Web-to-print political compass: Difference between revisions
(Created page with "600px d: HTML is text and text is linear. If you look at one HTML file, you have one line after another. If you want to break the content into multiple parts, the break has to happen between two lines. And that is how page breaks and column breaks happen in a HTML file. m: But what kind of break it is, is still up to the designer right? d: Yes there is page break, column break, and i think there is a third one. m: I think r...") |
No edit summary |
||
| Line 1: | Line 1: | ||
[[File:Web-to-print-political-compass.png|600px]] | [[File:Web-to-print-political-compass.png|600px]] | ||
d: HTML is text and text is linear. If you look at one HTML file, you have one line after another. If you want to break the content into multiple parts, the break has to happen between two lines. And that is how page breaks and column breaks happen in a HTML file. | '''d''': HTML is text and text is linear. If you look at one HTML file, you have one line after another. If you want to break the content into multiple parts, the break has to happen between two lines. And that is how page breaks and column breaks happen in a HTML file. | ||
m: But what kind of break it is, is still up to the designer right? | '''m''': But what kind of break it is, is still up to the designer right? | ||
d: Yes there is page break, column break, and i think there is a third one. | '''d''': Yes there is page break, column break, and i think there is a third one. | ||
m: I think region break is still there, but it is a legacy property. | '''m''': I think region break is still there, but it is a legacy property. | ||
d: Yes oke. It’s like we have a linear flow and between two lines we can say there is a page break, column break or region break. What i want to say, to answer what you said about that it’s crazy that Paged.js does not accept two flows… How do you accept two flows in the linearity of a document? The document is linear and the break has to be inserted in this linearity. So, yes, the way you will have to flow is to use this paradoxical confusion of saying… | '''d''': Yes oke. It’s like we have a linear flow and between two lines we can say there is a page break, column break or region break. What i want to say, to answer what you said about that it’s crazy that Paged.js does not accept two flows… How do you accept two flows in the linearity of a document? The document is linear and the break has to be inserted in this linearity. So, yes, the way you will have to flow is to use this paradoxical confusion of saying… | ||
m: So you’re thinking from the understanding of a HTML document. Which are linear, from top to bottom, and they don’t have notions about placing things side by side, if you think from the point of view of the semantics of HTML. But if you think from the practice of book design, and reading, then it’s very possible, no? To have to things on one page, or even a sort of horizontal flow that continues. And these two practices, the web practices and design practices are coming together in web-to-print, but it stays very stuck in a single flow way of thinking about a page. | '''m''': So you’re thinking from the understanding of a HTML document. Which are linear, from top to bottom, and they don’t have notions about placing things side by side, if you think from the point of view of the semantics of HTML. But if you think from the practice of book design, and reading, then it’s very possible, no? To have to things on one page, or even a sort of horizontal flow that continues. And these two practices, the web practices and design practices are coming together in web-to-print, but it stays very stuck in a single flow way of thinking about a page. | ||
d: I agree. This linearity comes from the linearity that we write HTML line by line. | '''d''': I agree. This linearity comes from the linearity that we write HTML line by line. | ||
I can see why it causes trouble. | I can see why it causes trouble. | ||
m: I find it quite a big statement to say, that it’s not possible to implement something like that at all, in a way that does not go against general ways of working with HTML and CSS. Because in a way, what Paged.js is doing, it also fragments your document into pages. There is a chunker at work and it’s making decisions about where to place a page break. I’m just wondering why a page break should stay a singular one. To me, as a designer, it feels weird to just accept the logic of the flow, where HTML is based on, and fully give up on layouts based on multiple flows. Because the CSS Regions are an example to show that there are ways to do this. | '''m''': I find it quite a big statement to say, that it’s not possible to implement something like that at all, in a way that does not go against general ways of working with HTML and CSS. Because in a way, what Paged.js is doing, it also fragments your document into pages. There is a chunker at work and it’s making decisions about where to place a page break. I’m just wondering why a page break should stay a singular one. To me, as a designer, it feels weird to just accept the logic of the flow, where HTML is based on, and fully give up on layouts based on multiple flows. Because the CSS Regions are an example to show that there are ways to do this. | ||
