Octomode: Difference between revisions
| (85 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
https:// | → https://cc.practices.tools/octomode/ | ||
Octomode is a collective editing space for PDF making, using Etherpad, Paged.js and Flask. | Octomode is a collective editing space for PDF making, using Etherpad, Paged.js and Flask. | ||
| Line 17: | Line 17: | ||
Octomode is published under [https://git.vvvvvvaria.org/varia/octomode/src/branch/master/LICENSE.txt CC4r]: please feel free to use, change, transform and republish into many directions, within the limits of the conditions formulated by the COLLECTIVE CONDITIONS FOR RE-USE (CC4r) license. | Octomode is published under [https://git.vvvvvvaria.org/varia/octomode/src/branch/master/LICENSE.txt CC4r]: please feel free to use, change, transform and republish into many directions, within the limits of the conditions formulated by the COLLECTIVE CONDITIONS FOR RE-USE (CC4r) license. | ||
== | ==How to use octomode?== | ||
If you want to work collectively on making a PDF, you can make a new octomode environment here: https://cc.vvvvvvaria.org/octomode/. | |||
You can write any name of in the input field, this will be the name of the new octomode environment and pads that are used. | |||
'''Note''': When working with multiple people on one PDF it is recommended to use the same browser. CSS rules are rendered slightly differently on different browsers. | |||
Working in octomode includes: | |||
* <code>pad</code>: all materials for the PDF are collected here. (written in Markdown) | |||
* <code>stylesheet</code>: all CSS rules for the PDF are collected here (written in CSS) | |||
* <code>html</code>: render the lay out as a HTML (rendered with PyPandoc) | |||
* <code>pdf</code>: render the lay out as a PDF (rendered with Paged.js) | |||
When creating a new environment, a few things happen: | |||
* a pad is created for collecting the materials of your PDF. The name of the octomode environment will become the name of this pad. For example: <code>http://pad.vvvvvvaria.org/NAME.md</code>. | |||
* another pad is created for writing the stylesheet of your PDF. The name of the octomode environment will become the name of this pad, followed by .css. For example: <code>https://pad.vvvvvvaria.org/NAME.css</code> | |||
* If both pads were not created yet, a template is added to the pad. The main pad will get a Markdown template and the stylesheet pad a CSS template. | |||
In case a pad was already made, you can copy the templates below and paste them at the top of your pads. | |||
The PDFs are rendered using [https://pagedjs.org/ Paged.js], a free and open source JavaScript library "that paginates content in the browser to create PDF output from any HTML content. This means you can design works for print (eg. books) using HTML and CSS!" The project is maintained by the [https://coko.foundation/ Coko Foundation]. Paged.js adds not (yet) implemented CSS rules to the ones that browsers implemented already, expanding the possibilities to make lay outs for specific sections, place content in the margins of pages, and render indexes (amongst other things). The Paged.js documentation is very helpful and can be found here: https://pagedjs.org/documentation/. | |||
==How to install octomode?== | |||
The code we use + an installation guide can be found here: https://git.vvvvvvaria.org/CC/octomode | |||
A more expanded installation guide can be found below, written in the context of rosa in March 2022: https://hub.vvvvvvaria.org/rosa/ | |||
===Step 1: Download the octomode code from the Varia git=== | |||
First go to the location where you want to install octomode. This should be outside of the public webserver folders, as we will have to save an API key of the etherpad at some point, and you don’t want to share that key in public. Also, switch to the root user for this step. | |||
$ sudo su | |||
# cd /opt/ | |||
# git clone https://git.vvvvvvaria.org/varia/octomode.git | |||
===Step 2: Make an octomode system user=== | |||
We will make an “octomode” user on the server to run octomode with this user. In this way we can restrict the access of this user to the rest of the server. It’s a way to make sure that the pads in octomode cannot be used to write code in a specific way, that it can be executed on the server. | |||
Make a system user called “octomode”. | |||
# useradd --system --no-create-home --shell=/sbin/nologin octomode | |||
Give read and write access + ownership to the <code>/opt/octomode</code> folder to the octomode user. | |||
# chown -R octomode:octomode /opt/octomode | |||
# chmod -R u+rw /opt/octomode | |||
To handle the limited folder access, i’m not sure what to do. | |||
Maybe a so called <code>chroot</code> can be used? | |||
Asking for advice here: https://git.vvvvvvaria.org/varia/octomode/issues/2#issuecomment-757 | |||
===Step 3: Get the API key of the etherpad you want to use=== | |||
This can be a local one which is running on the same server, or an etherpad that is running somewhere else. | |||
# cat /opt/etherpad/APIKEY.txt | |||
If you're using a newer version of etherpad, the <code>APIKEY.txt</code> is not used anymore for accessing the API. But you can still enable it! | |||
# sudo /opt/etherpad/settings.json | |||
Change the following line: | |||
"authenticationMethod": "${AUTHENTICATION_METHOD:sso}", | |||
into this: | |||
"authenticationMethod": "${AUTHENTICATION_METHOD:apikey}", | |||
Restart etherpad, and the <code>APIKEY.txt</code> should be generated again. | |||
# systemctl restart etherpad | |||
Copy the key and save it somewhere temporary. | |||
===Step 4: configure octomode=== | |||
To configure octomode, save the following configuration settings as to a file called <code>.env</code>. | |||
<pre> | |||
OCTOMODE_APPLICATION_ROOT=XXX | |||
OCTOMODE_PORTNUMBER=XXX | |||
OCTOMODE_PAD_URL=XXX | |||
OCTOMODE_PAD_API_URL=XXX | |||
OCTOMODE_PAD_API_KEY=XXX | |||
</pre> | |||
# cd /opt/octomode/ | |||
# nano .env | |||
* '''OCTOMODE_PAD_API_KEY''': ''required'', '''no default''' | |||
* '''OCTOMODE_APPLICATION_ROOT''': ''optional'', default: <code>/</code> | |||
* '''OCTOMODE_PORTNUMBER''': ''optional'', default: <code>5001</code> | |||
* '''OCTOMODE_PAD_URL''': ''required'', default: <code>https://cc.practices.tools/pad/</code> (you need API access to this pad instance) | |||
* '''OCTOMODE_PAD_API_URL''': ''required'', default: <code>https://cc.practices.tools/pad/api/1.2.15/</code> | |||
'''Note''': you must provide a value for <code>OCTOMODE_PAD_API_KEY</code>, <code>OCTOMODE_PAD_URL</code> and <code>OCTOMODE_PAD_API_URL</code>. | |||
You can also change the “PORTNUMBER”, this is the port at which octomode will be running. You can change it to any port number that is not used yet on the server. | |||
Close and save the <code>.env</code> file with <code>CTRL+X</code>, <code>Y</code>, <code>ENTER</code>. | |||
===Step 5: Install the dependencies that octomode uses=== | |||
