choice to work with '''FLOSS tools''' impacts all aspects of design practice. <strong>Adobe’s</strong> constrained and predetermined working environment transforms into one of myriad possibilities and open ends. FLOSS on the other hand is an invitation to rethink standardised workflows, reflecting on the relationship between aesthetics, technology and production. As we elaborate in the following sections, this relationship becomes palpable in the way books, posters, websites and other graphic objects are designed. Tools claim a place in the outcomes of these processes, if only discreetly by simply being included in the colophon, sometimes more explicitly in the form of a 'making of' in which designers reflect on the process of bringing tools and shapes together. | ||
Bespoke workflows also require a different relationship with clients, who in turn become part of the design process and as we elaborate in section 6, the fusion of web technology with design tools contributes to that shift. But it is not always possible or easy to opt for such a practice. Free software tools as yet have little or no place in art education nor in professional design courses, leaving designers to their own devices to learn. It is challenging to find time and space to engage with them, especially at a time of high cost of living. Moreover, free software culture is still overwhelmingly defined by <strong>White, cisgender male perspectives from North America</strong>, making it non-trivial to ask for help or to feel confident to contribute for anyone outside that norm. With the emergence of local user groups such as <strong>PrePostPrint</strong> and a steadily growing interest in '''free software''' at '''art schools''', this situation is fortunately slowly starting to change. | |||
</div> | |||
<div class="section" id="layout-tools"> | |||
== Layout tools == | == Layout tools == | ||
The many different tools in the ecosystem of libre graphics can be divided into two paradigms: 1. tools that approach layout from the idea of a canvas and 2. tools that generate a layout and thereby operate as an engine. These paradigms are not completely separate of course, but by articulating their differing assumptions, the distinct features, conceptual understanding and affordances of each individual tool becomes easier to recognise. | The many different tools in the ecosystem of libre graphics can be divided into two paradigms: 1. tools that approach layout from the idea of a '''canvas''' and 2. tools that generate a layout and thereby operate as an '''engine'''. These paradigms are not completely separate of course, but by articulating their differing assumptions, the distinct features, conceptual understanding and affordances of each individual tool becomes easier to recognise. | ||
=== Canvas === | === Canvas === | ||
Canvas tools are based on the idea of a predefined surface or virtual page on which text and image elements can be placed. Examples of canvas tools are Scribus and Inkscape, but also, for example, laidout, Gimp and Libre Calc (Image 2-4). These tools work on the basis of What You See Is What You Get (WYSIWYG), which means that changes made on the canvas can be observed or adapted directly on the screen, guided by visual placement. This makes canvas tools ideally suited for precisely placing individual elements and applying micro typographic detailing. Most proprietary design tools use the canvas approach and FLOSS canvas tools are thus considered to be more accessible because of their | Canvas tools are based on the idea of a predefined surface or virtual page on which text and image elements can be placed. Examples of canvas tools are '''Scribus''' and '''Inkscape''', but also, for example, '''laidout''', '''Gimp''' and '''Libre Calc''' (Image 2-4). These tools work on the basis of What You See Is What You Get (WYSIWYG), which means that changes made on the canvas can be observed or adapted directly on the screen, guided by visual placement. This makes canvas tools ideally suited for precisely placing individual elements and applying micro typographic detailing. Most proprietary design tools use the canvas approach and FLOSS canvas tools are thus considered to be more accessible because of the familiarity of their approach. This sometimes causes frustration because, as an ‘alternative to’, they do not appear to be different to daily design practice with proprietary tools and therefore have to live up to their commercial counterparts. We discuss two common examples, to give an idea of how FLOSS canvas tools operate. | ||
Scribus is a desktop publishing tool (DTP) with some capabilities to use code | '''Scribus''' is a desktop publishing tool (DTP) with some capabilities to use code for generating layouts (Scribus, 2024). A first version of the software was published in 2001, and the particular attention paid to colour separations and professional PDF output was no accident. <strong>Louis Dujardins</strong>, inspirational promoter of the tool and also patron of the first Libre Graphics meetings, directs <strong>Mardigrafe inc</strong>, a printing press and graphics service company in Montreal. Since then, there have been many transformations, gradually balancing Scribus towards offering more comfort to typographers and designers. Scribus is still mainly developed by a small team that was involved in the project from the very beginning: <strong>Christoph Schäfer</strong>, <strong>Andreas Vox</strong>, <strong>Gregory Pittman</strong>, <strong>Craig Bradney</strong> and <strong>Jean Ghali</strong>. | ||
| Line 73: | Line 78: | ||
Inkscape is a vector graphics editor with a comprehensive set of features for creating illustrations, posters and other vector-based and typographic work, complemented by a command-line interface (Inkscape Contributors, 2024). A first version of the software was published in 2003, as a fork of vector tool Sodipodi (johnstracke et al., 2023). The development of the tool is intertwined with the development of the file format SVG, and this perhaps explains why a broader development community emerged around Inkscape, compared to, say, Scribus (Image 6-7). In addition, the digital curve occupies an important place, and Inkscape was also the first to implement the innovative Spiro spirals, developed by Raph Levien, which has been warmly welcomed by illustrators and typographers. The attention to curves also connects with the enthusiasm around pen-plotters, made possible thanks to its HPGL export function, the document format used by these vintage printers. Inkscape's development is in the hands of Inkscape's Contributors, a group of users and developers who together run the Inkscape Project. | '''Inkscape''' is a vector graphics editor with a comprehensive set of features for creating illustrations, posters and other vector-based and typographic work, complemented by a command-line interface (Inkscape Contributors, 2024). A first version of the software was published in 2003, as a fork of vector tool '''Sodipodi''' (johnstracke et al., 2023). The development of the tool is intertwined with the development of the file format '''SVG''', and this perhaps explains why a broader development community emerged around Inkscape, compared to, say, Scribus (Image 6-7). In addition, the digital curve occupies an important place, and Inkscape was also the first to implement the innovative '''Spiro spirals''', developed by <strong>Raph Levien</strong>, which has been warmly welcomed by illustrators and typographers. The attention to curves also connects with the enthusiasm around pen-plotters, made possible thanks to its '''HPGL''' export function, the document format used by these vintage printers. Inkscape's development is in the hands of <strong>Inkscape's Contributors</strong>, a group of users and developers who together run the '''Inkscape Project'''. | ||
| Line 79: | Line 84: | ||
[[File:07-bending-a-pinguin.png| | [[File:07-bending-a-pinguin.png|250px|center|thumb|Image 7. Antonio Roberts (hellocatfood) experiments with databending techniques in Inkscape. Source: hellocatfood.com (Roberts, 2009)]] | ||
[[File:08-cross-over-cover.png| | [[File:08-cross-over-cover.png|300px|center|thumb|Image 8. CROSS-over: Art, Media and Design in Flanders made by OSP with Inkscape, Python and PHP scripts, MySQL queries and SVG files. Source: osp blog (OSP, 2008)]] | ||
===Engines=== | ===Engines=== | ||
FLOSS design workflows typically | FLOSS design workflows typically prefer layout tools that operate as engines. Examples include web browsers, '''Paged.js''', '''TeX variants''' or Python-based tools such as '''ReportLab'''. Layouts are generated by writing rules, declarations and markup, a workflow that relies on document structuring rather than on visual placement. Designers describe the outcome of the layout in code, run the engine and evaluate the outcome based on the result. Working with code adds a special flavour to this way of doing design, as the workflow becomes porous. Open ends arise because tools can be combined with each other and taken apart at any time. Text and images can be brought in from different sources, by downloading web pages, using '''Advanced Programming Interfaces''' ('''APIs''') or collaborative editing environments such as '''Etherpad''' or a '''Wiki'''. Texts can be programmatically rewritten, re-structured or filtered to transform, for example, a page from '''Wikipedia''' into a theatre script (van der Hoek, 2008). We discuss two layout engines that play a major role within this field: '''TeX''' and '''web browsers''' (Image 9-11). Other examples of free software layout engines are '''Flat''', '''Shoebot''' and '''Weasyprint'''. | ||
TeX is a major presence and reference within the world of Free Software layout engines. A first version of TeX was published in 1978, and the project has since grown into a rich collection of tools and algorithms that can be used to compile text and images into a layout. TeX is known for its high-quality typographic output and micro-typographic detailing of hyphenation, spacing and composition, which at the time this engine appeared contrasted starkly with the output from then widely used proprietary canvas layout tools such as PageMaker, QuarkXPress or Ventura. Since then, many variants of TeX have been developed and are widely used, especially to layout academic articles and publications. LaTeX and ConTeXt are most deployed in Free Software design practices. | '''TeX''' is a major presence and reference within the world of Free Software layout engines. A first version of TeX was published in 1978, and the project has since grown into a rich collection of tools and algorithms that can be used to compile text and images into a layout. TeX is known for its high-quality typographic output and micro-typographic detailing of hyphenation, spacing and composition, which at the time this engine appeared contrasted starkly with the output from then widely used proprietary canvas layout tools such as '''PageMaker''', '''QuarkXPress''' or '''Ventura'''. Since then, many variants of TeX have been developed and are widely used, especially to layout academic articles and publications. '''LaTeX''' and '''ConTeXt''' are most deployed in Free Software design practices. | ||