d: Yes, there are ways, it works. But those ways are going against the ideology of HTML and CSS that were proposed at the start. And this is something super conservative to say also. Like, oh no we cannot use it like that because it was not meant to be… | '''d''': Yes, there are ways, it works. But those ways are going against the ideology of HTML and CSS that were proposed at the start. And this is something super conservative to say also. Like, oh no we cannot use it like that because it was not meant to be… | ||
m: Which would be sad. | '''m''': Which would be sad. | ||
d: Yes that would be sad. So I’m totally for the hacks and to break the material and make something else out of it. But, it’s still important to see this kind of approach for what it is, as a hack craft that is part of DIY culture. And I see that ideologically it cannot be part of standard culture. Because it breaks the very… Well, it’s not harmful, it is wrong to say that it is harmful, but it is true to say, to me, that CSS Regions break the main ideology of HTML and CSS. | '''d''': Yes that would be sad. So I’m totally for the hacks and to break the material and make something else out of it. But, it’s still important to see this kind of approach for what it is, as a hack craft that is part of DIY culture. And I see that ideologically it cannot be part of standard culture. Because it breaks the very… Well, it’s not harmful, it is wrong to say that it is harmful, but it is true to say, to me, that CSS Regions break the main ideology of HTML and CSS. | ||
m: And if there would be another way? | '''m''': And if there would be another way? | ||
d: But then, what? :) | '''d''': But then, what? :) | ||
m: A way of working in which you can keep your content and place them, a bit like the CSS grid system but then with flows? | '''m''': A way of working in which you can keep your content and place them, a bit like the CSS grid system but then with flows? | ||
d: But to me, my instinct is that this theoretical new way of doing regions… I don’t believe a lot in it. We’re speaking about something that does not exist yet, so yes there is the possibility to invent something there. But my instinct is that because of the at one side the linearity of a HTML document and on the other side a multiple flow that needs to break on multiple positions, you will have to make a bridge between those two, in a way that is respectful to the conservative standard let’s say. And to me making such a bridge while being respectful to the conservative standard is mission impossible. I can be surprised of course! | '''d''': But to me, my instinct is that this theoretical new way of doing regions… I don’t believe a lot in it. We’re speaking about something that does not exist yet, so yes there is the possibility to invent something there. But my instinct is that because of the at one side the linearity of a HTML document and on the other side a multiple flow that needs to break on multiple positions, you will have to make a bridge between those two, in a way that is respectful to the conservative standard let’s say. And to me making such a bridge while being respectful to the conservative standard is mission impossible. I can be surprised of course! | ||
m: I’m nicely surprised by your counter opinion. | '''m''': I’m nicely surprised by your counter opinion. | ||
d: That I’m not deeply in favor of CSS Regions? | '''d''': That I’m not deeply in favor of CSS Regions? | ||
m: Yes yes. Because it seems also related to your respect to the ideology. And your preference to stay with it. I’m just thinking out loud now… If you think about CSS and HTML and the ideology as something to follow, you have to do with a lot of people, no?, that you don’t want to confuse. And if you take a hack/craft approach, you are only confuse yourself. It’s a very different situation, the stakes are very different. | '''m''': Yes yes. Because it seems also related to your respect to the ideology. And your preference to stay with it. I’m just thinking out loud now… If you think about CSS and HTML and the ideology as something to follow, you have to do with a lot of people, no?, that you don’t want to confuse. And if you take a hack/craft approach, you are only confuse yourself. It’s a very different situation, the stakes are very different. | ||
On the ideological side, if you say: I wouldn’t personally be in favor to bend the ideology that much, for designers to get more space on the web to make more interesting layouts… I’m just wondering, can you say a bit more about that? There is something really interesting going on here I think. | On the ideological side, if you say: I wouldn’t personally be in favor to bend the ideology that much, for designers to get more space on the web to make more interesting layouts… I’m just wondering, can you say a bit more about that? There is something really interesting going on here I think. | ||