First make sure that <code>pip3</code> and <code>pandoc</code> is installed. | |||
On debian you can install it by running: | |||
# apt install python3-venv pandoc | |||
There is a Makefile in the octomode folder, which can be used to install the dependencies. | |||
First navigate to the octomode folder and then run: | |||
# cd /opt/octomode | |||
# make setup | |||
Change the ownership of the installed dependencies to octomode. | |||
# chown -R octomode:octomode .venv | |||
===Step 6: Try to run octomode, to see if it works!=== | |||
# make local | |||
If you are currently in the same local network as rosa, you can visit rosa’s ip address on port 5001. | |||
http://192.168.178.58:5001 | |||
It could be, that the etherpads in the iframes are blocked because of a cross-site header... | |||
If you are trying to use an etherpad that runs on the same server, try to switch your <code>.env</code> settings to the same ip-adress or domain name. | |||
Try to visit all the different “modes”: <code>pad</code>, <code>stylesheet</code>, <code>html</code> and <code>pdf</code>, to make sure that they all work. | |||
You can stop the application with <code>CTRL+C</code>. | |||
===Step 7: Run octomode as a background service=== | |||
Octomode is written in Flask, a python library to make web applications. It needs to run all the time in order to be available for people to use. We will make a systemd <code>.service</code> file for this. https://blog.miguelgrinberg.com/post/running-a-flask-application-as-a-service-with-systemd | |||
Make a <code>.service</code> file for octomode: | |||
# nano /etc/systemd/system/octomode.service | |||
Paste the following configurations in the file: | |||
<pre> | |||
[Unit] | |||
Description=Collective PDF rendering environment After=network.target | |||
[Service] | |||
User=octomode | |||
WorkingDirectory=/opt/octomode | |||
ExecStart=make local | |||
Restart=always | |||
[Install] | |||
WantedBy=multi-user.target | |||
</pre> | |||
Reload the systemd daemon: | |||
# systemctl daemon-reload | |||
Enable octomode as a service: | |||
# systemctl enable octomode | |||
And start the octomode service. | |||
# systemctl start octomode | |||
Check if it works by visiting http://192.168.178.58:5001/ again! | |||
===Step 8: Connect octomode to an URL=== | |||
To access octomode through an URL, like https://rosa.vvvvvvaria.org/octomode/, a mapping is needed to route octomode’s port 5001 to the URL that will be used. In nginx, we can use a proxy_jump for this. | |||
Open the nginx configuration file. | |||
# cd /etc/nginx/sites-enabled | |||
# nano default | |||
Add the following setting to the nginx file. | |||
<pre> | |||
location /octomode { | |||
proxy_pass http://127.0.0.1:5001; | |||
auth_basic "Hello! This is the CC version of octomode, octomode-as-a-service for a trusted peers-to-peers network."; | |||
auth_basic_user_file /etc/nginx/.htpasswd; | |||
} | |||
# Serve the /static/ folder nginx (instead of Flask) | |||
# as this Flask installation runs outside the root URL | |||
location ^~ /static/ { | |||
alias /opt/octomode/static/; | |||
autoindex off; | |||
} | |||
</pre> | |||
At CC we share a password between a trusted peers-to-peers network, which you have to generate to make above configurations with the <code>auth_basic</code> settings work. | |||
For this, you can follow: https://docs.nginx.com/nginx/admin-guide/security-controls/configuring-http-basic-authentication/ | |||
Change the permissions of the <code>/opt/octomode/static/</code> folder, as this folder will be served by nginx. | |||
# chown -R www-data:www-data /opt/octomode/static/ | |||
# chmod -R g+w /opt/octomode/static/ | |||
Check if you configuarion is oke. | |||
# nginx -t | |||
If so, then reload nginx. | |||
# systemctl reload nginx | |||
To test it, run: | |||
# make action | |||
This will first check if you already install gunicorn in the .venv folder, and after that run octomode with gunicorn and not the built-in Flask dev server. | |||
And lastly, change your systemd background service file, to switch to <code>make action</code>: | |||
# nano /etc/systemd/system/octomode.service | |||
== | <pre> | ||
[Unit] | |||
Description=Collective PDF rendering environment After=network.target | |||
[Service] | |||
User=octomode | |||
WorkingDirectory=/opt/octomode | |||
ExecStart=make action | |||
Restart=always | |||
[Install] | |||
WantedBy=multi-user.target | |||
</pre> | |||
See if it works by visiting http://192.168.178.58/octomode/ or https://rosa.vvvvvvaria.org/octomode/. | |||
==Octomode default templates== | ==Octomode default templates== | ||
| Line 60: | Line 294: | ||
pdf : render the lay out as a PDF (with Paged.js) | pdf : render the lay out as a PDF (with Paged.js) | ||
https://git.vvvvvvaria.org/ | https://git.vvvvvvaria.org/cc/octomode | ||
--> | --> | ||
| Line 66: | Line 300: | ||
<!-- | <!-- | ||
----------------------------------------------------------------------------- | ------------------------------------------------------------------------------- | ||
This is | This pad is hosted by CC (creative crowds), a server that we share for doing | ||
collective research on the entanglements of tools, cultures and infrastructure. | |||
How can this server be available AND unstable, public AND being paid for, | How can this server be available AND unstable, public AND being paid for, | ||
free to be used AND situated, a production environment AND in transformation? | free to be used AND situated, a production environment AND in transformation? | ||
While surfing the contradictions, we are | While surfing the contradictions, we are formulting collective guidelines for | ||
engaging with this server, which you can find at: https://cc.practices.tools | |||
----------------------------------------------------------------------------- | ------------------------------------------------------------------------------- | ||
--> | --> | ||
| Line 147: | Line 381: | ||
==Octomode on the CC server== | ==Octomode on the CC server== | ||
Octomode is installed on the server at: <code>/ | Octomode is installed on the server at: <code>/opt/octomode/</code> and runs as a system user <code>octomode</code>. | ||
You can restart octomode with: <code>$ sudo service octomode restart</code> | You can restart octomode with: <code>$ sudo service octomode restart</code> | ||
Or see its status with: <code>$ sudo service octomode status</code>. | Or see its status with: <code>$ sudo service octomode status</code> | ||
The code that is used for octomode can be found here: https://git.vvvvvvaria.org/cc/octomode | |||
==Troubleshooting== | |||
The | At the top of the the [[#PAD.md|pad for content]] is a metadata block: | ||
--- | |||
title: octomode | |||
language: en | |||
--- | |||
When things go wrong in situations when many people are working together, it is often that someone has typed something at the start of the pad before the metadata block, or there is some syntax error in the metadata block. For example, using two colons in the title field will make it break: | |||
