Octomode: Difference between revisions
No edit summary |
|||
| (23 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
https://git.vvvvvvaria.org/ | https://git.vvvvvvaria.org/CC/octomode | ||
Octomode is a collective editing space for PDF making, using Etherpad, Paged.js and Flask. | Octomode is a collective editing space for PDF making, using Etherpad, Paged.js and Flask. | ||
| Line 23: | Line 23: | ||
You can write any name of in the input field, this will be the name of the new octomode environment and pads that are used. | You can write any name of in the input field, this will be the name of the new octomode environment and pads that are used. | ||
'''Note''': When working with multiple people on one PDF it is recommended to use the same browser. CSS rules are rendered slightly differently on different browsers. | |||
Working in octomode includes: | |||
* <code>pad</code>: all materials for the PDF are collected here. (written in Markdown) | |||
* <code>stylesheet</code>: all CSS rules for the PDF are collected here (written in CSS) | |||
* <code>html</code>: render the lay out as a HTML (rendered with PyPandoc) | |||
* <code>pdf</code>: render the lay out as a PDF (rendered with Paged.js) | |||
When creating a new environment, a few things happen: | |||
* a pad is created for collecting the materials of your PDF. The name of the octomode environment will become the name of this pad. For example: <code>http://pad.vvvvvvaria.org/NAME.md</code>. | |||
* another pad is created for writing the stylesheet of your PDF. The name of the octomode environment will become the name of this pad, followed by .css. For example: <code>https://pad.vvvvvvaria.org/NAME.css</code> | |||
* If both pads were not created yet, a template is added to the pad. The main pad will get a Markdown template and the stylesheet pad a CSS template. | |||
In case a pad was already made, you can copy the templates below and paste them at the top of your pads. | |||
The PDFs are rendered using [https://pagedjs.org/ Paged.js], a free and open source JavaScript library "that paginates content in the browser to create PDF output from any HTML content. This means you can design works for print (eg. books) using HTML and CSS!" The project is maintained by the [https://coko.foundation/ Coko Foundation]. Paged.js adds not (yet) implemented CSS rules to the ones that browsers implemented already, expanding the possibilities to make lay outs for specific sections, place content in the margins of pages, and render indexes (amongst other things). The Paged.js documentation is very helpful and can be found here: https://pagedjs.org/documentation/. | |||
==How to install octomode?== | |||
An installation guide can be found here: https://git.vvvvvvaria.org/varia/octomode | |||
==Octomode default templates== | ==Octomode default templates== | ||
| Line 142: | Line 163: | ||
You can restart octomode with: <code>$ sudo service octomode restart</code> | You can restart octomode with: <code>$ sudo service octomode restart</code> | ||
Or see its status with: <code>$ sudo service octomode status</code> | Or see its status with: <code>$ sudo service octomode status</code> | ||
The code that is used for octomode can be found here: https://git.vvvvvvaria.org/varia/octomode | The code that is used for octomode can be found here: https://git.vvvvvvaria.org/varia/octomode | ||
== Error log == | == Error log == | ||
For some adventures in Octomode, | For some adventures in Octomode, see the [[Error log]]. | ||
==Made with Octomode== | ==Made with Octomode== | ||
===SomeTimes/Af en Toe=== | |||
[[File:SomeTimes number-1.pdf|thumb|left|First edition of the ''SomeTimes'' (April, 2022)]] | |||
[[File:Af-en-toe nummer-1.pdf|thumb|left|Eerste editie van de ''Af en Toe'' (april, 2022)]] | |||
[[File:SomeTimes number-3.pdf|thumb|left|Third edition of the ''SomeTimes'' made for the 12th of October Counter-Cloud Action day (October, 2023)]] | |||
SomeTimes is the (ir)regular printed newsletter of Varia. | |||