d: Yes. But it’s really a matter of personal opinion! The first difference that you’re pointing out is that you’re either you make something based on the standard and your public is the large community that is using it. Or you make a craft and it’s a niche. But it’s not really about that, it’s really about taste I think. | '''d''': Yes. But it’s really a matter of personal opinion! The first difference that you’re pointing out is that you’re either you make something based on the standard and your public is the large community that is using it. Or you make a craft and it’s a niche. But it’s not really about that, it’s really about taste I think. | ||
To me it is not so interesting to make editions out of the web, if it is not to reflect a bit on the materiality of the web. | To me it is not so interesting to make editions out of the web, if it is not to reflect a bit on the materiality of the web. | ||
m: With “edititions” you mean publications and books? | '''m''': With “edititions” you mean publications and books? | ||
d: Yes. Printed matter. | '''d''': Yes. Printed matter. | ||
If web-to-print is becoming this kind of counter culture against the hegemony of Adobe’s proprietary software, etc, and we will have new tools to do design work, I think it’s super cool. But then, it’s also nice to see that this counter-culture of web-to-print, comes with certain aesthetics. In the same way that there is a punk aesthetic. Punk culture has a certain aesthetic tight to it, and it’s for a reason. It’s because they use certain material and come from a certain background. And because of history, then those aesthetical choices reflect political or ideological opinion, on how we should do things. And to me this link is interesting. | If web-to-print is becoming this kind of counter culture against the hegemony of Adobe’s proprietary software, etc, and we will have new tools to do design work, I think it’s super cool. But then, it’s also nice to see that this counter-culture of web-to-print, comes with certain aesthetics. In the same way that there is a punk aesthetic. Punk culture has a certain aesthetic tight to it, and it’s for a reason. It’s because they use certain material and come from a certain background. And because of history, then those aesthetical choices reflect political or ideological opinion, on how we should do things. And to me this link is interesting. | ||
| Line 61: | Line 61: | ||
So to me, it’s not about the layout tools being used by a large community or a small community of hackers, it’s not really about that, it’s about what we say aesthetically and culturally to the people who will read those books. At which point do we want to show them that, yes, it’s made from a web document, and yes, web documents work in this specific way, so no this is not possible to do and I’m not going to bend reality just to make it more academic to you. I’m accepting how HTML and CSS works, as it is, without being critical at anything, because this is how it works. | So to me, it’s not about the layout tools being used by a large community or a small community of hackers, it’s not really about that, it’s about what we say aesthetically and culturally to the people who will read those books. At which point do we want to show them that, yes, it’s made from a web document, and yes, web documents work in this specific way, so no this is not possible to do and I’m not going to bend reality just to make it more academic to you. I’m accepting how HTML and CSS works, as it is, without being critical at anything, because this is how it works. | ||
m: Last question then, and this is a big one again, but how do you feel about the position of the W3C and the formulation of web standards and the people who are in those work groups, that represent the biggest companies that use the internet and thus have the power to say what will be in- and outside of the HTML and CSS standards. This is a hegemony as well, that you have to deal with when you work with the web. So I’m curious how you feel about working within that environment? | '''m''': Last question then, and this is a big one again, but how do you feel about the position of the W3C and the formulation of web standards and the people who are in those work groups, that represent the biggest companies that use the internet and thus have the power to say what will be in- and outside of the HTML and CSS standards. This is a hegemony as well, that you have to deal with when you work with the web. So I’m curious how you feel about working within that environment? | ||
d: Yes… I have all those ideas about web-to-print as an aesthetic and how it should be put forward, in my opinion. But those kind of aesthetics are also context sensitive. What do you want to do? Do you want to do a small punk zine, or do you want to replace a printing system of a large industry? But really, the printing system of a large industry also has to be changed into something open source and made out of the web, and not something punk. But in my designer position, I’m more often in the position of weird artistic zines. | '''d''': Yes… I have all those ideas about web-to-print as an aesthetic and how it should be put forward, in my opinion. But those kind of aesthetics are also context sensitive. What do you want to do? Do you want to do a small punk zine, or do you want to replace a printing system of a large industry? But really, the printing system of a large industry also has to be changed into something open source and made out of the web, and not something punk. But in my designer position, I’m more often in the position of weird artistic zines. | ||