--- | |||
title: My cool title: and subtitle | |||
language: en | |||
--- | |||
The title is only there to make the name of the PDF file when it is exported, and the language can be set to something other than English. But this metadata must be there, and there must be three hyphens (---) opening and closing the metadata block. | |||
== Error log == | == Error log == | ||
For some adventures in Octomode, | For some adventures in Octomode, see the [[Error log]]. | ||
==Made with Octomode== | |||
===SomeTimes/Af en Toe=== | |||
[[File:SomeTimes number-1.pdf|thumb|left|First edition of the ''SomeTimes'' (April, 2022)]] | |||
[[File:Af-en-toe nummer-1.pdf|thumb|left|Eerste editie van de ''Af en Toe'' (april, 2022)]] | |||
[[File:SomeTimes number-3.pdf|thumb|left|Third edition of the ''SomeTimes'' made for the 12th of October Counter-Cloud Action day (October, 2023)]] | |||
SomeTimes is the (ir)regular printed newsletter of Varia. | |||
Made in resonant publishing mode with octomode, [https://multi.vvvvvvaria.org/ multifeeder] and multiple RSS feeds. | |||
Initial layout and infrastructure by Simon Browne & Manetta Berends, to be versioned in the following editions. | |||
https://varia.zone/en/sometimes-af-en-toe.html | |||
https://vvvvvvaria.org/archive/2022-02-SomeTimes/ | |||
<div style="clear:both;"></div> | |||
===Bulgarian antifascist bulletin=== | |||
[[File:Bulgarian-Antifascist-Bulletin 1 2023.pdf|thumb|left|''Bulgarian antifascist bulletin'' (1, 2023)]] | |||
In July 2023 an email landed in the Varia inbox with a request to use octomode to produce an antifascist bulletin in an Bulgarian context: | |||
"I came by your space last week.. I am writing to ask for permission to use Octomode, which Danny told me about. It came up in the context of me being involved in the production of an Anti-fascist bulletin from Bulgaria. The idea is to gather short inputs every few months from different activists and collectives and compile them in a multi-lingual bulletin. We're mostly migrants and we thought this way we can contribute a little to the building of internationalist solidarity. I've never been involved in such fast-paced publications and rarely done much on the technical side of things but I am willing to learn.!" | |||
https://cryptpad.fr/drive/#/2/drive/view/5Yg5tW5FR9XH1GAUparmy06vKJzF0rNWivJX7vLL1ps/ | |||
<div style="clear:both;"></div> | |||
===*the title is: (and then a series of checkboxes) (insert here your suggestions :} ) +1+1+1+1+1=== | |||
[[File:ComputationalPublishingandWriting 2023.pdf|thumb|left|''*the title is: (and then a series of checkboxes) (insert here your suggestions :} ) +1+1+1+1+1'' (April, 2023)]] | |||
Collectively produced during the ''Computational writing & publishing talk/workshop''. | |||
On 21 April, 13.00-18.00, NICA/RMeS Workshop with Geoff Cox and Winnie Soon, at Utrecht University, hosted by David Gauthier. | |||
The procedural qualities of both writing and coding lend themselves to the sharing of resources, collective actions, and social exchange through the use of experimental publishing tools such as wiki-to-print and git repositories. This points to conceiving a publication (such as a book) as a dynamic computational object that is open for re-versioning. Given these possibilities with computation, and despite the trend towards open access, it seems odd that relatively little has changed in academic publishing and scholars still seek to distribute their work through journals even when more accessible and sustainable forms are available. Similarly, workflows tend to follow a model that remains relatively unchanged since industrialism. The presentation explores these concerns through some of our recent projects, including the co-authored book Aesthetic Programming (2020). Our examples examine a parallel between writing and coding, attempting to open up the aesthetic and political potential of publishing as a cultural practice in which books can be coded, written, read and published as dynamic networked objects, not fixed in terms of attribution or commodity form or specific determination. | |||
https://www.centreforthestudyof.net/?p=6996 | |||
https://hackmd.io/@siusoon/computationalwriting#/ | |||
<div style="clear:both;"></div> | |||
===Hosting with=== | |||
[[File:Hosting-with-zine.pdf|thumb|left|''Hosting with'' (self-published by Varia in July, 2023)]] | |||
''Hosting with'' is a zine capturing a conversation at AMRO22 in Linz around art servers and hosting practices. | |||
Transcribed/layout/editing by Artemis Gryllaki, Manetta Berends and Angeliki Diakrousi. | |||
Self-published by Varia in July, 2023. | |||
https://vvvvvvaria.org/archive/2023-03-Hosting-with-others/ | |||
https://cc.vvvvvvaria.org/octomode/hosting-with-the-others/ (behind a passwd) | |||
https://art-meets.radical-openness.org/program/hosting-with-the-others/ | |||
<div style="clear:both;"></div> | |||
===A Traversal Network of Feminist Servers=== | |||
[[File:ATNOFS-screen.pdf|thumb|left|''A Traversal Network of Feminist Servers'' (ATNOFS)]] | |||
''A Traversal Network of Feminist Servers'' (ATNOFS) publication, collectively made with Wendy Van Wynsberghe, Vlad Dobrițoiu, Teo Săvoiu, Spideralex, Sergiu Nisioi, Roel Roscam Abbing, Reni Hofmüller, ooooo, Nina Bothof, Martino Morandi, Marloes de Valk, Mara Karagianni, Maneta Berends, Lídia Pereira, Julia Bande, Femke Snelting, elodie Mugrefya, Donatella Portoghese, Danae Tapia, Cristina Cochior, Azahara Cerezo, Aymeric Mansoux, Artemis Gryllaki, Aggeliki Diakrousi, Anca Bucur, amy pickles, Alice Strete, Alex Ștefănescu. | |||
Design/programming by Nina Botthof and Martino Morandi. | |||
https://git.vvvvvvaria.org/dickreckard/atnofs-recipe | |||
Co-published in March 2023. | |||
This multi-headed webpage is hosted and asynchronously maintained by a network of networks that includes: Systerserver, Constant, hypha, Varia, ooooo, Marloes de Valk, LURK, Anarchaserver, Psaroskalazines, esc mkl and rosa (travelling). | |||
* https://hub.vvvvvvaria.org/rosa/ATNOFS/ | |||
* https://www.ooooo.be/atraversalnetworkoffeministservers/ | |||
* https://systerserver.net/ATNOFS/ | |||
* https://txt.lurk.org/ATNOFS/ | |||
* https://zoiahorn.anarchaserver.org/ATNOFS/ | |||
* https://hypha.ro/ATNOFS | |||
* https://varia.zone/ATNOFS | |||
* https://bleu255.com/~marloes/txts/ATNOFS/ | |||
* https://atnofs.constantvzw.org/ | |||
* https://psaroskalazines.gr/zines/ATNOFS/ | |||
* https://esc.mur.at/en/werk/atnofspublication<nowiki/>' | |||
=== Free palestine reader === | |||
[[File:Free palestine reader.png|left|thumb|Front page of the reader.]] | |||
A zine made in 3 hours, really fast, on the run, before the sit-in based on the Forum voor Anarchisme dossier on Palestine which can be found [https://forumvooranarchisme.nl/dossier/palestijn here]. 30 or so copies were printed and distributed during the action. A copy of the zine can be downloaded [https://vvvvvvaria.org/~decentral1se/free-palestine-reader.pdf here]. The zine is mostly in Dutch. | |||