Programmer Donald Knuth developed the first version of TeX based on the belief that authors without typographical expertise should be able to generate high-quality layouts (Knuth, 1986). | Programmer <strong>Donald Knuth</strong> developed the first version of TeX based on the belief that authors without typographical expertise should be able to generate high-quality layouts (Knuth, 1986). His approach meant to separate the roles of developer and designer, a split which is still felt in the way the inner workings of TeX based software is impenetrable for many. | ||
[[File:09-tracks-cover-front-high.jpg| | [[File:09-tracks-cover-front-high.jpg|250px|center|thumb|Image 9. Tracks in electr(on)ic fields, publication designed by OSP with ConTeXt. Source: books.constantvzw.org (Constant, 2009)<br />]] | ||
| Line 100: | Line 105: | ||
[[File:11-vernaculars.jpg| | [[File:11-vernaculars.jpg|300px|center|thumb|Image 11. Vernaculars Comes to Matter, publication created in LaTeX by Marianna Plano. Source: vltk.vvvvvvaria.org (Cochior et al., 2021)]] | ||
Web browsers have | '''Web browsers''' have played an important role within Free Software design practices from the outset. '''Web-to-print''', also referred to as '''html2print''', '''CSSPrint''', '''web-to-pdf''', '''web2print''', '''w2p''' or '''hybrid publishing''' uses technologies developed for the web, to produce graphic work. The combination of web aesthetics, the multitude of editorial web environments and the accessibility of '''HTML''' and '''CSS''' as code languages makes web-to-print an attractive environment for layout creation (Image 12-14). '''Browsers''' play a crucial role both as a preview and inspection tool, but also as platforms for distribution. Several libraries have been developed to develop more complex layouts such as '''Paged.js''', a javascript library for creating paged media. In addition, designers can use command-line tools such as '''Pandoc''' to convert HTML files to and from other file types, enabling a whole range of new setups. Programming languages can be used to generate HTML pages, making it possible to work with databases, or unleash algorithmic processes on text or images. <strong>OSP</strong> has been working since 2015 on '''html2print''', a boilerplate and web interface for print projects, adding many features to web browsers as layout engine (OSP, 2021a). In 2016, <strong>Sarah Garcin</strong> develops the '''PJ Machine''', a physical publishing interface based on HTML, CSS and Javascript (Garcin, 2019). Within <strong>Varia</strong>, '''octomode''' emerges, a collective work environment for creating publications based on '''HTML''', '''CSS''', '''Markdown''', '''Etherpad''', '''Pandoc''' and '''Paged.js''' (Varia and creative crowds, 2023). <strong>Hackers and Designers</strong> develop a first version of '''chatty-pub''' in 2021, a design tool built around the team chat software '''Zulip''', in which style rules can be stored and deployed in the form of emojis (Hackers and Designers, 2023a). | ||
Web standards are central to all these examples, with HTML, CSS and Javascript playing an important role. These standards are formulated and developed by the W3C web consortium as shared conventions that operate on a large scale. They ensure stability and consistency of web features, such as displaying video or fonts. Browsers each implement these standards at their own pace and in their own way and may possibly add experimental features of not (yet) recommended by the W3C, in order to encourage use of a specific web technology. CSS regions for example, are an experimental feature implemented in Google Chrome browsers and used by OSP since 2015 to layout Médor. But as an experimental feature, CSS regions quickly disappeared from the subsequent version of the browser, creating a complex situation for OSP. The group eventually found a solution in ospkit, a self-maintained variant of a minimal browser that still supports CSS Regions (OSP, 2019). Another example emerged around Paged.js. The library is developed by Coko, a company relying on commissions and funding from the North American academic publishing world. This means that their interests determine where developer attention goes (Publishing Partyline: Narrowcast Paged.Js, 2022). The Coko Foundation tries to involve designers in developing Paged.js by making them part of the developer team, and also by participating in a W3C workshop for CSS Print (Julie Blanc, 2020). However, the scale at which Paged.js operates does not leave much room for manoeuvre and graphic designers struggle to grasp the technological whirlwind of web standards and Big Tech interests. Web engines offer many exciting opportunities to invent alternative workflow, but also show the fragility and tensions of scale that arise in the unpredictable environment of the web. | Web standards are central to all these examples, with '''HTML''', '''CSS''' and '''Javascript''' playing an important role. These standards are formulated and developed by the <strong>W3C web consortium</strong> as shared conventions that operate on a large scale. They ensure stability and consistency of web features, such as displaying video or fonts. '''Browsers''' each implement these standards at their own pace and in their own way and may possibly add experimental features of not (yet) recommended by the W3C, in order to encourage use of a specific web technology. '''CSS regions''' for example, are an experimental feature implemented in Google Chrome browsers and used by <strong>OSP</strong> since 2015 to layout the magazine '''Médor'''. But as an experimental feature, CSS regions quickly disappeared from the subsequent version of the browser, creating a complex situation for OSP. The group eventually found a solution in '''ospkit''', a self-maintained variant of a minimal browser that still supports CSS Regions (OSP, 2019). Another example emerged around '''Paged.js'''. The library is developed by <strong>Coko</strong>, a company relying on commissions and funding from the North American academic publishing world. This means that their interests determine where developer attention goes (Publishing Partyline: Narrowcast Paged.Js, 2022). The Coko Foundation tries to involve designers in developing Paged.js by making them part of the developer team, and also by participating in a '''W3C workshop for CSS Print''' (Julie Blanc, 2020). However, the scale at which Paged.js operates does not leave much room for manoeuvre and graphic designers struggle to grasp the technological whirlwind of web standards and Big Tech interests. Web engines offer many exciting opportunities to invent alternative workflow, but also show the fragility and tensions of scale that arise in the unpredictable environment of the web. | ||
[[File:12-balsamine-cover-wit.png| | [[File:12-balsamine-cover-wit.png|300px|center|thumb|Image 12. Graphic identity for theatre Balsamine, designed with html2print. Source: personal archive (OSP, 2014)]] | ||
[[File:13-medor-1-cover.png| | [[File:13-medor-1-cover.png|250px|center|thumb|Image 13. Médor, a quarterly Belgian magazine for independent investigative journalism, created by OSP using html2print, ospkit, Scribus and Inkscape. Source: osp.kitchen (OSP, 2021b)]] | ||
[[File:14-grid.png|400px|center|thumb|Image 14. Powers of grid, a workshop platform hosted by Luuse. Source: luuse.io (Luuse, 2023)]] | [[File:14-grid.png|400px|center|thumb|Image 14. Powers of grid, a workshop platform hosted by Luuse. Source: luuse.io (Luuse, 2023)]] | ||
</div> | |||
<div class="section" id="fonts"> | |||
==Fonts== | ==Fonts== | ||
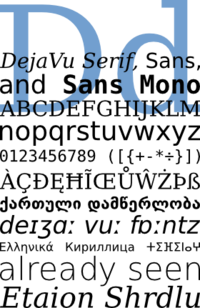
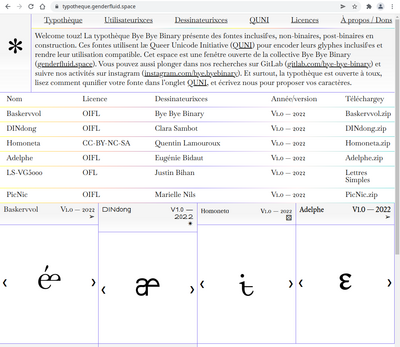
From the first experiments with free software workflows, digital typography has occupied a special place. As the Open Font Library guidebook explains, «You can call a typeface a work of art, a design, or a computer programme: all these denominators make sense. What these three things have in common is that they are systems of signs, wherein every part is dependent on every other part» (Guidebook, n.d.). The infrastructural quality of digital fonts as software, necessarily embedded in yet other tools and files, their role as visual carriers of language used by everyone, contrasted with the specialised knowledge needed to develop fonts, made FLOSS typography an important link between technical development, standards, design questions, transnational exchange and essential questions around authorship and intellectual property (Image 15-18). | From the first experiments with free software workflows, digital typography has occupied a special place. As the Open Font Library guidebook explains, <span class="quote">«You can call a typeface a work of art, a design, or a computer programme: all these denominators make sense. What these three things have in common is that they are systems of signs, wherein every part is dependent on every other part»</span> (Guidebook, n.d.). The infrastructural quality of digital fonts as software, necessarily embedded in yet other tools and files, their role as visual carriers of language used by everyone, contrasted with the specialised knowledge needed to develop fonts, made FLOSS typography an important link between technical development, standards, design questions, transnational exchange and essential questions around authorship and intellectual property (Image 15-18). | ||