m: And you see space for those zines within an environment of the web, that is controlled by the hegemony of the web? | '''m''': And you see space for those zines within an environment of the web, that is controlled by the hegemony of the web? | ||
d: Yes, I don’t have much knowledge on this. But punk and zine culture, alternative culture of printed documents, or folklore… have always found themselves in the margins of using something that is very corporate and mainstream, by approprating the technology for themselves. Zines are made with Xerox photocopiers, does this mean that the punk scene agrees with the Xerox ideology? No. But they did inherit the materiality of it. In the way that those machines work. | '''d''': Yes, I don’t have much knowledge on this. But punk and zine culture, alternative culture of printed documents, or folklore… have always found themselves in the margins of using something that is very corporate and mainstream, by approprating the technology for themselves. Zines are made with Xerox photocopiers, does this mean that the punk scene agrees with the Xerox ideology? No. But they did inherit the materiality of it. In the way that those machines work. | ||
In a way I could see the small web-to-print editions a bit in the same way. It’s not that you’re giving thumbs up to the W3C, but that’s what we have. And it is right now something that is easily usable by a lot of people that we can play with, so let’s play with it. And let’s show its aesthetics in a raw way. Like photocopies in old zines coming out of a Xerox machine, or something like that. Or risograph and all those technologies. And it’s something else to do the job of talking to Xerox or RISO to say that they should change their machines. No the punk position is much more like saying, oke we have a Xerox at my place and we can just use it to print zines. And for now, my personal position is much more the punk folkloric one. I can use this and show its aesthetics. | In a way I could see the small web-to-print editions a bit in the same way. It’s not that you’re giving thumbs up to the W3C, but that’s what we have. And it is right now something that is easily usable by a lot of people that we can play with, so let’s play with it. And let’s show its aesthetics in a raw way. Like photocopies in old zines coming out of a Xerox machine, or something like that. Or risograph and all those technologies. And it’s something else to do the job of talking to Xerox or RISO to say that they should change their machines. No the punk position is much more like saying, oke we have a Xerox at my place and we can just use it to print zines. And for now, my personal position is much more the punk folkloric one. I can use this and show its aesthetics. | ||
| Line 77: | Line 77: | ||
I had this discussion with Gijs about Paged.js, about the fact that it is a polyfill and that at some point you can remove the polyfill and everything will just work… At this point I will probably stop doing web-to-print. | I had this discussion with Gijs about Paged.js, about the fact that it is a polyfill and that at some point you can remove the polyfill and everything will just work… At this point I will probably stop doing web-to-print. | ||
m: Ah yes, then already? | '''m''': Ah yes, then already? | ||
d: Already? I don’t know. It would mean that certain actors will be very interested in making printed matter with the web. And they are not going to be interested in making it work because some niche designers, there will be big plans behind it. | '''d''': Already? I don’t know. It would mean that certain actors will be very interested in making printed matter with the web. And they are not going to be interested in making it work because some niche designers, there will be big plans behind it. | ||
m: So it’s very context sensitive for you? | '''m''': So it’s very context sensitive for you? | ||
d: Yes it is very context sensitive. And at this point we will go back to make publications with Python, or whatever. But to me, it’s not only about allowing something technically or not, and fighting for something to be allowed technically or not, it’s also about alternative culture and folklore. And this is what interests me. Small spaces with oral pedagogy, and learning from your peers, and doing things collectively together… And this comes with a whole cultural context. Just making tools accessible, if it’s to be able to start working like a startup, I don’t see the point. | '''d''': Yes it is very context sensitive. And at this point we will go back to make publications with Python, or whatever. But to me, it’s not only about allowing something technically or not, and fighting for something to be allowed technically or not, it’s also about alternative culture and folklore. And this is what interests me. Small spaces with oral pedagogy, and learning from your peers, and doing things collectively together… And this comes with a whole cultural context. Just making tools accessible, if it’s to be able to start working like a startup, I don’t see the point. | ||