Made in resonant publishing mode with octomode, [https://multi.vvvvvvaria.org/ multifeeder] and multiple RSS feeds. | |||
Initial layout and infrastructure by Simon Browne & Manetta Berends, to be versioned in the following editions. | |||
https://varia.zone/en/sometimes-af-en-toe.html | |||
https://vvvvvvaria.org/archive/2022-02-SomeTimes/ | |||
<div style="clear:both;"></div> | |||
===Bulgarian antifascist bulletin=== | |||
[[File:Bulgarian-Antifascist-Bulletin 1 2023.pdf|thumb|left|''Bulgarian antifascist bulletin'' (1, 2023)]] | [[File:Bulgarian-Antifascist-Bulletin 1 2023.pdf|thumb|left|''Bulgarian antifascist bulletin'' (1, 2023)]] | ||
[[File: | In July 2023 an email landed in the Varia inbox with a request to use octomode to produce an antifascist bulletin in an Bulgarian context: | ||
[[File:Hosting-with-zine.pdf|thumb|left|''Hosting with'', a zine capturing a conversation at AMRO22 in Linz around art servers and hosting practices | |||
"I came by your space last week.. I am writing to ask for permission to use Octomode, which Danny told me about. It came up in the context of me being involved in the production of an Anti-fascist bulletin from Bulgaria. The idea is to gather short inputs every few months from different activists and collectives and compile them in a multi-lingual bulletin. We're mostly migrants and we thought this way we can contribute a little to the building of internationalist solidarity. I've never been involved in such fast-paced publications and rarely done much on the technical side of things but I am willing to learn.!" | |||
https://cryptpad.fr/drive/#/2/drive/view/5Yg5tW5FR9XH1GAUparmy06vKJzF0rNWivJX7vLL1ps/ | |||
<div style="clear:both;"></div> | |||
===*the title is: (and then a series of checkboxes) (insert here your suggestions :} ) +1+1+1+1+1=== | |||
[[File:ComputationalPublishingandWriting 2023.pdf|thumb|left|''*the title is: (and then a series of checkboxes) (insert here your suggestions :} ) +1+1+1+1+1'' (April, 2023)]] | |||
Collectively produced during the ''Computational writing & publishing talk/workshop''. | |||
On 21 April, 13.00-18.00, NICA/RMeS Workshop with Geoff Cox and Winnie Soon, at Utrecht University, hosted by David Gauthier. | |||
The procedural qualities of both writing and coding lend themselves to the sharing of resources, collective actions, and social exchange through the use of experimental publishing tools such as wiki-to-print and git repositories. This points to conceiving a publication (such as a book) as a dynamic computational object that is open for re-versioning. Given these possibilities with computation, and despite the trend towards open access, it seems odd that relatively little has changed in academic publishing and scholars still seek to distribute their work through journals even when more accessible and sustainable forms are available. Similarly, workflows tend to follow a model that remains relatively unchanged since industrialism. The presentation explores these concerns through some of our recent projects, including the co-authored book Aesthetic Programming (2020). Our examples examine a parallel between writing and coding, attempting to open up the aesthetic and political potential of publishing as a cultural practice in which books can be coded, written, read and published as dynamic networked objects, not fixed in terms of attribution or commodity form or specific determination. | |||
https://www.centreforthestudyof.net/?p=6996 | |||
https://hackmd.io/@siusoon/computationalwriting#/ | |||
<div style="clear:both;"></div> | |||
===Hosting with=== | |||
[[File:Hosting-with-zine.pdf|thumb|left|''Hosting with'' (self-published by Varia in July, 2023)]] | |||
''Hosting with'' is a zine capturing a conversation at AMRO22 in Linz around art servers and hosting practices. | |||
Transcribed/layout/editing by Artemis Gryllaki, Manetta Berends and Angeliki Diakrousi. | |||
Self-published by Varia in July, 2023. | |||
https://vvvvvvaria.org/archive/2023-03-Hosting-with-others/ | |||
https://cc.vvvvvvaria.org/octomode/hosting-with-the-others/ (behind a passwd) | |||