Projects like DejaVu, in which developers and designers worked closely together to develop fonts for as many different languages as possible were inspiring through their fusion between aesthetics, workflows and technology (Snelting and Haag, 2015b, pp. 260-269). More recently, this inclusive tradition took a turn in the work of the Franco-Belgian collective Bye Bye Binary, using their knowledge of the technical aspects of digital typography to design and distribute fonts with post-binary glyphs (ByeByeBinary, 2023), as well as for the adaptation of the Unicode standard into QUNI (QUNI: Queer Unicode, 2023). In addition, thanks to Open Access conditions under which fonts began to circulate, various curated collections and font publishing tools emerged, such as Badass Libre Fonts By Womxn (Furter, 2020) Velvetyne (Velvetyne, n.d.) and Ofont (Bastide, 2016). Finally, | Projects like '''DejaVu''', in which developers and designers worked closely together to develop fonts for as many different languages as possible were inspiring through their fusion between aesthetics, workflows and technology (Snelting and Haag, 2015b, pp. 260-269). More recently, this inclusive tradition took a turn in the work of the Franco-Belgian collective <strong>Bye Bye Binary</strong>, using their knowledge of the technical aspects of digital typography to design and distribute fonts with post-binary glyphs (ByeByeBinary, 2023), as well as for the adaptation of the '''Unicode standard''' into '''QUNI''' (QUNI: Queer Unicode, 2023). In addition, thanks to Open Access conditions under which fonts began to circulate, various curated collections and font publishing tools emerged, such as '''Badass Libre Fonts By Womxn''' (Furter, 2020) '''Velvetyne''' (Velvetyne, n.d.) and '''Ofont''' (Bastide, 2016). Finally, <strong>OSP</strong>’s persistent research into '''stroke fonts''' brings us back to the motto of this text (OSP, n.d.). Touched by the possibilities of drawing digital fonts from a variable core skeleton, rather than by tracing a digital outline, a new interest arose in variable fonts. These fonts are designed in close collaboration between computer-controlled curves and parametric design choices which creates a distinct, provocative aesthetic. | ||
[[File:15-SANS GUILT.png| | [[File:15-SANS GUILT.png|250px|center|thumb|Image 15. Sans Guilt, published by OSP in collaboration with students from the Royal College of Art using Gimp, Fonzie and Fontforge. Source: osp.kitchen (Begon et al., 2011)]] | ||
[[File:16-dejavu.png| | [[File:16-dejavu.png|200px|center|thumb|Image 16. DejaVu aims to cover a wide range of character sets. Source: dejavu-fonts.github.io (Abysta et al., 2016)]] | ||
| Line 133: | Line 140: | ||
[[File:18-libre-fonts-by-womxn.png| | [[File:18-libre-fonts-by-womxn.png|450px|center|thumb|Image 18. Badass Libre Fonts by Womxn launched by Loraine Further in 2018. Source: design-research.be/by-womxn/ (Furter, 2020)]] | ||
</div> | |||
<div class="section" id="publishing-platforms"> | |||
== Publishing platforms == | == Publishing platforms == | ||
The generative interaction between practices and tools is especially tangible in bespoke online publishing platforms based on or developed with FLOSS tools (Blanc, 2023). As discussed in section 4.2, web browsers provide an accessible, shared interface for different people collaborating on the same publication. Editors, developers and designers are therefore part of the same iterative workflow, which also causes their roles to shift and merge. The FLOSS software culture in which these platforms develop plays an important role as well. The habit of collaborating by sharing code using distributed versioning (Yuill, 2008), the principles of 'release early, release often' (Raymond, 1999, pp. 28-34) and a commitment to sharing content | The generative interaction between practices and tools is especially tangible in bespoke online publishing platforms based on or developed with FLOSS tools (Blanc, 2023). As discussed in section 4.2, '''web browsers''' provide an accessible, shared interface for different people collaborating on the same publication. Editors, developers and designers are therefore part of the same iterative workflow, which also causes their roles to shift and merge. The FLOSS software culture in which these platforms develop plays an important role as well. The habit of collaborating by sharing code using distributed versioning (Yuill, 2008), the principles of 'release early, release often' (Raymond, 1999, pp. 28-34) and a commitment to sharing content, each in turn invite us to question the nature and dynamics of the editorial process. The tools we discuss below each provide space for collective writing, shared authorship and handle traditional roles in the publishing process differently. | ||
We discuss two different genealogies of publishing platforms that arose around MediaWiki | We discuss two different genealogies of publishing platforms that arose around '''MediaWiki''' and '''Etherpad''', respectively. Of course, there are many other custom-made workflows based on tools such as '''Git''', '''Nextcloud''', '''Libre Writer''' and '''RSS feeds'''. Working with tools and habits already in place, rather than proposing completely new systems, creates an ongoing resonance between publishing tools and practice. | ||
== MediaWiki == | === MediaWiki === | ||
MediaWiki as a collaboration and documentation platform without predetermined format or structure because everything is an autonomous page. This openness makes room for different forms of writing within the same platform. Interviews, essays, source lists, image galleries or scripts are all wiki pages that can be written and edited by multiple people. Wiki software also offers a comprehensive set of features to support collective work such as lists of last made edits, discussion pages and ‘red links’ that automatically signal missing pages (Image 19-22). | '''MediaWiki''' as a collaboration and documentation platform without predetermined format or structure because everything is an autonomous page. This openness makes room for different forms of writing within the same platform. Interviews, essays, source lists, image galleries or scripts are all wiki pages that can be written and edited by multiple people. Wiki software also offers a comprehensive set of features to support collective work such as lists of last made edits, discussion pages and ‘red links’ that automatically signal missing pages (Image 19-22). | ||
For the publication DiVersions, OSP loaded Paged.js into MediaWiki software, allowing authors, editors and designer to access the final result at any time (OSP, 2021c). To create Volumetric Regimes, a publication edited by Possible Bodies, Manetta develops a temporary working environment based on a simple Flask web application and Pandoc (Berends, 2022). This code is further developed into wiki-to-pdf by Martino Morandi, adding the possibility of producing multiple publications within the same MediaWiki installation (Morandi, 2022). Hackers and Designers expand the workflow with custom plugins, resulting in wiki2print (Hackers and Designers, 2023b). Manetta and Simon make a fully wiki integrated version published as wiki-to-print (Browne and Berends, 2024). This version is installed as wiki4print on Servpub, to produce the research paper Content/Form (Servpub, 2024). | For the publication ''DiVersions'', <strong>OSP</strong> loaded '''Paged.js''' into '''MediaWiki software''', allowing authors, editors and designer to access the final result at any time (OSP, 2021c). To create ''Volumetric Regimes'', a publication edited by <strong>Possible Bodies</strong>, <strong>Manetta</strong> develops a temporary working environment based on a simple '''Flask web application''' and '''Pandoc''' (Berends, 2022). This code is further developed into '''wiki-to-pdf''' by <strong>Martino Morandi</strong>, adding the possibility of producing multiple publications within the same '''MediaWiki installation''' (Morandi, 2022). <strong>Hackers and Designers</strong> expand the workflow with custom plugins, resulting in '''wiki2print''' (Hackers and Designers, 2023b). <strong>Manetta</strong> and <strong>Simon</strong> make a fully wiki integrated version published as '''wiki-to-print''' (Browne and Berends, 2024). This version is installed as '''wiki4print''' on <strong>Servpub</strong>, to produce the research paper ''Content/Form'' (Servpub, 2024). | ||
[[File:19-mondoteque.png| | [[File:19-mondoteque.png|250px|center|thumb|Image 19. Mondoteque: A radiated book is designed by Alexia De Visscher and Andre Castro using MediaWiki and Weasyprint. Source: books.constantvzw.org]] | ||
[[File:20-diversions.png| | [[File:20-diversions.png|300px|center|thumb|Image 20. DiVersions designed by OSP using MediaWiki and Paged.js. Source: books.constantvzw.org]] | ||
[[File:21-countercloud.png| | [[File:21-countercloud.png|200px|center|thumb|Image 21. Counter Cloud Action Plan designed by TITiPI using wiki-to-pdf. Source: titipi.org (The Institute for Technology in the Public Interest, 2022)]] | ||
[[File:Content-form-newspapers-stack-1.jpeg|400px|center|thumb|Image 22. Content/Form, designed by Simon Browne and Manetta Berends with Servpub. Source: cc.vvvvvvaria.org (Berends and Browne, 2024)]] | [[File:Content-form-newspapers-stack-1.jpeg|400px|center|thumb|Image 22. Content/Form, designed by Simon Browne and Manetta Berends with Servpub. Source: cc.vvvvvvaria.org (Berends and Browne, 2024)]] | ||
=== Etherpad === | |||
= | The collaborative word processing software '''etherpad''' is widely used in cultural organisations and educational situations. Not only does '''etherpad''' allow working on the same document simultaneously in an accessible way, but unlike commercial counterparts, it also offers easy export to plain text. This allows programmatic, content and style adjustments to be made on the same page, and that exciting feature sparked many customised tools (Image 23-25). As <strong>Martino</strong> observes in ''Constant Padology'', maintaining the software and working on the visual layout is therefore done in close collaboration: <span class="quote">«Publishing with experimental pipelines means the collapse of the rigid separation between editorial work, design work, development, and infrastructure care»</span> (Morandi, 2023, para. 19). A few examples: '''Ethertoff''', collective web and print publishing tool introduced by <strong>OSP</strong> in 2013 in the context of Relearn. '''Etherbox''', a constellation of, among other things, a local server and Etherpads used in collective sessions for note-taking, source material sharing and publication, developed in the context of Constant. '''etherdump''', a command-line tool that stores pads as files to be indexed and archived, developed by <strong>Michael Murtaugh</strong>. '''Etherpash''' uses homemade local marker code to trigger any commandline action, developed by <strong>Christoph Haag</strong> for ''I think that conversations are the best, biggest thing that Free Software has to offer its user''. For '''octomode''' see section 4.2. '''DEViation''' is developed by <strong>Luuse</strong> for a two-day workshop, and <strong>Martino</strong> devises '''Tardigraph''', a web interface that allows writing and generating code together for diagrams with '''graphviz'''. | ||