<div style="clear:both;"></div> | |||
=== De Anarchokrant === | |||
[[File:Anarchokrant 4.png|left|thumb|Front page of the fourth edition.]]Grassroots and activist news in the Netherlands. Dutch language. Turns up every now and again. More editions available [https://forumvooranarchisme.nl/anarchokrant-downloads here]. | |||
<div style="clear:both;"></div> | |||
===Social in the Media=== | |||
[[File:Social-in-the-media-bw.pdf|left|thumb|Social in the Media, zine made by Varia, June 2024]] | |||
"Within the past six and a half years, Varia has experimented with the work of | |||
instituting a cultural organisation outside the confines of Big Tech | |||
technologies. What kind of cultural work is made possible when your | |||
organisation’s digital infrastructure is using free and open source software | |||
built by peers, digital services hosted by friends, and digital resources | |||
shared by activist organisations? What possibilities materialise when the | |||
tools one uses can be shaped in accordance with cultural workers’ habits | |||
and needs? Which conditions can be collectively defined, and which ones do | |||
we have to operate within? | |||
While there are no obvious or definitive answers to these questions, they set | |||
a ground for experimentation, where the tools used for mobilising a space | |||
are part of the cultural work itself. This zine shares some of the approaches Varia has developed, in collaboration with peers and friends, that hopefully expand the imagination of what cultural life and work might be shaped by." | |||
<div style="clear:both;"></div> | |||
===HD Bulletin 6=== | |||
[[File:Bulletin-6-0.jpg|left|thumb|HD Bulletin 6 made by Hackers & Designers, February 2025]] | |||
<blockquote> | |||
"The H&D Bulletin is an occasional publication that brings together practical and reflective articles, conversations and manuals, experimental, poetic, visual, or otherwise speculative contributions from the H&D cosmos." | |||
</blockquote> | |||
https://hackersanddesigners.nl/hd-bulletin-6.html | |||
<div style="clear:both;"></div> | |||
===so, you decided to make a zine using ''octomode''=== | |||
[[File:so-you-decided-to-make-a-zine.jpg|left|thumb|The cover of "so, you decided to make a zine using octomode", June 2025]] | |||
A zine made by Simon for a zine-making workshop during his exhibition residency at the Leitrim Sculpture Centre, June 2025. | |||
<blockquote> | |||
"This zine is an ouroboric guide to making zines with octomode, a collective editing space for PDF making in a web browser (such as Firefox, Chrome/Chromium, etc)... And to feed the snake its own tail even more, this zine was also made using octomode!" | |||
</blockquote> | |||
https://cc.vvvvvvaria.org/pdf/so-you-decided-to-make-a-zine-using-octomode.pdf | |||
<div style="clear:both;"></div> | |||
===Constant zine #1: Techno-disobedience!=== | |||
[[File:Constant-techno-disobedience-2023.pdf|left|thumb|Constant zine #1: Techno-disobedience!]] | |||
The first annual Constant zine, made in 2023 by the Constant team & Manetta Berends & Alix Turcq, made in a customized version of octomode: the technodisobedience branch, see below! | |||
https://constantvzw.org/sponge/s/?u=https://calibre.constantvzw.org/book/207 | |||
<blockquote> | |||
"In 2023 Constant started a new series of yearly publications connected to the new artistic programme covering the programme 2023-2027. | |||
This publication loosely narrates the experiences and artistic practices we gathered in 2023 around the theme of Techno-disobedience." | |||
</blockquote> | |||
<blockquote> | |||
"The writing of the publication was done on several computers connected to the same etherpad, and then styled through templates and stylesheets, and output as html, pdf, audio recordings, crocheted pieces, balaclavas, worms, spirals, amazing collective food moments and many constructed doodles over drinks. We loosely divided the work of writing, editing, styling between the people around the table: the Constant team, joined by Manetta Berends and Alix Turcq." | |||
</blockquote> | |||
<br style="clear:both;"> | |||
===Sticker sheet=== | |||
[[File:Stickers-XPUB-Charlie.png|left|thumb|Sticker sheet]] | |||
Sticker sheet made by Charlie during the XPUB Special Issue 26: Declarations. | |||
<br style="clear:both;"> | |||
===XPUB Special Issue 26: Declarations=== | |||
[[File:XPUB-SI26-Declarations.png|left|thumb|Declarations event announcement]] | |||
Event graphic design made collectively in Octomode by the students + Doriane. | |||
<br style="clear:both;"> | |||
===so, you decided to make a zine in ''octomode''=== | |||
[[File:So-you-decided-to-make-a-zine-in-octomode.pdf|left|thumb|so, you decided to make a zine in ''octomode'']] | |||
A second version of this zine, made by Simon during the Des*gn Week in Linz, November 2025. | |||
The first version was also made by Simon, during his residency in Ireland earlier this year. | |||
<br style="clear:both;"> | |||
==Versioning continuums== | |||
===technodisobedience=== | |||
''2023'' | |||
[[File:Screenshot from 2025-06-17 12-44-37.png|left|thumb|new buttons!]] | |||
[[File:Octomode-technodisobedience-4.png|left|thumb|the publication in CK mode]] | |||
[[File:Octomode-technodisobedience-5.png|left|thumb|the same page in MYK mode]] | |||
The art organisation Constant in BXL makes a publication to document their activities of that year and in 2023 they worked around the theme of technodisobedience: https://circulations.constantvzw.org/pub/constant-techno-disobedience-2023.pdf | |||
As part of the publication making and thinking, i (Manetta) was invited to work with Martino on a publishing workflow and printed outcome. We worked on some tools that we in the end awkwardly (but with joy) called ''AGGREGARIOUSLY SNOWPLOWING devices'': a houtje-touwtje/cobbled-together workflow to publish snippets from pads (using ''snowpoles'') continuously throughout the year (using an ''aggregator''). We [https://circulations.constantvzw.org/pub/constant-techno-disobedience-2023.pdf#page=37 wrote about in the publication] too. | |||
In the end, this annual publication was produced with the whole Constant team joined by Alix Turcq and myself, using a customized version of octomode installed on their server. The publication was RISO printed at Chez Rosi (a sweet printing place in BXL) which was a reason to add a color separation feature to octomode (!). | |||
<blockquote> | |||