https://art-meets.radical-openness.org/program/hosting-with-the-others/ | |||
<div style="clear:both;"></div> | |||
===A Traversal Network of Feminist Servers=== | |||
[[File:ATNOFS-screen.pdf|thumb|left|''A Traversal Network of Feminist Servers'' (ATNOFS)]] | |||
''A Traversal Network of Feminist Servers'' (ATNOFS) publication, collectively made with Wendy Van Wynsberghe, Vlad Dobrițoiu, Teo Săvoiu, Spideralex, Sergiu Nisioi, Roel Roscam Abbing, Reni Hofmüller, ooooo, Nina Bothof, Martino Morandi, Marloes de Valk, Mara Karagianni, Maneta Berends, Lídia Pereira, Julia Bande, Femke Snelting, elodie Mugrefya, Donatella Portoghese, Danae Tapia, Cristina Cochior, Azahara Cerezo, Aymeric Mansoux, Artemis Gryllaki, Aggeliki Diakrousi, Anca Bucur, amy pickles, Alice Strete, Alex Ștefănescu. | |||
Design/programming by Nina Botthof and Martino Morandi. | |||
https://git.vvvvvvaria.org/dickreckard/atnofs-recipe | |||
Co-published in March 2023. | |||
This multi-headed webpage is hosted and asynchronously maintained by a network of networks that includes: Systerserver, Constant, hypha, Varia, ooooo, Marloes de Valk, LURK, Anarchaserver, Psaroskalazines, esc mkl and rosa (travelling). | |||
* https://hub.vvvvvvaria.org/rosa/ATNOFS/ | |||
* https://www.ooooo.be/atraversalnetworkoffeministservers/ | |||
* https://systerserver.net/ATNOFS/ | |||
* https://txt.lurk.org/ATNOFS/ | |||
* https://zoiahorn.anarchaserver.org/ATNOFS/ | |||
* https://hypha.ro/ATNOFS | |||
* https://varia.zone/ATNOFS | |||
* https://bleu255.com/~marloes/txts/ATNOFS/ | |||
* https://atnofs.constantvzw.org/ | |||
* https://psaroskalazines.gr/zines/ATNOFS/ | |||
* https://esc.mur.at/en/werk/atnofspublication<nowiki/>' | |||
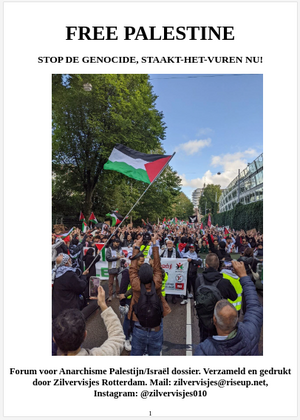
=== Free palestine reader === | |||
[[File:Free palestine reader.png|left|thumb|Front page of the reader.]] | |||
A zine made in 3 hours, really fast, on the run, before the sit-in based on the Forum voor Anarchisme dossier on Palestine which can be found [https://forumvooranarchisme.nl/dossier/palestijn here]. 30 or so copies were printed and distributed during the action. A copy of the zine can be downloaded [https://vvvvvvaria.org/~decentral1se/free-palestine-reader.pdf here]. The zine is mostly in Dutch. | |||
<div style="clear:both;"></div> | |||
=== De Anarchokrant === | |||
[[File:Anarchokrant 4.png|left|thumb|Front page of the fourth edition.]]Grassroots and activist news in the Netherlands. Dutch language. Turns up every now and again. More editions available [https://forumvooranarchisme.nl/anarchokrant-downloads here]. | |||
<div style="clear:both;"></div> | |||
===Social in the Media=== | |||
[[File:Social-in-the-media-bw.pdf|left|thumb|Social in the Media, zine made by Varia, June 2024]] | |||
"Within the past six and a half years, Varia has experimented with the work of | |||
instituting a cultural organisation outside the confines of Big Tech | |||
technologies. What kind of cultural work is made possible when your | |||
organisation’s digital infrastructure is using free and open source software | |||
built by peers, digital services hosted by friends, and digital resources | |||
shared by activist organisations? What possibilities materialise when the | |||
tools one uses can be shaped in accordance with cultural workers’ habits | |||
and needs? Which conditions can be collectively defined, and which ones do | |||
we have to operate within? | |||
While there are no obvious or definitive answers to these questions, they set | |||
a ground for experimentation, where the tools used for mobilising a space | |||
are part of the cultural work itself. This zine shares some of the approaches Varia has developed, in collaboration with peers and friends, that hopefully expand the imagination of what cultural life and work might be shaped by." | |||
<div style="clear:both;"></div> | <div style="clear:both;"></div> | ||
Latest revision as of 11:17, 11 August 2024
https://git.vvvvvvaria.org/CC/octomode
Octomode is a collective editing space for PDF making, using Etherpad, Paged.js and Flask.