[[File:23-areyoubeingserved.png|300px|center|thumb|Image 23. Are You Being Served, made by OSP with ethertoff. Source: books.constantvzw.org (De Valk et al., 2015)]] | |||
[[File:24-tgso-cover.jpg|200px|center|thumb|Image 24. The Techno-Galactic Software Observatory, made with mdsh by Christoph Haag. Source: books.constantvzw.org (Anita Burato et al., 2018)]] | |||
[[File:24-tgso-cover.jpg| | |||
[[File:25-sometimes.png|400px|center|thumb|Image 25. SomeTimes, irregular newspaper, based on multiple web sources aggregated through RSS feeds and made in octomode. Source: varia.zone (Varia, 2022b)]] | [[File:25-sometimes.png|400px|center|thumb|Image 25. SomeTimes, irregular newspaper, based on multiple web sources aggregated through RSS feeds and made in octomode. Source: varia.zone (Varia, 2022b)]] | ||
</div> | |||
<div class="section" id="do-tools-shape-practice"> | |||
== Do tools shape practice? == | == Do tools shape practice? == | ||
Over the years, it has become clear to us that it is not enough to merely strive for free, libre and open source software workflows without also paying attention to developing, for example, feminist and anti-colonial methods, or thinking about the relationship between technological infrastructure and climate justice (PrePostPrint @ LGM, 2024). | Over the years, it has become clear to us that it is not enough to merely strive for '''free, libre and open source software workflows''' without also paying attention to developing, for example, '''feminist and anti-colonial methods''', or thinking about the relationship between technological infrastructure and '''climate justice''' (PrePostPrint @ LGM, 2024). If the decision to use FLOSS is not accompanied by developing '''non-extractive economic models''' and '''collective organisation''', they are mere '''techno-solutionist practices'''. The FLOSS movement itself has also changed. Multiple critical voices emerged to fundamentally rethink the principles of open access, many new '''copyleft licenses''' circulate that break with the principles advocated by the <strong>Free Software Foundation</strong>, and the movement's charismatic foreman has finally fallen off his pedestal (de Blanc et al., 2021). Twenty years ago, to work with free software was motivated both against the commercial logic of closed proprietary layout software, and from a desire to bring the worlds of designers and software developers closer. The curiosity about a more intimate relationship with digital tools is still there, but twenty years on, the context is no longer the same. | ||
First, there is the challenge these practices pose to design education. As we saw in <strong>Relearn</strong>, free software invites teaching in different ways. By introducing not only tools but also the culture and ideas around them, students are encouraged to think about how they want to shape their working environment, how they want to develop knowledge, their position and context. Within design education, it is therefore necessary to pay attention not only to WHAT students make or what statements they make, but also HOW they make that work, how they relate to others and from what underlying motivation or urgency those choices arise. As <strong>Silvio Lorusso</strong> explains in his essay ''Learn to Code vs. Code to Learn'', web design and creative coding are often the starting point to begin programming but that is not enough (Lorusso, 2022). Design education needs to provide students with starting points to build an infrastructure for their practice, technically, socially and administratively. | |||
(to | Even though free software offers a lot of room to redefine roles within an editorial process, it is still easier said than done to change established workflows. Practices and working methods are often deeply ingrained and feel taken for granted, and in result-oriented assignment situations, it remains a challenge to find the time to formulate what Free Software stands for, how this way of working requires a different attitude and to provide insight into the possibilities this offers. For example, tools are often still seen as merely for execution, while editorial environments such as '''Git repositories''' or '''Etherpads''' introduce new, collective ways of writing and collaborating. Perhaps hardest to face is the fact that Free Software tools are often developed by individuals, small core groups or umbrella organisations, where the availability of financial resources guides the degree of maintenance and chosen direction of development. We saw this in the example of <strong>LGM</strong>, in '''Chrome'''’s decision to retract CSS regions and in the choices of the <strong>Coko Foundation</strong>, the organisation that produces '''Paged.js''', that there is an issue of scale which means that the nuanced needs of designers cannot always survive under the pressure of larger interests. Free software design tools offer many starting points for developing collective working environments, finding new forms of expression and opportunities. The slogan '''tools shape practice shapes tools...''' here acts as the description of a practice, but also as a kind of magic spell. The circular phrasing evokes a world where free software tools act as a means and medium to move towards radically different graphic practices. It dreams of a world that reflects <span class="quote">«the iterative and reproductive relationship that links means and ends»</span> (Morandi, 2023, note 1), where tools are tailored to the needs of a specific practice, and the practice becomes part of the environment in which tools are shaped. | ||
</div><div class="pagebreak"></div> | |||
<div class="section" id="references"> | |||
==References== | ==References== | ||
| Line 333: | Line 341: | ||
''Velvetyne'' (n.d.). Velvetyne. [https://www.velvetyne.fr/ ''https://www.velvetyne.fr/''] | ''Velvetyne'' (n.d.). Velvetyne. [https://www.velvetyne.fr/ ''https://www.velvetyne.fr/''] | ||
''Xpubliverse'' ( | ''Xpubliverse'' (2024). [https://xpub.nl/ ''https://xpub.nl/''] | ||
Yuill, Simon (2008, February 6). All problems of notation will be solved by the masses. ''Mute''. [https://www.metamute.org/editorial/articles/all-problems-notation-will-be-solved-masses-0 ''https://www.metamute.org/editorial/articles/all-problems-notation-will-be-solved-masses-0''] (N.d.). ''Monoskop''. | Yuill, Simon (2008, February 6). All problems of notation will be solved by the masses. ''Mute''. [https://www.metamute.org/editorial/articles/all-problems-notation-will-be-solved-masses-0 ''https://www.metamute.org/editorial/articles/all-problems-notation-will-be-solved-masses-0''] (N.d.). ''Monoskop''. | ||
Thank you <strong>Sarah Garcin</strong>, <strong>Gijs de Heij</strong>, <strong>Ana Isabel Carvalho</strong> and <strong>Ricardo Lafuente</strong> for your helpful comments | |||
</div> | |||
</div> | </div> | ||
Latest revision as of 18:44, 2 October 2025
Introduction
This text takes up a motto that circulated as a sticker more than a decade ago. Tools shape practice shapes tools... describes both a concrete experience and a desire to approach the relationship between tools and design practices differently (The Libre Graphics Research Unit, 2011). For the graphic design crew which operates from Brussels since 2006 as Open Source Publishing (OSP), this near-palindrome described the mutual interaction between digital tools and graphic design practice as they experience it on a daily basis (Image 1). But 'tools shape practice shapes...' also expressed an ambition to bring the world of graphic designers and free software developers closer. Based on this intriguing sentence, this text offers a partial history of almost two decades of experimentation with graphic design practices using free, libre and open source tools, or FLOSS in short. As student, designer, educational worker, cultural worker, developer and teacher we actively participated in many of the processes we describe. Our lens is focused by the Brussels-Rotterdam axis where we ourselves are active, and by collaborations with partners in Madrid, Porto and several regions in France. Our perspective is also coloured by our love for print and collective practices, and from this engaged and intimate position we reflect on the intertwining of practices and tools.
The text documents various attempts «to create an ecology of practices, practices that break with the idea of solitary, ex nihilo creation and that encourage exchange and appropriation of works» (OSP, 2011) and traces the development of specific tools and practices that enabled a shift in the graphic design discipline, such as layouts generated by scripts, books rendered from web pages and editorial workflows transformed into an environment to collaborate in. We show how, over the past two decades, different groups and collectives contributed to the development of design methods, new aesthetics and transdisciplinary collaborations. We end this text by reflecting on developments in both the wider free software community and digital culture that affect these still vibrant initiatives.
A network of networks
We begin this story twenty years ago in Rotterdam, at the newly established Masters and fellowship programme in Media Design, predecessor of what was later called Networked Media and is now called XPUB (Dušan Barok, 2022; xpubliverse, 2024). The international course was shaped by Matthew Fuller, writer and member of media art collective Mongrel and Femke Snelting, at the time graphic designer and member of feminist art collective De Geuzen. Together with system administrator and free software activist Calum Selkirk and media developer and software engineer Michael Murtaugh, they started a programme which has been of crucial importance for bringing the world of FLOSS together with artistic and design practices. In 2004 the Media Design programme organised an event which Matthew had aptly named Freestyle - FLOSS In Design (Freestyle, 2013). The event featured demos, discussions on free culture and case studies, promising to clarify what free software had to offer and «how it both challenges and provides new opportunities for media design» (Murtaugh, 2013, para. 1).