The publication you are holding is instead the result of our step into octomode, a system that we trusted would allow us to have a publication for this year balancing collective workflows and experimental additions, but with a much more predictable timeline. In the case of this publication, we developed a custom version of octomode, that allows us to output different PDFs with color separation in view of our riso-printing at Chez Rosi in Brussel. To achieve the separation of colors, we made use of Imagemagick and a bunch of hacks in our css styles to make sure to generate both a riso simulation of the two color printing technique for the web version and the correct files to send to the risograph printer. | |||
</blockquote> | |||
The code is stored as a separate branch called [https://git.vvvvvvaria.org/CC/octomode/src/branch/technodisobedience/ <code>technodisobedience</code>]. | |||
<div style="clear:both;"></div> | |||
===grilletti=== | |||
''2025'' | |||
[[File:Grilletti-epub-pxlhNQ0zT5etS075qwdjsQ.jpg|thumb|left|new octomode button: EPUB !!!]] | |||
[[File:Grilletti-epub-2.png|thumb|left|second step in the EPUB generation feature]] | |||
[[File:Grilletti-paste.png|thumb|left|another new octomode button: PASTE]] | |||
During an italian hackmeeting the group C.I.R.C.E. laid out a book with octomode and did a short presentation on the process, "very beta". | |||
A new button was added: EPUB (!), to generate an epub file directly from the octomode environment. When you click the button, it brings you to another page, where you can select a cover image before you generate the EPUB. | |||
A second button was added too: PASTE, which seems to be a way to import markdown files from either your local computer, or stored online somewhere. Hmm! | |||
The code will be pushed to the [https://git.vvvvvvaria.org/CC/octomode/src/branch/technodisobedience/ <code>technodisobedience</code>] branch. | |||
<div style="clear:both;"></div> | |||
===Learning Palestine=== | |||
''2025-2026'' | |||
[https://hackersanddesigners.nl/ Hackers & Designers] are working on a custom Octomode setup for the group [https://learningpalestine.net/ Learning Palestine], to support their (re)publishing efforts of texts "to disseminate knowledge on the history of the ongoing struggle for justice, liberation, and freedom of Palestine and the Palestinian People", outside of the hands of corporate platforms. At first they explored ways to do so without corporate social media platforms, but then also wanted to step away from corporate design tools such as Adobe InDesign. | |||
They started to collaborate with Hackers & Designers to see what role Octomode can play in this great initiative, and for this H&D is working on some changes and new features to how etherpads work within Octomode, which they published as a plugin here: https://www.npmjs.com/package/ep_markdown_toc and documented here: https://etherpad.hackersanddesigners.nl/p/ep_plugins. | |||
<div style="clear:both;"></div> | |||
Latest revision as of 20:57, 17 December 2025
→ https://cc.practices.tools/octomode/
Octomode is a collective editing space for PDF making, using Etherpad, Paged.js and Flask.
Inspired by the multi-centered, tentacular cognition capabilities of the octopus, we imagined a space in which the artificial boundaries of writing and design can be crossed; where writing, editing and designing can be done in one environment simultaneously, allowing the format to influence the matter and vice-versa.
Ongoing circulations
Octomode is strongly relying on (Ether)pad and shared habits of collective note taking in such collaborative environments. In the end, octomode is just a combination of a few free software tools, and we like to think of octomode as a boilerplate, that can be re-configured and re-transformed into other possible environments. It is anyway strongly inspired by the beautiful work of others, including:
- Ethertoff by OSP
- Etherbox by Constant
- etherdump by Michael Murtaugh/Constant
- etherpump by Varia
- Pad2Print by Luuse
Octomode is published under CC4r: please feel free to use, change, transform and republish into many directions, within the limits of the conditions formulated by the COLLECTIVE CONDITIONS FOR RE-USE (CC4r) license.
How to use octomode?
If you want to work collectively on making a PDF, you can make a new octomode environment here: https://cc.vvvvvvaria.org/octomode/.
You can write any name of in the input field, this will be the name of the new octomode environment and pads that are used.
Note: When working with multiple people on one PDF it is recommended to use the same browser. CSS rules are rendered slightly differently on different browsers.
Working in octomode includes:
pad: all materials for the PDF are collected here. (written in Markdown)stylesheet: all CSS rules for the PDF are collected here (written in CSS)html: render the lay out as a HTML (rendered with PyPandoc)pdf: render the lay out as a PDF (rendered with Paged.js)
When creating a new environment, a few things happen:
- a pad is created for collecting the materials of your PDF. The name of the octomode environment will become the name of this pad. For example:
http://pad.vvvvvvaria.org/NAME.md. - another pad is created for writing the stylesheet of your PDF. The name of the octomode environment will become the name of this pad, followed by .css. For example:
https://pad.vvvvvvaria.org/NAME.css - If both pads were not created yet, a template is added to the pad. The main pad will get a Markdown template and the stylesheet pad a CSS template.
In case a pad was already made, you can copy the templates below and paste them at the top of your pads.
The PDFs are rendered using Paged.js, a free and open source JavaScript library "that paginates content in the browser to create PDF output from any HTML content. This means you can design works for print (eg. books) using HTML and CSS!" The project is maintained by the Coko Foundation. Paged.js adds not (yet) implemented CSS rules to the ones that browsers implemented already, expanding the possibilities to make lay outs for specific sections, place content in the margins of pages, and render indexes (amongst other things). The Paged.js documentation is very helpful and can be found here: https://pagedjs.org/documentation/.
How to install octomode?
The code we use + an installation guide can be found here: https://git.vvvvvvaria.org/CC/octomode
A more expanded installation guide can be found below, written in the context of rosa in March 2022: https://hub.vvvvvvaria.org/rosa/
Step 1: Download the octomode code from the Varia git
First go to the location where you want to install octomode. This should be outside of the public webserver folders, as we will have to save an API key of the etherpad at some point, and you don’t want to share that key in public. Also, switch to the root user for this step.
$ sudo su # cd /opt/ # git clone https://git.vvvvvvaria.org/varia/octomode.git
Step 2: Make an octomode system user
We will make an “octomode” user on the server to run octomode with this user. In this way we can restrict the access of this user to the rest of the server. It’s a way to make sure that the pads in octomode cannot be used to write code in a specific way, that it can be executed on the server.