Inspired by the multi-centered, tentacular cognition capabilities of the octopus, we imagined a space in which the artificial boundaries of writing and design can be crossed; where writing, editing and designing can be done in one environment simultaneously, allowing the format to influence the matter and vice-versa.
Ongoing circulations
Octomode is strongly relying on (Ether)pad and shared habits of collective note taking in such collaborative environments. In the end, octomode is just a combination of a few free software tools, and we like to think of octomode as a boilerplate, that can be re-configured and re-transformed into other possible environments. It is anyway strongly inspired by the beautiful work of others, including:
- Ethertoff by OSP
- Etherbox by Constant
- etherdump by Michael Murtaugh/Constant
- etherpump by Varia
- Pad2Print by Luuse
Octomode is published under CC4r: please feel free to use, change, transform and republish into many directions, within the limits of the conditions formulated by the COLLECTIVE CONDITIONS FOR RE-USE (CC4r) license.
How to use octomode?
If you want to work collectively on making a PDF, you can make a new octomode environment here: https://cc.vvvvvvaria.org/octomode/.
You can write any name of in the input field, this will be the name of the new octomode environment and pads that are used.
Note: When working with multiple people on one PDF it is recommended to use the same browser. CSS rules are rendered slightly differently on different browsers.
Working in octomode includes:
pad: all materials for the PDF are collected here. (written in Markdown)stylesheet: all CSS rules for the PDF are collected here (written in CSS)html: render the lay out as a HTML (rendered with PyPandoc)pdf: render the lay out as a PDF (rendered with Paged.js)
When creating a new environment, a few things happen:
- a pad is created for collecting the materials of your PDF. The name of the octomode environment will become the name of this pad. For example:
http://pad.vvvvvvaria.org/NAME.md. - another pad is created for writing the stylesheet of your PDF. The name of the octomode environment will become the name of this pad, followed by .css. For example:
https://pad.vvvvvvaria.org/NAME.css - If both pads were not created yet, a template is added to the pad. The main pad will get a Markdown template and the stylesheet pad a CSS template.
In case a pad was already made, you can copy the templates below and paste them at the top of your pads.
The PDFs are rendered using Paged.js, a free and open source JavaScript library "that paginates content in the browser to create PDF output from any HTML content. This means you can design works for print (eg. books) using HTML and CSS!" The project is maintained by the Coko Foundation. Paged.js adds not (yet) implemented CSS rules to the ones that browsers implemented already, expanding the possibilities to make lay outs for specific sections, place content in the margins of pages, and render indexes (amongst other things). The Paged.js documentation is very helpful and can be found here: https://pagedjs.org/documentation/.
How to install octomode?
An installation guide can be found here: https://git.vvvvvvaria.org/varia/octomode
Octomode default templates
PAD.md
---
title: octomode
language: en
---
<!--
|
__ __ _|_ __ _ _ _ __ __| _
/ \_/ | / \_/ |/ |/ | / \_/ | |/
\__/ \___/|_/\__/ | | |_/\__/ \_/|_/|__/
This document is opened in octomode.
pad : all materials for the PDF are collected here (written in Markdown)
stylesheet : all CSS rules for the PDF are collected here (written in CSS)
html : render the structure of the lay out as a HTML (with PyPandoc)
[note] this view does not render any styling!
pdf : render the lay out as a PDF (with Paged.js)
https://git.vvvvvvaria.org/varia/octomode
-->
<!--
-----------------------------------------------------------------------------
This is a pad on *creative crowd*, a Varia server for publishing experiments.