Local graphic design professionals and students attending the event responded rather sceptical about the proposal to let go of their commercial tools of the trade, such as Roger Teeuwen who formulates in his report of the event, «As a designer I need to be sure that the document I create is printable, if it isn't I can't use it as a tool» (Roger Teeuwen, 2006). But Femke became intrigued by the tools and communities around FLOSS graphics and eventually moved to Brussels to work with Constant, association for Art and Media. The interest of Constant in both graphics and free software culture oriented by feminism formed the perfect setting to found Open Source Publishing (OSP) together with graphic designer Harrison, Pierre Huyghebaert of Brussels-based design studio Speculoos and Nicolas Malevé who was active as self-taught web developer at the time. In the following years, OSP develops a design practice with FLOSS through commissions, print parties (Snelting, 2006a), blog posts and essays, tactically using the discomfort resulting from a whole new toolset «to create pivotal moments between falling and moving, an awkward in-between that makes space for thinking without stopping us to act» (Snelting, 2008, para. 20).
In 2016, artist, musician and media researcher Aymeric Mansoux had taken over the directorship of the Media Design programme and decides to make the latent relationship with publishing explicit. He articulates this interest as follows: «First, publishing as the inquiry and participation into the technological frameworks, political context and cultural processes through which things are made public; and second, how these are, or can be, used to create publics» (Xpubliverse, 2016, para. 2). The course is renamed into Experimental Publishing (XPUB) and directed by Michael since 2022. XPUB and its predecessors continue to be intertwined with the network around FLOSS design. In Porto, alumni Ana Isabel Carvalho and Ricardo Lafuente found Manufactura Independente, a design studio with an interest in software as a medium (Manufactura Indepente, n. d.). Ex-students Alexandre Leray and Stéphanie Vilayphiou move to Brussels to teach at the école de recherche graphique (erg) and artschool Le 75, where they excite students with command line interfaces, free fonts and free licenses. They join OSP and are closely involved in Constant’s activities. In addition, former students including André Castro, Lasse van den Bosch Christensen, Marlon Harder, Lucia Dossin, Lídia Pereira, Manetta Berends, Colm O'Neill, Alex Roidl, Simon Browne and Camilo García Aycardi develop inspiring practices at the intersection of FLOSS technology, design and editorial initiatives.
The annual Libre Graphics Meeting (LGM) is an important context for sharing experiences, learning about new tools, and meeting new people (Libre Graphics Meeting, 2013). Since 2006, LGM brings together developers of FLOSS tools with its users from all over the world. OSP contributes as a participant and co-organizer, touched by the potential of this gathering to collaborate with developers on the tools they had grown to love. At the 2008 edition of LGM in Wrocław, OSP meets font developer Pierre Marchand who eventually relocates from the Ardeche to join the crew, and numerous conversations with software developers, open standards activists, font designers and other colorful figures take place (Snelting and Haag, 2015b). Teachers using FLOSS in art school contexts start to meet yearly at LGM and form a network that grows on the 80c mailing list. However, at the meetings there is relatively little space for the nuanced needs of graphic designers, and in 2011, together with Pixel in Bergen, WORM in Rotterdam and Medialab Prado in Madrid, Constant initiates the Libre Graphics Research Unit (LGRU). For a few years, the Research Unit is an itinerant place where participants develop ideas, tools and graphics and regularly meet each other. In 2013, LGRU lands in Madrid at Medialab Prado to organise a large-scale event in their brand-new location on Calle de Alameda. We connect with a new Spanish speaking FLOSS design scene, including Myriam Cea, Enrique César and people at the Artediez artschool. Medialab hosts a special edition of the annual Libre Graphics meeting which culminates in Tools for a Read-Write world, an iteration of Medialab Prado’s tried and tested method for creative collaboration, Interactivos (Medialab Prado, 2013).
In the meantime, OSP strengthens links with design communities in France, Belgium and the Netherlands. Ludivine Loiseau and Antoine Boiron arrive from France to bring typographic energy to both Speculoos and OSP, and are joined by Yi Jiang, Ivan Monroy López. Seb Sanfilipo and John Haltiwanger, Eric Schrijver and Gijs de Heij bring their interest in web design and programming. After finishing her studies at erg, Sarah Magnan adds her typographic and layout energy and other former erg-students join, including Antoine Gelgon, Amélie Dumont and Doriane Timmermans. Colm O’Neill and Einar Andersen join as interns and remain part of the group. After an open call in 2023, OSP is reinforced by Simon Browne, Vinciane Dahéron and Clara Pasteau.
While new approaches to design tools start to flourish and spread, questions begin to arise how to teach design in a way that accommodates the specific interaction between free software tools and design practices, and that recognizes how such tools transform hierarchical relationships between students and teachers. This sparks the organisation of Relearn, a series of summer schools that bring together developers, researchers and students with different levels of expertise. On the website of the 3rd edition we read, «Relearn explores convivial, experimental and divergent methods and tools in design, computing and education, challenging the normal roles and divisions (teacher/student, developer/user, art/life…)» (Relearn, 2015, para. 3). Relearn would be de-centrally organised and hosted in various places in Europe until 2021.
OSP’s work on html2print generates interest among design students in France and Belgium. Designers, clients and publishers are increasingly interested in these experimental workflows and writing environments, including graphic designers Raphael Bastide and Sarah Garcin who found PrePostPrint in 2017 (PrePostPrint, 2024). Calling themselves a community of practice, they launch the initiative with a well-attended meeting in Paris (Raphaël Bastide and Quentin Juhel, 2024). The energy is mainly techno-aesthetic and their relationship with Free Software pragmatic. Quentin Juhel, Julien Bidoret, Julie Blanc, Lucile Haute and Julien Taquet join and PrePostPrint grows into a strong French-speaking network that is regularly invited to give workshops at art schools across France.
An important node in the network-of-networks is Varia, a “collective space for everyday technology” is found in Rotterdam by a group of former XPUB students in the same year (Varia, 2024). For Varia the making of publications is part of its practice, and their intersecting interest in collective work, feminist servers and custom tools leads to new ways of working and distinct aesthetics. In 2019, Hackers and Designers emerges in Amsterdam, playfully interrogating the role of code in graphic design practices (Hackers and Designers, 2024). In a range of other places, enthusiasm for FLOSS design practices grows, resulting in interconnected publishing initiatives such as Greyscale Press, Freeze+Press (Haag), book sprints and ideas around 'single source publishing' (Hyde). Some of the experimentations are ported to academic environments such as the Hybrid Publishing Lab at Leuphana University in Lüneburg and the Hybrid Publishing Consortium (Worthington). The research project Hybrid Publishing Toolkit for the Arts, led by the Amsterdam based Institute for Network Cultures, collaborates with Creating 010 at the Willem de Kooning Academy in Rotterdam, and continues as a course and publishing project until today. Servus organises a Des*gn Week in Linz, ex-XPUB Alex Roidl contributes to the Hybrid Publishing Systems curriculum and Simon Browne and Manetta Berends launch Creative Crowds (CC), a dedicated server for FLOSS publishing experiments. The Experimental Publishing Compendium is launched as part of the COPIM project, and an axis emerges between Canada and France around Inachevé d'imprimer. Recently in the UK context, a new initiative brings together an interest in feminist servers with FLOSS publishing: Servpub puts into practice the term 'computational publishing' that we learned from Winnie Soon, co-produced by Systerserver, In-grid, noNames, SHAPE, Creative Crowds and publisher Minor Compositions.
In 2022, Simon and Manetta feel it is time to create more visibility and space for these graphic design practices, which prompts Publishing Partyline, a radio programme and two-day event (Varia, 2022a). The PrePostPrint network is meanwhile looking for a next step, and a large delegation travels to Rotterdam to participate in the event. As Amélie Dumont puts it in one of the radio interviews, «we have to work in other ways and find other ways of doing» (Berends, 2023).
Tools, practices
InDesign, Illustrator and Photoshop are ubiquitous in most graphic design practices. They are made by a single US-based software company, Adobe inc. Since the introduction of Adobe Creative Cloud in 2012, users have to subscribe to rented software, also known as software as a service. An always automatically updated software environment that is essentially the same for everyone and that can only be superficially modified, leaves little room to experiment with how software and practice mutually influence each other. It also means that files created in this environment can only be opened and reused as long as the license has been paid for, and thus designs created in Adobe's Creative Cloud are de facto property of Adobe.
By choosing open standards and explicitly allowing users to study, modify and distribute source code, Free Software makes a reverse move (Free Software Foundation, 2024). Files can be opened in different programmes, allowing users to deploy tools interchangeably and alongside each other. Free software is made by a constellation of people, teams, organisations and companies, each operating in their own environment, on a specific scale and as part of a particular culture. A choice for a particular tool is therefore also a choice for a different way of working, technically, as well as economically, creatively, pedagogically, and socially.
For designers, it is challenging to get a grip on the many specific features and capabilities of those new tools. Using free software professionally requires a greater degree of technical knowledge such as installing and modifying programmes using the command line or working with versioning tools such as git. Economically, designers are no longer software consumers, but users, researchers or sometimes co-developers. On a creative level, this opens up space to develop a technical understanding that can be a starting point for new concepts and aesthetics. Pedagogically, FLOSS asks designers to delve into internal workings and histories and to (mis)use tools for unexpected purposes. Socially, it triggers exchanges between people with different expertise, for documentation and research.