m: It’s super interesting to hear your position. So in the end you say it’s a personal preference where you position yourself, in a way you’re drafting out a map and you say, oke, I’m here and here. | '''m''': It’s super interesting to hear your position. So in the end you say it’s a personal preference where you position yourself, in a way you’re drafting out a map and you say, oke, I’m here and here. | ||
d: Yes yes. | '''d''': Yes yes. | ||
m: You make a clear cut for yourself to say, oke, I don’t want to change HTML, I want to take it as it is. Where I think for me, the excitement about the CSS Regions comes from the possibility to not fully embrace HTML as one paradigm that just continues and follows the logic of updates all the time. And the whole thinking that you can’t go back in time is weird to me, because you actually can go back to a certain browser that still supports the CSS Regions, even though they were just implemented for just a very short time. I think it’s super interesting that you can move against the grain of those development driven and future forward ways of thinking, in terms of adjusting how things work. For that is super interesting. | '''m''': You make a clear cut for yourself to say, oke, I don’t want to change HTML, I want to take it as it is. Where I think for me, the excitement about the CSS Regions comes from the possibility to not fully embrace HTML as one paradigm that just continues and follows the logic of updates all the time. And the whole thinking that you can’t go back in time is weird to me, because you actually can go back to a certain browser that still supports the CSS Regions, even though they were just implemented for just a very short time. I think it’s super interesting that you can move against the grain of those development driven and future forward ways of thinking, in terms of adjusting how things work. For that is super interesting. | ||
So for myself, I find this as a hack/craft approach super interesting, because it allows me to think about why things change as they change. And to learn about it, and to read discussions of the W3C, and to see what kind of opinions are being formulated there, and to learn from it and formulate my opinions in the mean time. | So for myself, I find this as a hack/craft approach super interesting, because it allows me to think about why things change as they change. And to learn about it, and to read discussions of the W3C, and to see what kind of opinions are being formulated there, and to learn from it and formulate my opinions in the mean time. | ||
| Line 95: | Line 95: | ||
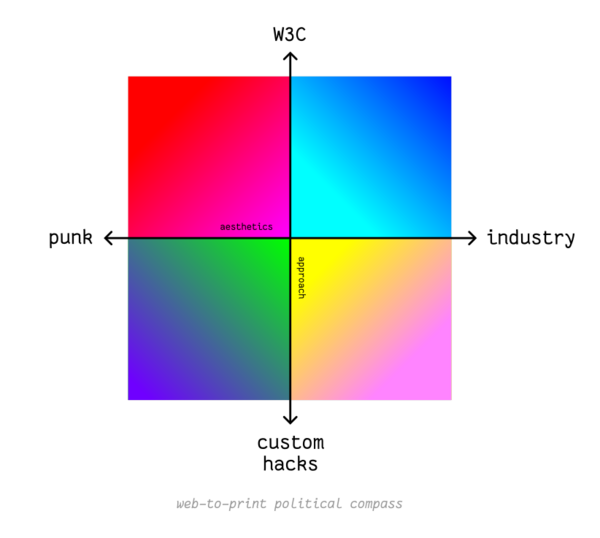
So yes, it’s super helpful to have a graph like this, to orient yourself within this world. It makes it very exciting. It makes it exciting to disagree and to take different approaches. | So yes, it’s super helpful to have a graph like this, to orient yourself within this world. It makes it very exciting. It makes it exciting to disagree and to take different approaches. | ||
d: I don’t even think it’s a disagreement. I also agree on the hack/craft approach, I think it’s wonderful to bend a software into something that it is not meant to do in the first place, and to say whataver, let’s go against the ideology of the standard. I think it’s also super cool. It’s just that I am not the person who is going to put all my energy into doing that, but I totally support that. I think both are important. | '''d''': I don’t even think it’s a disagreement. I also agree on the hack/craft approach, I think it’s wonderful to bend a software into something that it is not meant to do in the first place, and to say whataver, let’s go against the ideology of the standard. I think it’s also super cool. It’s just that I am not the person who is going to put all my energy into doing that, but I totally support that. I think both are important. | ||
m: In the end for me it’s not even about the tool, to make sure for example that OSPKit is available for another 20 years, it’s also a lot about the thinking with it, and understanding, and learning. This is for me the motivation to do this work and to document it. | '''m''': In the end for me it’s not even about the tool, to make sure for example that OSPKit is available for another 20 years, it’s also a lot about the thinking with it, and understanding, and learning. This is for me the motivation to do this work and to document it. | ||
d: Can I add something? Because now on this graph we have on one side being faithful to HTML and CSS, and on the other side to do hack/craft by breaking it. | '''d''': Can I add something? Because now on this graph we have on one side being faithful to HTML and CSS, and on the other side to do hack/craft by breaking it. | ||
m: Or to not follow the modern up-to-date regimes.. | '''m''': Or to not follow the modern up-to-date regimes.. | ||