Make a system user called “octomode”.
# useradd --system --no-create-home --shell=/sbin/nologin octomode
Give read and write access + ownership to the /opt/octomode folder to the octomode user.
# chown -R octomode:octomode /opt/octomode
# chmod -R u+rw /opt/octomode
To handle the limited folder access, i’m not sure what to do.
Maybe a so called chroot can be used?
Asking for advice here: https://git.vvvvvvaria.org/varia/octomode/issues/2#issuecomment-757
Step 3: Get the API key of the etherpad you want to use
This can be a local one which is running on the same server, or an etherpad that is running somewhere else.
# cat /opt/etherpad/APIKEY.txt
If you're using a newer version of etherpad, the APIKEY.txt is not used anymore for accessing the API. But you can still enable it!
# sudo /opt/etherpad/settings.json
Change the following line:
"authenticationMethod": "${AUTHENTICATION_METHOD:sso}",
into this:
"authenticationMethod": "${AUTHENTICATION_METHOD:apikey}",
Restart etherpad, and the APIKEY.txt should be generated again.
# systemctl restart etherpad
Copy the key and save it somewhere temporary.
Step 4: configure octomode
To configure octomode, save the following configuration settings as to a file called .env.
OCTOMODE_APPLICATION_ROOT=XXX OCTOMODE_PORTNUMBER=XXX OCTOMODE_PAD_URL=XXX OCTOMODE_PAD_API_URL=XXX OCTOMODE_PAD_API_KEY=XXX
# cd /opt/octomode/ # nano .env
- OCTOMODE_PAD_API_KEY: required, no default
- OCTOMODE_APPLICATION_ROOT: optional, default:
/ - OCTOMODE_PORTNUMBER: optional, default:
5001 - OCTOMODE_PAD_URL: required, default:
https://cc.practices.tools/pad/(you need API access to this pad instance) - OCTOMODE_PAD_API_URL: required, default:
https://cc.practices.tools/pad/api/1.2.15/
Note: you must provide a value for OCTOMODE_PAD_API_KEY, OCTOMODE_PAD_URL and OCTOMODE_PAD_API_URL.
You can also change the “PORTNUMBER”, this is the port at which octomode will be running. You can change it to any port number that is not used yet on the server.
Close and save the .env file with CTRL+X, Y, ENTER.
Step 5: Install the dependencies that octomode uses
First make sure that pip3 and pandoc is installed.
On debian you can install it by running:
# apt install python3-venv pandoc
There is a Makefile in the octomode folder, which can be used to install the dependencies.
First navigate to the octomode folder and then run:
# cd /opt/octomode # make setup
Change the ownership of the installed dependencies to octomode.
# chown -R octomode:octomode .venv
Step 6: Try to run octomode, to see if it works!
# make local
If you are currently in the same local network as rosa, you can visit rosa’s ip address on port 5001.
It could be, that the etherpads in the iframes are blocked because of a cross-site header...
If you are trying to use an etherpad that runs on the same server, try to switch your .env settings to the same ip-adress or domain name.
Try to visit all the different “modes”: pad, stylesheet, html and pdf, to make sure that they all work.
You can stop the application with CTRL+C.
Step 7: Run octomode as a background service
Octomode is written in Flask, a python library to make web applications. It needs to run all the time in order to be available for people to use. We will make a systemd .service file for this. https://blog.miguelgrinberg.com/post/running-a-flask-application-as-a-service-with-systemd
Make a .service file for octomode:
# nano /etc/systemd/system/octomode.service
Paste the following configurations in the file:
[Unit] Description=Collective PDF rendering environment After=network.target [Service] User=octomode WorkingDirectory=/opt/octomode ExecStart=make local Restart=always [Install] WantedBy=multi-user.target
Reload the systemd daemon:
# systemctl daemon-reload
Enable octomode as a service:
# systemctl enable octomode
And start the octomode service.
# systemctl start octomode
Check if it works by visiting http://192.168.178.58:5001/ again!
Step 8: Connect octomode to an URL
To access octomode through an URL, like https://rosa.vvvvvvaria.org/octomode/, a mapping is needed to route octomode’s port 5001 to the URL that will be used. In nginx, we can use a proxy_jump for this.
Open the nginx configuration file.
# cd /etc/nginx/sites-enabled # nano default
Add the following setting to the nginx file.
location /octomode {
proxy_pass http://127.0.0.1:5001;
auth_basic "Hello! This is the CC version of octomode, octomode-as-a-service for a trusted peers-to-peers network.";
auth_basic_user_file /etc/nginx/.htpasswd;
}
# Serve the /static/ folder nginx (instead of Flask)
# as this Flask installation runs outside the root URL
location ^~ /static/ {
alias /opt/octomode/static/;
autoindex off;
}
At CC we share a password between a trusted peers-to-peers network, which you have to generate to make above configurations with the auth_basic settings work.
For this, you can follow: https://docs.nginx.com/nginx/admin-guide/security-controls/configuring-http-basic-authentication/
Change the permissions of the /opt/octomode/static/ folder, as this folder will be served by nginx.
# chown -R www-data:www-data /opt/octomode/static/ # chmod -R g+w /opt/octomode/static/
Check if you configuarion is oke.
# nginx -t
If so, then reload nginx.
# systemctl reload nginx
To test it, run:
# make action
This will first check if you already install gunicorn in the .venv folder, and after that run octomode with gunicorn and not the built-in Flask dev server.
And lastly, change your systemd background service file, to switch to make action:
# nano /etc/systemd/system/octomode.service
[Unit] Description=Collective PDF rendering environment After=network.target [Service] User=octomode WorkingDirectory=/opt/octomode ExecStart=make action Restart=always [Install] WantedBy=multi-user.target
See if it works by visiting http://192.168.178.58/octomode/ or https://rosa.vvvvvvaria.org/octomode/.
Octomode default templates
PAD.md
---
title: octomode
language: en
---
<!--
|
__ __ _|_ __ _ _ _ __ __| _
/ \_/ | / \_/ |/ |/ | / \_/ | |/
\__/ \___/|_/\__/ | | |_/\__/ \_/|_/|__/
This document is opened in octomode.
pad : all materials for the PDF are collected here (written in Markdown)
stylesheet : all CSS rules for the PDF are collected here (written in CSS)
html : render the structure of the lay out as a HTML (with PyPandoc)
[note] this view does not render any styling!
pdf : render the lay out as a PDF (with Paged.js)
https://git.vvvvvvaria.org/cc/octomode
-->
<!--
-------------------------------------------------------------------------------
This pad is hosted by CC (creative crowds), a server that we share for doing
collective research on the entanglements of tools, cultures and infrastructure.