This server is still pretty fresh and in progress!
How can this server be available AND unstable, public AND being paid for,
free to be used AND situated, a production environment AND in transformation?
While surfing the contradictions, we are working on the collective guidelines
for engaging with this server... Visit for updates: https://cc.vvvvvvaria.org
-----------------------------------------------------------------------------
-->
<section id="cover">
# *in octomode* { #title }
</section>
<section id="main">
Octomode is a collective editing space for PDF making, using Etherpad, Paged.js and Flask.
Inspired by the multi-centered, tentacular cognition capabilities of the octopus, we imagined a space in which the artificial boundaries of writing and design can be crossed; where writing, editing and designing can be done in one environment simultaneously, allowing the format to influence the matter and vice-versa.
```
Edit this text in the PAD view.
Edit the styling in the STYLESHEET view.
Preview the page in the HTML view.
Render it on pages in the PDF view.
```
</section>
PAD.css
@charset "utf-8";
@page{
size: A5;
margin: 10mm 20mm 25mm 20mm;
@bottom-center{
content: counter(page);
font-family: monospace;
}
}
body{
font-size: 12px;
line-height: 1.5;
color: #822b01;
}
/* ------------------------------------ cover */
@page:first{
background-color: #f3c6ff;
color: #822b01;
}
section#cover{
break-after: always;
}
section#cover h1#title{
font-size: 300%;
}
/* ------------------------------------ main */
section#main pre{
color: magenta;
}
CSS Print
Some CSS Print examples can be found at: CSS Print
Octomode on the CC server
Octomode is installed on the server at: /var/www/octomode/ and runs as a system user octomode.
You can restart octomode with: $ sudo service octomode restart
Or see its status with: $ sudo service octomode status
The code that is used for octomode can be found here: https://git.vvvvvvaria.org/varia/octomode
Error log
For some adventures in Octomode, see the Error log.
Made with Octomode
SomeTimes/Af en Toe
SomeTimes is the (ir)regular printed newsletter of Varia.
Made in resonant publishing mode with octomode, multifeeder and multiple RSS feeds.
Initial layout and infrastructure by Simon Browne & Manetta Berends, to be versioned in the following editions.
https://varia.zone/en/sometimes-af-en-toe.html
https://vvvvvvaria.org/archive/2022-02-SomeTimes/
Bulgarian antifascist bulletin
In July 2023 an email landed in the Varia inbox with a request to use octomode to produce an antifascist bulletin in an Bulgarian context:
"I came by your space last week.. I am writing to ask for permission to use Octomode, which Danny told me about. It came up in the context of me being involved in the production of an Anti-fascist bulletin from Bulgaria. The idea is to gather short inputs every few months from different activists and collectives and compile them in a multi-lingual bulletin. We're mostly migrants and we thought this way we can contribute a little to the building of internationalist solidarity. I've never been involved in such fast-paced publications and rarely done much on the technical side of things but I am willing to learn.!"
https://cryptpad.fr/drive/#/2/drive/view/5Yg5tW5FR9XH1GAUparmy06vKJzF0rNWivJX7vLL1ps/
*the title is: (and then a series of checkboxes) (insert here your suggestions :} ) +1+1+1+1+1
Collectively produced during the Computational writing & publishing talk/workshop.
On 21 April, 13.00-18.00, NICA/RMeS Workshop with Geoff Cox and Winnie Soon, at Utrecht University, hosted by David Gauthier.