d: Yes. Allright, but there is something that is not there on the graph right now. Because there are two different things: it’s about doing hack and craft for yourself or your small community, by bending the software and go beyond, but you also have those forces who are trying to turn the hack and craft approach back into the new ideology of the standard again. I can support the hack and craft and all of that, but this arrow is another question. | '''d''': Yes. Allright, but there is something that is not there on the graph right now. Because there are two different things: it’s about doing hack and craft for yourself or your small community, by bending the software and go beyond, but you also have those forces who are trying to turn the hack and craft approach back into the new ideology of the standard again. I can support the hack and craft and all of that, but this arrow is another question. | ||
I can situate practices that just work with HTML and CSS, that work without regions breaks, there is no polyfill, etc. Or I can do something with the Paged.js polyfill, or OSPKit and CSS Regions, and have a lot of fun. But then to say, we should put back CSS Regions in the standards, or we should put the Paged.js polyfill back into the standard, it will remove these practices from their hack and craft cultural context. | I can situate practices that just work with HTML and CSS, that work without regions breaks, there is no polyfill, etc. Or I can do something with the Paged.js polyfill, or OSPKit and CSS Regions, and have a lot of fun. But then to say, we should put back CSS Regions in the standards, or we should put the Paged.js polyfill back into the standard, it will remove these practices from their hack and craft cultural context. | ||
| Line 109: | Line 109: | ||
The thing with Paged.js is that it is faithful to HTML and CSS ideology, but also faithful to a hegemonic cultural context. | The thing with Paged.js is that it is faithful to HTML and CSS ideology, but also faithful to a hegemonic cultural context. | ||
m: Yes it fits the needs of the large print industry. | '''m''': Yes it fits the needs of the large print industry. | ||
d: Yes which is something different then making a punk scene out of HTML and CSS, without any hacking or crafting, just accepting anything that comes from the browser. Without trying to bend the tools. | '''d''': Yes which is something different then making a punk scene out of HTML and CSS, without any hacking or crafting, just accepting anything that comes from the browser. Without trying to bend the tools. | ||
m: Yes. There is something interesting that here, with the punk side, there is a desire to stay close to form and aesthetics, and intention, and the question for who the publication is is an important aspect for making it in a punk way. Where here, in the large print industry, there is a disconnect between tool and aesthetics, as it does not really matter if a book is made in HTML. Where here, in the hack/craft approach, form and content and tool and aesthetics come very close to each other, as it is all about zooming in and staying very close to the materiality of both tools, content and context. | '''m''': Yes. There is something interesting that here, with the punk side, there is a desire to stay close to form and aesthetics, and intention, and the question for who the publication is is an important aspect for making it in a punk way. Where here, in the large print industry, there is a disconnect between tool and aesthetics, as it does not really matter if a book is made in HTML. Where here, in the hack/craft approach, form and content and tool and aesthetics come very close to each other, as it is all about zooming in and staying very close to the materiality of both tools, content and context. | ||
d: Maybe to situate a bit more my opinion, and I’m a bit thinking out loud, my personal opinion about that comes from a personal experience, as I did not have studied as a designer, but as an artist. And this is an idea that is really rooted in artistic practice, the idea that you should embrace the medium. If you are working with ceramics or food or with whatever, you should take advantage of this medium, you should show the grain and not try to disguise it. Art can still disguise it of course, but this is an art school philosophy. When doing net art for example, you should be concious of the environment. Or when making work for a white room, you will have to be concious of that context. | '''d''': Maybe to situate a bit more my opinion, and I’m a bit thinking out loud, my personal opinion about that comes from a personal experience, as I did not have studied as a designer, but as an artist. And this is an idea that is really rooted in artistic practice, the idea that you should embrace the medium. If you are working with ceramics or food or with whatever, you should take advantage of this medium, you should show the grain and not try to disguise it. Art can still disguise it of course, but this is an art school philosophy. When doing net art for example, you should be concious of the environment. Or when making work for a white room, you will have to be concious of that context. | ||
This very much comes from an art perspective on it. I can imagine that a designer would not think as much from the origins of the material but would think a lot about usage, and how people receive it, and what impact it creates to have the text shaped in a certain way. Where I think a lot about the materiality of it. | This very much comes from an art perspective on it. I can imagine that a designer would not think as much from the origins of the material but would think a lot about usage, and how people receive it, and what impact it creates to have the text shaped in a certain way. Where I think a lot about the materiality of it. | ||