How can this server be available AND unstable, public AND being paid for,
free to be used AND situated, a production environment AND in transformation?
While surfing the contradictions, we are formulting collective guidelines for
engaging with this server, which you can find at: https://cc.practices.tools
-------------------------------------------------------------------------------
-->
<section id="cover">
# *in octomode* { #title }
</section>
<section id="main">
Octomode is a collective editing space for PDF making, using Etherpad, Paged.js and Flask.
Inspired by the multi-centered, tentacular cognition capabilities of the octopus, we imagined a space in which the artificial boundaries of writing and design can be crossed; where writing, editing and designing can be done in one environment simultaneously, allowing the format to influence the matter and vice-versa.
```
Edit this text in the PAD view.
Edit the styling in the STYLESHEET view.
Preview the page in the HTML view.
Render it on pages in the PDF view.
```
</section>
PAD.css
@charset "utf-8";
@page{
size: A5;
margin: 10mm 20mm 25mm 20mm;
@bottom-center{
content: counter(page);
font-family: monospace;
}
}
body{
font-size: 12px;
line-height: 1.5;
color: #822b01;
}
/* ------------------------------------ cover */
@page:first{
background-color: #f3c6ff;
color: #822b01;
}
section#cover{
break-after: always;
}
section#cover h1#title{
font-size: 300%;
}
/* ------------------------------------ main */
section#main pre{
color: magenta;
}
CSS Print
Some CSS Print examples can be found at: CSS Print
Octomode on the CC server
Octomode is installed on the server at: /opt/octomode/ and runs as a system user octomode.
You can restart octomode with: $ sudo service octomode restart
Or see its status with: $ sudo service octomode status
The code that is used for octomode can be found here: https://git.vvvvvvaria.org/cc/octomode
Troubleshooting
At the top of the the pad for content is a metadata block:
--- title: octomode language: en ---
When things go wrong in situations when many people are working together, it is often that someone has typed something at the start of the pad before the metadata block, or there is some syntax error in the metadata block. For example, using two colons in the title field will make it break:
--- title: My cool title: and subtitle language: en ---
The title is only there to make the name of the PDF file when it is exported, and the language can be set to something other than English. But this metadata must be there, and there must be three hyphens (---) opening and closing the metadata block.
Error log
For some adventures in Octomode, see the Error log.
Made with Octomode
SomeTimes/Af en Toe
SomeTimes is the (ir)regular printed newsletter of Varia.
Made in resonant publishing mode with octomode, multifeeder and multiple RSS feeds.
Initial layout and infrastructure by Simon Browne & Manetta Berends, to be versioned in the following editions.
https://varia.zone/en/sometimes-af-en-toe.html
https://vvvvvvaria.org/archive/2022-02-SomeTimes/
Bulgarian antifascist bulletin
In July 2023 an email landed in the Varia inbox with a request to use octomode to produce an antifascist bulletin in an Bulgarian context:
"I came by your space last week.. I am writing to ask for permission to use Octomode, which Danny told me about. It came up in the context of me being involved in the production of an Anti-fascist bulletin from Bulgaria. The idea is to gather short inputs every few months from different activists and collectives and compile them in a multi-lingual bulletin. We're mostly migrants and we thought this way we can contribute a little to the building of internationalist solidarity. I've never been involved in such fast-paced publications and rarely done much on the technical side of things but I am willing to learn.!"
https://cryptpad.fr/drive/#/2/drive/view/5Yg5tW5FR9XH1GAUparmy06vKJzF0rNWivJX7vLL1ps/
*the title is: (and then a series of checkboxes) (insert here your suggestions :} ) +1+1+1+1+1
Collectively produced during the Computational writing & publishing talk/workshop.
On 21 April, 13.00-18.00, NICA/RMeS Workshop with Geoff Cox and Winnie Soon, at Utrecht University, hosted by David Gauthier.
The procedural qualities of both writing and coding lend themselves to the sharing of resources, collective actions, and social exchange through the use of experimental publishing tools such as wiki-to-print and git repositories. This points to conceiving a publication (such as a book) as a dynamic computational object that is open for re-versioning. Given these possibilities with computation, and despite the trend towards open access, it seems odd that relatively little has changed in academic publishing and scholars still seek to distribute their work through journals even when more accessible and sustainable forms are available. Similarly, workflows tend to follow a model that remains relatively unchanged since industrialism. The presentation explores these concerns through some of our recent projects, including the co-authored book Aesthetic Programming (2020). Our examples examine a parallel between writing and coding, attempting to open up the aesthetic and political potential of publishing as a cultural practice in which books can be coded, written, read and published as dynamic networked objects, not fixed in terms of attribution or commodity form or specific determination.
https://www.centreforthestudyof.net/?p=6996
https://hackmd.io/@siusoon/computationalwriting#/
Hosting with
Hosting with is a zine capturing a conversation at AMRO22 in Linz around art servers and hosting practices.
Transcribed/layout/editing by Artemis Gryllaki, Manetta Berends and Angeliki Diakrousi.
Self-published by Varia in July, 2023.
https://vvvvvvaria.org/archive/2023-03-Hosting-with-others/
https://cc.vvvvvvaria.org/octomode/hosting-with-the-others/ (behind a passwd)
https://art-meets.radical-openness.org/program/hosting-with-the-others/
A Traversal Network of Feminist Servers
A Traversal Network of Feminist Servers (ATNOFS) publication, collectively made with Wendy Van Wynsberghe, Vlad Dobrițoiu, Teo Săvoiu, Spideralex, Sergiu Nisioi, Roel Roscam Abbing, Reni Hofmüller, ooooo, Nina Bothof, Martino Morandi, Marloes de Valk, Mara Karagianni, Maneta Berends, Lídia Pereira, Julia Bande, Femke Snelting, elodie Mugrefya, Donatella Portoghese, Danae Tapia, Cristina Cochior, Azahara Cerezo, Aymeric Mansoux, Artemis Gryllaki, Aggeliki Diakrousi, Anca Bucur, amy pickles, Alice Strete, Alex Ștefănescu.
Design/programming by Nina Botthof and Martino Morandi.
https://git.vvvvvvaria.org/dickreckard/atnofs-recipe
Co-published in March 2023.
This multi-headed webpage is hosted and asynchronously maintained by a network of networks that includes: Systerserver, Constant, hypha, Varia, ooooo, Marloes de Valk, LURK, Anarchaserver, Psaroskalazines, esc mkl and rosa (travelling).