The choice to work with FLOSS tools impacts all aspects of design practice. Adobe’s constrained and predetermined working environment transforms into one of myriad possibilities and open ends. FLOSS on the other hand is an invitation to rethink standardised workflows, reflecting on the relationship between aesthetics, technology and production. As we elaborate in the following sections, this relationship becomes palpable in the way books, posters, websites and other graphic objects are designed. Tools claim a place in the outcomes of these processes, if only discreetly by simply being included in the colophon, sometimes more explicitly in the form of a 'making of' in which designers reflect on the process of bringing tools and shapes together.
Bespoke workflows also require a different relationship with clients, who in turn become part of the design process and as we elaborate in section 6, the fusion of web technology with design tools contributes to that shift. But it is not always possible or easy to opt for such a practice. Free software tools as yet have little or no place in art education nor in professional design courses, leaving designers to their own devices to learn. It is challenging to find time and space to engage with them, especially at a time of high cost of living. Moreover, free software culture is still overwhelmingly defined by White, cisgender male perspectives from North America, making it non-trivial to ask for help or to feel confident to contribute for anyone outside that norm. With the emergence of local user groups such as PrePostPrint and a steadily growing interest in free software at art schools, this situation is fortunately slowly starting to change.
Layout tools
The many different tools in the ecosystem of libre graphics can be divided into two paradigms: 1. tools that approach layout from the idea of a canvas and 2. tools that generate a layout and thereby operate as an engine. These paradigms are not completely separate of course, but by articulating their differing assumptions, the distinct features, conceptual understanding and affordances of each individual tool becomes easier to recognise.
Canvas
Canvas tools are based on the idea of a predefined surface or virtual page on which text and image elements can be placed. Examples of canvas tools are Scribus and Inkscape, but also, for example, laidout, Gimp and Libre Calc (Image 2-4). These tools work on the basis of What You See Is What You Get (WYSIWYG), which means that changes made on the canvas can be observed or adapted directly on the screen, guided by visual placement. This makes canvas tools ideally suited for precisely placing individual elements and applying micro typographic detailing. Most proprietary design tools use the canvas approach and FLOSS canvas tools are thus considered to be more accessible because of the familiarity of their approach. This sometimes causes frustration because, as an ‘alternative to’, they do not appear to be different to daily design practice with proprietary tools and therefore have to live up to their commercial counterparts. We discuss two common examples, to give an idea of how FLOSS canvas tools operate.
Scribus is a desktop publishing tool (DTP) with some capabilities to use code for generating layouts (Scribus, 2024). A first version of the software was published in 2001, and the particular attention paid to colour separations and professional PDF output was no accident. Louis Dujardins, inspirational promoter of the tool and also patron of the first Libre Graphics meetings, directs Mardigrafe inc, a printing press and graphics service company in Montreal. Since then, there have been many transformations, gradually balancing Scribus towards offering more comfort to typographers and designers. Scribus is still mainly developed by a small team that was involved in the project from the very beginning: Christoph Schäfer, Andreas Vox, Gregory Pittman, Craig Bradney and Jean Ghali.
Inkscape is a vector graphics editor with a comprehensive set of features for creating illustrations, posters and other vector-based and typographic work, complemented by a command-line interface (Inkscape Contributors, 2024). A first version of the software was published in 2003, as a fork of vector tool Sodipodi (johnstracke et al., 2023). The development of the tool is intertwined with the development of the file format SVG, and this perhaps explains why a broader development community emerged around Inkscape, compared to, say, Scribus (Image 6-7). In addition, the digital curve occupies an important place, and Inkscape was also the first to implement the innovative Spiro spirals, developed by Raph Levien, which has been warmly welcomed by illustrators and typographers. The attention to curves also connects with the enthusiasm around pen-plotters, made possible thanks to its HPGL export function, the document format used by these vintage printers. Inkscape's development is in the hands of Inkscape's Contributors, a group of users and developers who together run the Inkscape Project.
Engines
FLOSS design workflows typically prefer layout tools that operate as engines. Examples include web browsers, Paged.js, TeX variants or Python-based tools such as ReportLab. Layouts are generated by writing rules, declarations and markup, a workflow that relies on document structuring rather than on visual placement. Designers describe the outcome of the layout in code, run the engine and evaluate the outcome based on the result. Working with code adds a special flavour to this way of doing design, as the workflow becomes porous. Open ends arise because tools can be combined with each other and taken apart at any time. Text and images can be brought in from different sources, by downloading web pages, using Advanced Programming Interfaces (APIs) or collaborative editing environments such as Etherpad or a Wiki. Texts can be programmatically rewritten, re-structured or filtered to transform, for example, a page from Wikipedia into a theatre script (van der Hoek, 2008). We discuss two layout engines that play a major role within this field: TeX and web browsers (Image 9-11). Other examples of free software layout engines are Flat, Shoebot and Weasyprint.
TeX is a major presence and reference within the world of Free Software layout engines. A first version of TeX was published in 1978, and the project has since grown into a rich collection of tools and algorithms that can be used to compile text and images into a layout. TeX is known for its high-quality typographic output and micro-typographic detailing of hyphenation, spacing and composition, which at the time this engine appeared contrasted starkly with the output from then widely used proprietary canvas layout tools such as PageMaker, QuarkXPress or Ventura. Since then, many variants of TeX have been developed and are widely used, especially to layout academic articles and publications. LaTeX and ConTeXt are most deployed in Free Software design practices.
Programmer Donald Knuth developed the first version of TeX based on the belief that authors without typographical expertise should be able to generate high-quality layouts (Knuth, 1986). His approach meant to separate the roles of developer and designer, a split which is still felt in the way the inner workings of TeX based software is impenetrable for many.
Web browsers have played an important role within Free Software design practices from the outset. Web-to-print, also referred to as html2print, CSSPrint, web-to-pdf, web2print, w2p or hybrid publishing uses technologies developed for the web, to produce graphic work. The combination of web aesthetics, the multitude of editorial web environments and the accessibility of HTML and CSS as code languages makes web-to-print an attractive environment for layout creation (Image 12-14). Browsers play a crucial role both as a preview and inspection tool, but also as platforms for distribution. Several libraries have been developed to develop more complex layouts such as Paged.js, a javascript library for creating paged media. In addition, designers can use command-line tools such as Pandoc to convert HTML files to and from other file types, enabling a whole range of new setups. Programming languages can be used to generate HTML pages, making it possible to work with databases, or unleash algorithmic processes on text or images. OSP has been working since 2015 on html2print, a boilerplate and web interface for print projects, adding many features to web browsers as layout engine (OSP, 2021a). In 2016, Sarah Garcin develops the PJ Machine, a physical publishing interface based on HTML, CSS and Javascript (Garcin, 2019). Within Varia, octomode emerges, a collective work environment for creating publications based on HTML, CSS, Markdown, Etherpad, Pandoc and Paged.js (Varia and creative crowds, 2023). Hackers and Designers develop a first version of chatty-pub in 2021, a design tool built around the team chat software Zulip, in which style rules can be stored and deployed in the form of emojis (Hackers and Designers, 2023a).
Web standards are central to all these examples, with HTML, CSS and Javascript playing an important role. These standards are formulated and developed by the W3C web consortium as shared conventions that operate on a large scale. They ensure stability and consistency of web features, such as displaying video or fonts. Browsers each implement these standards at their own pace and in their own way and may possibly add experimental features of not (yet) recommended by the W3C, in order to encourage use of a specific web technology. CSS regions for example, are an experimental feature implemented in Google Chrome browsers and used by OSP since 2015 to layout the magazine Médor. But as an experimental feature, CSS regions quickly disappeared from the subsequent version of the browser, creating a complex situation for OSP. The group eventually found a solution in ospkit, a self-maintained variant of a minimal browser that still supports CSS Regions (OSP, 2019). Another example emerged around Paged.js. The library is developed by Coko, a company relying on commissions and funding from the North American academic publishing world. This means that their interests determine where developer attention goes (Publishing Partyline: Narrowcast Paged.Js, 2022). The Coko Foundation tries to involve designers in developing Paged.js by making them part of the developer team, and also by participating in a W3C workshop for CSS Print (Julie Blanc, 2020). However, the scale at which Paged.js operates does not leave much room for manoeuvre and graphic designers struggle to grasp the technological whirlwind of web standards and Big Tech interests. Web engines offer many exciting opportunities to invent alternative workflow, but also show the fragility and tensions of scale that arise in the unpredictable environment of the web.
Fonts
From the first experiments with free software workflows, digital typography has occupied a special place. As the Open Font Library guidebook explains, «You can call a typeface a work of art, a design, or a computer programme: all these denominators make sense. What these three things have in common is that they are systems of signs, wherein every part is dependent on every other part» (Guidebook, n.d.). The infrastructural quality of digital fonts as software, necessarily embedded in yet other tools and files, their role as visual carriers of language used by everyone, contrasted with the specialised knowledge needed to develop fonts, made FLOSS typography an important link between technical development, standards, design questions, transnational exchange and essential questions around authorship and intellectual property (Image 15-18).