The procedural qualities of both writing and coding lend themselves to the sharing of resources, collective actions, and social exchange through the use of experimental publishing tools such as wiki-to-print and git repositories. This points to conceiving a publication (such as a book) as a dynamic computational object that is open for re-versioning. Given these possibilities with computation, and despite the trend towards open access, it seems odd that relatively little has changed in academic publishing and scholars still seek to distribute their work through journals even when more accessible and sustainable forms are available. Similarly, workflows tend to follow a model that remains relatively unchanged since industrialism. The presentation explores these concerns through some of our recent projects, including the co-authored book Aesthetic Programming (2020). Our examples examine a parallel between writing and coding, attempting to open up the aesthetic and political potential of publishing as a cultural practice in which books can be coded, written, read and published as dynamic networked objects, not fixed in terms of attribution or commodity form or specific determination.
https://www.centreforthestudyof.net/?p=6996
https://hackmd.io/@siusoon/computationalwriting#/
Hosting with
Hosting with is a zine capturing a conversation at AMRO22 in Linz around art servers and hosting practices.
Transcribed/layout/editing by Artemis Gryllaki, Manetta Berends and Angeliki Diakrousi.
Self-published by Varia in July, 2023.
https://vvvvvvaria.org/archive/2023-03-Hosting-with-others/
https://cc.vvvvvvaria.org/octomode/hosting-with-the-others/ (behind a passwd)
https://art-meets.radical-openness.org/program/hosting-with-the-others/
A Traversal Network of Feminist Servers
A Traversal Network of Feminist Servers (ATNOFS) publication, collectively made with Wendy Van Wynsberghe, Vlad Dobrițoiu, Teo Săvoiu, Spideralex, Sergiu Nisioi, Roel Roscam Abbing, Reni Hofmüller, ooooo, Nina Bothof, Martino Morandi, Marloes de Valk, Mara Karagianni, Maneta Berends, Lídia Pereira, Julia Bande, Femke Snelting, elodie Mugrefya, Donatella Portoghese, Danae Tapia, Cristina Cochior, Azahara Cerezo, Aymeric Mansoux, Artemis Gryllaki, Aggeliki Diakrousi, Anca Bucur, amy pickles, Alice Strete, Alex Ștefănescu.
Design/programming by Nina Botthof and Martino Morandi.
https://git.vvvvvvaria.org/dickreckard/atnofs-recipe
Co-published in March 2023.
This multi-headed webpage is hosted and asynchronously maintained by a network of networks that includes: Systerserver, Constant, hypha, Varia, ooooo, Marloes de Valk, LURK, Anarchaserver, Psaroskalazines, esc mkl and rosa (travelling).
- https://hub.vvvvvvaria.org/rosa/ATNOFS/
- https://www.ooooo.be/atraversalnetworkoffeministservers/
- https://systerserver.net/ATNOFS/
- https://txt.lurk.org/ATNOFS/
- https://zoiahorn.anarchaserver.org/ATNOFS/
- https://hypha.ro/ATNOFS
- https://varia.zone/ATNOFS
- https://bleu255.com/~marloes/txts/ATNOFS/
- https://atnofs.constantvzw.org/
- https://psaroskalazines.gr/zines/ATNOFS/
- https://esc.mur.at/en/werk/atnofspublication'
Free palestine reader
A zine made in 3 hours, really fast, on the run, before the sit-in based on the Forum voor Anarchisme dossier on Palestine which can be found here. 30 or so copies were printed and distributed during the action. A copy of the zine can be downloaded here. The zine is mostly in Dutch.
De Anarchokrant
Grassroots and activist news in the Netherlands. Dutch language. Turns up every now and again. More editions available here.
Social in the Media
"Within the past six and a half years, Varia has experimented with the work of instituting a cultural organisation outside the confines of Big Tech technologies. What kind of cultural work is made possible when your organisation’s digital infrastructure is using free and open source software built by peers, digital services hosted by friends, and digital resources shared by activist organisations? What possibilities materialise when the tools one uses can be shaped in accordance with cultural workers’ habits and needs? Which conditions can be collectively defined, and which ones do we have to operate within? While there are no obvious or definitive answers to these questions, they set a ground for experimentation, where the tools used for mobilising a space are part of the cultural work itself. This zine shares some of the approaches Varia has developed, in collaboration with peers and friends, that hopefully expand the imagination of what cultural life and work might be shaped by."