- https://hub.vvvvvvaria.org/rosa/ATNOFS/
- https://www.ooooo.be/atraversalnetworkoffeministservers/
- https://systerserver.net/ATNOFS/
- https://txt.lurk.org/ATNOFS/
- https://zoiahorn.anarchaserver.org/ATNOFS/
- https://hypha.ro/ATNOFS
- https://varia.zone/ATNOFS
- https://bleu255.com/~marloes/txts/ATNOFS/
- https://atnofs.constantvzw.org/
- https://psaroskalazines.gr/zines/ATNOFS/
- https://esc.mur.at/en/werk/atnofspublication'
Free palestine reader
A zine made in 3 hours, really fast, on the run, before the sit-in based on the Forum voor Anarchisme dossier on Palestine which can be found here. 30 or so copies were printed and distributed during the action. A copy of the zine can be downloaded here. The zine is mostly in Dutch.
De Anarchokrant
Grassroots and activist news in the Netherlands. Dutch language. Turns up every now and again. More editions available here.
Social in the Media
"Within the past six and a half years, Varia has experimented with the work of instituting a cultural organisation outside the confines of Big Tech technologies. What kind of cultural work is made possible when your organisation’s digital infrastructure is using free and open source software built by peers, digital services hosted by friends, and digital resources shared by activist organisations? What possibilities materialise when the tools one uses can be shaped in accordance with cultural workers’ habits and needs? Which conditions can be collectively defined, and which ones do we have to operate within? While there are no obvious or definitive answers to these questions, they set a ground for experimentation, where the tools used for mobilising a space are part of the cultural work itself. This zine shares some of the approaches Varia has developed, in collaboration with peers and friends, that hopefully expand the imagination of what cultural life and work might be shaped by."
HD Bulletin 6
"The H&D Bulletin is an occasional publication that brings together practical and reflective articles, conversations and manuals, experimental, poetic, visual, or otherwise speculative contributions from the H&D cosmos."
https://hackersanddesigners.nl/hd-bulletin-6.html
so, you decided to make a zine using octomode
A zine made by Simon for a zine-making workshop during his exhibition residency at the Leitrim Sculpture Centre, June 2025.
"This zine is an ouroboric guide to making zines with octomode, a collective editing space for PDF making in a web browser (such as Firefox, Chrome/Chromium, etc)... And to feed the snake its own tail even more, this zine was also made using octomode!"
https://cc.vvvvvvaria.org/pdf/so-you-decided-to-make-a-zine-using-octomode.pdf
Constant zine #1: Techno-disobedience!
The first annual Constant zine, made in 2023 by the Constant team & Manetta Berends & Alix Turcq, made in a customized version of octomode: the technodisobedience branch, see below!
https://constantvzw.org/sponge/s/?u=https://calibre.constantvzw.org/book/207
"In 2023 Constant started a new series of yearly publications connected to the new artistic programme covering the programme 2023-2027.
This publication loosely narrates the experiences and artistic practices we gathered in 2023 around the theme of Techno-disobedience."
"The writing of the publication was done on several computers connected to the same etherpad, and then styled through templates and stylesheets, and output as html, pdf, audio recordings, crocheted pieces, balaclavas, worms, spirals, amazing collective food moments and many constructed doodles over drinks. We loosely divided the work of writing, editing, styling between the people around the table: the Constant team, joined by Manetta Berends and Alix Turcq."
Sticker sheet
Sticker sheet made by Charlie during the XPUB Special Issue 26: Declarations.
XPUB Special Issue 26: Declarations
Event graphic design made collectively in Octomode by the students + Doriane.
so, you decided to make a zine in octomode
A second version of this zine, made by Simon during the Des*gn Week in Linz, November 2025.
The first version was also made by Simon, during his residency in Ireland earlier this year.
Versioning continuums
technodisobedience
2023
The art organisation Constant in BXL makes a publication to document their activities of that year and in 2023 they worked around the theme of technodisobedience: https://circulations.constantvzw.org/pub/constant-techno-disobedience-2023.pdf
As part of the publication making and thinking, i (Manetta) was invited to work with Martino on a publishing workflow and printed outcome. We worked on some tools that we in the end awkwardly (but with joy) called AGGREGARIOUSLY SNOWPLOWING devices: a houtje-touwtje/cobbled-together workflow to publish snippets from pads (using snowpoles) continuously throughout the year (using an aggregator). We wrote about in the publication too.
In the end, this annual publication was produced with the whole Constant team joined by Alix Turcq and myself, using a customized version of octomode installed on their server. The publication was RISO printed at Chez Rosi (a sweet printing place in BXL) which was a reason to add a color separation feature to octomode (!).
The publication you are holding is instead the result of our step into octomode, a system that we trusted would allow us to have a publication for this year balancing collective workflows and experimental additions, but with a much more predictable timeline. In the case of this publication, we developed a custom version of octomode, that allows us to output different PDFs with color separation in view of our riso-printing at Chez Rosi in Brussel. To achieve the separation of colors, we made use of Imagemagick and a bunch of hacks in our css styles to make sure to generate both a riso simulation of the two color printing technique for the web version and the correct files to send to the risograph printer.
The code is stored as a separate branch called technodisobedience.
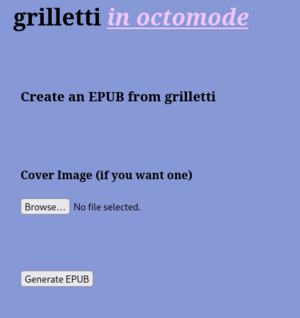
grilletti
2025
During an italian hackmeeting the group C.I.R.C.E. laid out a book with octomode and did a short presentation on the process, "very beta".
A new button was added: EPUB (!), to generate an epub file directly from the octomode environment. When you click the button, it brings you to another page, where you can select a cover image before you generate the EPUB.
A second button was added too: PASTE, which seems to be a way to import markdown files from either your local computer, or stored online somewhere. Hmm!
The code will be pushed to the technodisobedience branch.
Learning Palestine
2025-2026
Hackers & Designers are working on a custom Octomode setup for the group Learning Palestine, to support their (re)publishing efforts of texts "to disseminate knowledge on the history of the ongoing struggle for justice, liberation, and freedom of Palestine and the Palestinian People", outside of the hands of corporate platforms. At first they explored ways to do so without corporate social media platforms, but then also wanted to step away from corporate design tools such as Adobe InDesign.
They started to collaborate with Hackers & Designers to see what role Octomode can play in this great initiative, and for this H&D is working on some changes and new features to how etherpads work within Octomode, which they published as a plugin here: https://www.npmjs.com/package/ep_markdown_toc and documented here: https://etherpad.hackersanddesigners.nl/p/ep_plugins.