Projects like DejaVu, in which developers and designers worked closely together to develop fonts for as many different languages as possible were inspiring through their fusion between aesthetics, workflows and technology (Snelting and Haag, 2015b, pp. 260-269). More recently, this inclusive tradition took a turn in the work of the Franco-Belgian collective Bye Bye Binary, using their knowledge of the technical aspects of digital typography to design and distribute fonts with post-binary glyphs (ByeByeBinary, 2023), as well as for the adaptation of the Unicode standard into QUNI (QUNI: Queer Unicode, 2023). In addition, thanks to Open Access conditions under which fonts began to circulate, various curated collections and font publishing tools emerged, such as Badass Libre Fonts By Womxn (Furter, 2020) Velvetyne (Velvetyne, n.d.) and Ofont (Bastide, 2016). Finally, OSP’s persistent research into stroke fonts brings us back to the motto of this text (OSP, n.d.). Touched by the possibilities of drawing digital fonts from a variable core skeleton, rather than by tracing a digital outline, a new interest arose in variable fonts. These fonts are designed in close collaboration between computer-controlled curves and parametric design choices which creates a distinct, provocative aesthetic.
Publishing platforms
The generative interaction between practices and tools is especially tangible in bespoke online publishing platforms based on or developed with FLOSS tools (Blanc, 2023). As discussed in section 4.2, web browsers provide an accessible, shared interface for different people collaborating on the same publication. Editors, developers and designers are therefore part of the same iterative workflow, which also causes their roles to shift and merge. The FLOSS software culture in which these platforms develop plays an important role as well. The habit of collaborating by sharing code using distributed versioning (Yuill, 2008), the principles of 'release early, release often' (Raymond, 1999, pp. 28-34) and a commitment to sharing content, each in turn invite us to question the nature and dynamics of the editorial process. The tools we discuss below each provide space for collective writing, shared authorship and handle traditional roles in the publishing process differently.
We discuss two different genealogies of publishing platforms that arose around MediaWiki and Etherpad, respectively. Of course, there are many other custom-made workflows based on tools such as Git, Nextcloud, Libre Writer and RSS feeds. Working with tools and habits already in place, rather than proposing completely new systems, creates an ongoing resonance between publishing tools and practice.
MediaWiki
MediaWiki as a collaboration and documentation platform without predetermined format or structure because everything is an autonomous page. This openness makes room for different forms of writing within the same platform. Interviews, essays, source lists, image galleries or scripts are all wiki pages that can be written and edited by multiple people. Wiki software also offers a comprehensive set of features to support collective work such as lists of last made edits, discussion pages and ‘red links’ that automatically signal missing pages (Image 19-22).
For the publication DiVersions, OSP loaded Paged.js into MediaWiki software, allowing authors, editors and designer to access the final result at any time (OSP, 2021c). To create Volumetric Regimes, a publication edited by Possible Bodies, Manetta develops a temporary working environment based on a simple Flask web application and Pandoc (Berends, 2022). This code is further developed into wiki-to-pdf by Martino Morandi, adding the possibility of producing multiple publications within the same MediaWiki installation (Morandi, 2022). Hackers and Designers expand the workflow with custom plugins, resulting in wiki2print (Hackers and Designers, 2023b). Manetta and Simon make a fully wiki integrated version published as wiki-to-print (Browne and Berends, 2024). This version is installed as wiki4print on Servpub, to produce the research paper Content/Form (Servpub, 2024).
Etherpad
The collaborative word processing software etherpad is widely used in cultural organisations and educational situations. Not only does etherpad allow working on the same document simultaneously in an accessible way, but unlike commercial counterparts, it also offers easy export to plain text. This allows programmatic, content and style adjustments to be made on the same page, and that exciting feature sparked many customised tools (Image 23-25). As Martino observes in Constant Padology, maintaining the software and working on the visual layout is therefore done in close collaboration: «Publishing with experimental pipelines means the collapse of the rigid separation between editorial work, design work, development, and infrastructure care» (Morandi, 2023, para. 19). A few examples: Ethertoff, collective web and print publishing tool introduced by OSP in 2013 in the context of Relearn. Etherbox, a constellation of, among other things, a local server and Etherpads used in collective sessions for note-taking, source material sharing and publication, developed in the context of Constant. etherdump, a command-line tool that stores pads as files to be indexed and archived, developed by Michael Murtaugh. Etherpash uses homemade local marker code to trigger any commandline action, developed by Christoph Haag for I think that conversations are the best, biggest thing that Free Software has to offer its user. For octomode see section 4.2. DEViation is developed by Luuse for a two-day workshop, and Martino devises Tardigraph, a web interface that allows writing and generating code together for diagrams with graphviz.
Do tools shape practice?
Over the years, it has become clear to us that it is not enough to merely strive for free, libre and open source software workflows without also paying attention to developing, for example, feminist and anti-colonial methods, or thinking about the relationship between technological infrastructure and climate justice (PrePostPrint @ LGM, 2024). If the decision to use FLOSS is not accompanied by developing non-extractive economic models and collective organisation, they are mere techno-solutionist practices. The FLOSS movement itself has also changed. Multiple critical voices emerged to fundamentally rethink the principles of open access, many new copyleft licenses circulate that break with the principles advocated by the Free Software Foundation, and the movement's charismatic foreman has finally fallen off his pedestal (de Blanc et al., 2021). Twenty years ago, to work with free software was motivated both against the commercial logic of closed proprietary layout software, and from a desire to bring the worlds of designers and software developers closer. The curiosity about a more intimate relationship with digital tools is still there, but twenty years on, the context is no longer the same.
First, there is the challenge these practices pose to design education. As we saw in Relearn, free software invites teaching in different ways. By introducing not only tools but also the culture and ideas around them, students are encouraged to think about how they want to shape their working environment, how they want to develop knowledge, their position and context. Within design education, it is therefore necessary to pay attention not only to WHAT students make or what statements they make, but also HOW they make that work, how they relate to others and from what underlying motivation or urgency those choices arise. As Silvio Lorusso explains in his essay Learn to Code vs. Code to Learn, web design and creative coding are often the starting point to begin programming but that is not enough (Lorusso, 2022). Design education needs to provide students with starting points to build an infrastructure for their practice, technically, socially and administratively.
Even though free software offers a lot of room to redefine roles within an editorial process, it is still easier said than done to change established workflows. Practices and working methods are often deeply ingrained and feel taken for granted, and in result-oriented assignment situations, it remains a challenge to find the time to formulate what Free Software stands for, how this way of working requires a different attitude and to provide insight into the possibilities this offers. For example, tools are often still seen as merely for execution, while editorial environments such as Git repositories or Etherpads introduce new, collective ways of writing and collaborating. Perhaps hardest to face is the fact that Free Software tools are often developed by individuals, small core groups or umbrella organisations, where the availability of financial resources guides the degree of maintenance and chosen direction of development. We saw this in the example of LGM, in Chrome’s decision to retract CSS regions and in the choices of the Coko Foundation, the organisation that produces Paged.js, that there is an issue of scale which means that the nuanced needs of designers cannot always survive under the pressure of larger interests. Free software design tools offer many starting points for developing collective working environments, finding new forms of expression and opportunities. The slogan tools shape practice shapes tools... here acts as the description of a practice, but also as a kind of magic spell. The circular phrasing evokes a world where free software tools act as a means and medium to move towards radically different graphic practices. It dreams of a world that reflects «the iterative and reproductive relationship that links means and ends» (Morandi, 2023, note 1), where tools are tailored to the needs of a specific practice, and the practice becomes part of the environment in which tools are shaped.
References
Abysta, Chalabyan, Aleksey and Gugushvili, Besarion (2016). DejaVu [Computer software]. https://dejavu-fonts.github.io/
Barok, Dušan (2022, December 1). Media design and communication Piet Zwart Institute Rotterdam. Monoskop. https://monoskop.org/Media_Design_and_Communication_Piet_Zwart_Institute_Rotterdam
Bastide, Raphaël (2016, April 21). OFont [Github repository]. https://github.com/raphaelbastide/ofont
Bastide, Raphaël and Juhel, Quentin (2024). Timeline—PrePostPrint. https://wiki.prepostprint.org/index.php?title=Timeline
Begon, Antoine, Demay, Sophie, Johns, Deniz, Leray, Alexandre, Marchand, Pierre, Martins, Alfonso, Sanfilippo, Sébastien and Vilayphiou, Stéphanie (2011). Sans guilt [Computer software]. http://osp.kitchen/foundry/sans-guilt/
Berends, Manetta (2022). Wiki-to-print [Computer software]. https://git.vvvvvvaria.org/mb/volumetric-regimes-book
From webkit to OSPKit: An alternate reality to keep working with CSS Regions. http://blog.osp.kitchen/residency/from-webkit-to-ospkit.html
Berends, Manetta and Browne, Simon (2024, February 9). Content-form. Creative Crowds. https://cc.vvvvvvaria.org/wiki/Content-Form
Blanc, Julie (2020, February 18). Return from Prague: The future of web to print. https://julie-blanc.fr/en/blog/2020-02-18_return-from-prague/
Blanc, Julie (2023). Composer avec les technologies du web. Genèses instrumentales collectives pour le développement d’une communauté de pratique de designers graphiques [Université Paris 8].
Browne, Simon and Berends, Manetta (2024, March 8). Wiki-to-print. Creative Crowds. https://cc.vvvvvvaria.org/wiki/Wiki-to-print
Burato, Anita, Gürses, Seda, Haag, Christoph, Murtaugh, Michael and Snelting, Femke (Eds.) (2018). The techno-galactic guide to software observation. Constant Verlag. http://observatory.constantvzw.org/tgsoguide_1806051351.pdf
ByeByeBinary (2023). Typothèque Bye Bye Binary. https://typotheque.genderfluid.space/
Cochior, Cristina, Boschat-Thorez, Sofia and Berends, Manetta (Eds.) (2021). Vernaculars come to matter. Everyday Technology Press, Varia. vltk.vvvvvvaria.org
Constant (Ed.) (2009). Tracks in electr(on)ic fields. Constant Verlag. https://books.constantvzw.org/home/tracks
curseurs (2023). Curseurs—Numérique: Repères critiques. https://www.curseurs.be/
de Blanc, Molly, Freitas, Nathan, Garrett, Matthew, Gordon-McKeon, Shauna, Hashman, Elana, Liambotis, Faidon, Maher, Katherine, Marble, Tom, McGovern, Neil, Nicholson, Deb, Peek, Nadya, Reda, Julia, Schultz, Eric, Touzet, Joan, Villa, Luis and Zacchiroli, Stefano (2021, April 12). An open letter to remove Richard M. Stallman from all leadership positions. https://rms-open-letter.github.io/
De Valk, Marloes, Aktipy, Madeleine, Mertens, An and Laforet, Anne (Eds.) (2015). Are you being served (notebooks). Constant.
Free Software Foundation (2024, January 1). What is free software? GNU Operating System. https://www.gnu.org/philosophy/free-sw.en.html#four-free
Freestyle—FLOSS In Design (2013, April 23). XPUB and lens-based wiki. https://pzwiki.wdka.nl/mediadesign/Freestyle_-_FLOSS_In_Design
Furter, Loraine (2020). ⚧ libre fonts by womxn. https://www.design-research.be/by-womxn/
Garcin, Sarah (2019). PJ machine. https://sarahgarcin.com/projets/pj-machine
Guidebook (n.d.). Open font library. https://fontlibrary.org/en/guidebook
Hackers and Designers (2023a). ChattyPub [Computer software]. https://hackersanddesigners.nl/chattypub.html
Hackers and Designers (2023b). Wiki-to-print publishing workflow [Computer software]. https://github.com/hackersanddesigners/wiki2print
Hackers and Designers (2024). About • handd. Harrisson (2009). OSP + BPI = Cinéma du réel. Osp Blog. http://blog.osp.kitchen/works/osp-bpi-cinema-du-reel.html
Inkscape Contributors (2024). Inkscape [Computer software]. https://inkscape.org/about/
johnstracke, lauris, lemmit and oka326 (2023). Sodipodi [Computer software]. https://sourceforge.net/projects/sodipodi/
Keeling, Kara (2019). Queer times, black futures. New York University Press.
Knuth, D. E (1986). The texbook. Reading, Mass. : Addison-Wesley.
Libre Graphics Meeting (2013). Home / libre graphics meeting, April 10-13 2013, Madrid. https://libregraphicsmeeting.org/2013/
Lorusso, Silvio (2022). Learn to code vs. code to learn: Creative coding beyond the economic imperative. In Graphic Design in the Post-Digital Age. Onomatopee.
Luuse (2023). Powers of grid. https://www.luuse.io/projects/powers_of_grid/
Mansoux, Aymeric and de Valk, Marloes (2008). FLOSS+Art. Mute. https://archive.bleu255.com/bleu255.com-things/floss-art/index.html
Manufactura Indepente (n.d.). About. Manufactura indepente. https://manufacturaindependente.org/about/
Medialab Prado (2013). Interactivos?’13: Tools for a read-write world. Selected projects | Medialab-Matadero Madrid. https://www.medialab-matadero.es/en/news/interactivos13-tools-read-write-world-selected-projects
Morandi, Martino (2022, October 17). Wiki-to-pdf. TITiPI wiki. https://titipi.org/wiki/index.php/Wiki-to-pdf
Morandi, Martino (2023, January). Constant padology. MARCH. https://march.international/constant-padology/
Murtaugh, Michael (2013). Freestyle—FLOSS in design. XPUB and lens-based wiki. https://pzwiki.wdka.nl/mediadesign/Freestyle_-_FLOSS_In_Design
Open Font Library (n.d.). Open Font Library. https://fontlibrary.org/en/guidebook
OSP (n.d.). Open source publishing: Research tracks. Open Source Publishing. http://osp.kitchen/research/
OSP (2008). In the pipeline. Osp Blog. http://blog.osp.kitchen/works/in-the-pipeline.html
OSP (2011). Relearn. BAT, ∆⅄⎈(№1). https://web.archive.org/web/20220511202516mp_/http://f-u-t-u-r-e.org/r/02_OSP_Relearn_FR.md
OSP (2014). OSP (Open Source Publishing) → you’re traveling in balsamine.2013-2014. http://osp.kitchen/work/balsamine.2013-2014/
OSP (2019). Ospkit [Computer software]. http://osp.kitchen/tools/ospkit/
OSP (2021a). Html2print [Computer software]. http://osp.kitchen/tools/html2print/
OSP (2021b). OSP (Open Source Publishing) → you’re traveling in medor. http://osp.kitchen/work/medor/
OSP (2021c). Work.DiVersions [Computer software]. https://gitlab.constantvzw.org/osp/work.diversions
PrePostPrint (2024). About—PrePostPrint. https://prepostprint.org/about/
PrePostPrint @ Libre Graphics Meeting (Rennes): 9–12 May 2024 (2024, May 12). PrePostPrint. https://wiki.prepostprint.org/index.php?title=PrePostPrint_@_Libre_Graphics_Meeting_(Rennes):_9%E2%80%9312_May_2024
Publishing Partyline: Narrowcast Paged.js (2022). [Audio recording]. https://vvvvvvaria.org/archive/2022-10-publishing-partyline/publishing-partyline-radio-series-2-with-Paged.js-21-Sept-2022.ogg
Raymond, Eric S (1999). The Cathedral and the Bazaar: Musings on linux and open source by an accidental revolutionary. O’Reilly Media.
Relearn (2015). http://relearn.be/2015/
Roberts, Antonio (2009). Bending a penguin. https://www.hellocatfood.com/bending-a-penguin/
Scribus (2024). Scribus [Computer software]. https://scribus.net
Servpub, Manetta (2024, March 8). Wiki4print. Wiki4print. https://wiki4print.servpub.net/
Snelting, Femke (2006a). How to print a booklet in 19 easy steps. Osp Blog. http://blog.osp.kitchen/live/how-to-print-a-booklet-in-16-steps.html
Snelting, Femke (2006b). Scribus 1.3. http://blog.osp.kitchen/news/scribus-133.html
Snelting, Femke (2008). Awkward gestures. Freeze+Press. https://freeze.sh/_/2008/awkward/
Snelting, Femke and Haag, Christoph (Eds.) (2015a). I think that conversations are the best, biggest thing that Free Software has to offer its user. Constant Verlag. https://conversations.tools
Snelting, Femke and Haag, Christoph (Eds.) (2015b). Unicodes. In I think that conversations are the best, biggest thing that Free Software has to offer its user (pp. 260–269). Constant Verlag. https://conversations.tools
Teeuwen, Roger (2006a). Freestyle, lecture on scribus. Osp Blog. http://blog.osp.kitchen/news/freestyle-seminar-19th-may-2004.html
Teeuwen, Roger (2006b, February 21). Freestyle, lecture on scribus. OSP Blog. http://blog.osp.kitchen/news/freestyle-seminar-19th-may-2004.html
The Institute for Technology in the Public Interest (2022). Counter cloud action plan. The Institute for Technology in the Public Interest. http://titipi.org/?projects/digital-ethics-audit
The Libre Graphics Research Unit (2011, August 23). The libre graphics research unit: Innovating tools for creative practice. https://web.archive.org/web/20111102161416/http://ospublish.constantvzw.org/lab/wiki/index.php/Projectdescription
van der Hoek, Annemieke (2008). Epicpedia. https://pzwiki.wdka.nl/mediadesign/Epicpedia
Varia (2022a). Publishing partyline. https://varia.zone/en/publishing-partyline.html
Varia (2022b, April 22). Varia prints sometimes. Varia. https://varia.zone/en/sometimes-af-en-toe.html
Varia (2024). Varia. https://varia.zone/
Varia and creative crowds (2023). Octomode [Computer software]. https://cc.vvvvvvaria.org/wiki/Octomode
Velvetyne (n.d.). Velvetyne. https://www.velvetyne.fr/
Xpubliverse (2024). https://xpub.nl/
Yuill, Simon (2008, February 6). All problems of notation will be solved by the masses. Mute. https://www.metamute.org/editorial/articles/all-problems-notation-will-be-solved-masses-0 (N.d.). Monoskop.
Thank you Sarah Garcin, Gijs de Heij, Ana Isabel Carvalho and Ricardo Lafuente for your helpful comments