m: I understand, but in the example of net art, I find it a pity that sometimes the whole organisational procedures and the politics behind an environment are not seen as the material, that also shape the environment in the end. There is a focus on the aesthetics and materiality, but I just find it so interesting to also look further then that, and to understand who is deciding, who says that it should be like that, and what is happening in the mean time. I think this is an interesting layer to include when thinking about web-to-print, because this makes it more than an aesthetic or material. I’m not saying that I don’t find aesthetics and materiality important, on the contrary. Aesthetics can speak to a big crowd, it’s a super powerful part of it. But I’m also interested in looking further, and then I bump into the CSS Regions story and everything that happens behind it. And it makes me interested in understanding these procedures of how growth is defined within the context of the web, and how you can go against that, you don’t have to follow it. It is another way to work with what the web is for me, that is maybe not depending on the aesthetic side of it. | '''m''': I understand, but in the example of net art, I find it a pity that sometimes the whole organisational procedures and the politics behind an environment are not seen as the material, that also shape the environment in the end. There is a focus on the aesthetics and materiality, but I just find it so interesting to also look further then that, and to understand who is deciding, who says that it should be like that, and what is happening in the mean time. I think this is an interesting layer to include when thinking about web-to-print, because this makes it more than an aesthetic or material. I’m not saying that I don’t find aesthetics and materiality important, on the contrary. Aesthetics can speak to a big crowd, it’s a super powerful part of it. But I’m also interested in looking further, and then I bump into the CSS Regions story and everything that happens behind it. And it makes me interested in understanding these procedures of how growth is defined within the context of the web, and how you can go against that, you don’t have to follow it. It is another way to work with what the web is for me, that is maybe not depending on the aesthetic side of it. | ||
d: But if you don’t communicate the process of your craft through the aesthetics of it, then you will have to communicate it in another way. | '''d''': But if you don’t communicate the process of your craft through the aesthetics of it, then you will have to communicate it in another way. | ||
m: That is a good point, yes. | '''m''': That is a good point, yes. | ||
d: To me this is a bit the problem with Médor, there are no traces of HTML and CSS in it. To me it’s sad, it’s really sad. I would like that people open Médor and that people feel that it is a bit like a website. Even if we use the CSS Regions, you can be crafty and go against the ideology of the standard, but still it’s important to show this craft in a certain way. Should we just draw an arrow between the boxes? Or should we have an external flow again somewhere else that is linear? There is a lot of play that can in some way reveal this craft, that I would find interesting. | '''d''': To me this is a bit the problem with Médor, there are no traces of HTML and CSS in it. To me it’s sad, it’s really sad. I would like that people open Médor and that people feel that it is a bit like a website. Even if we use the CSS Regions, you can be crafty and go against the ideology of the standard, but still it’s important to show this craft in a certain way. Should we just draw an arrow between the boxes? Or should we have an external flow again somewhere else that is linear? There is a lot of play that can in some way reveal this craft, that I would find interesting. | ||
m: Yes it is a super good point, how do you reveal all the interest in the background processes. It’s so hard to make them visible and let them speak in layout. There must be other ways next to aesthetics. | '''m''': Yes it is a super good point, how do you reveal all the interest in the background processes. It’s so hard to make them visible and let them speak in layout. There must be other ways next to aesthetics. | ||
d: Yes there are other ways. But still I have something super I would say child like. When I see something is printed with a border-radius 50%, you can directly see that it is that, because you have a lot of element of different sizes and the ellipses are spaces differently in each object. And this is super nice to see, because it comes from certain material, and you see that without any kind of word of conversation. I’m not understanding aesthetic as something elegant or whatever, but as something that speaks. Sometimes just recognizing one CSS property is just wow. | '''d''': Yes there are other ways. But still I have something super I would say child like. When I see something is printed with a border-radius 50%, you can directly see that it is that, because you have a lot of element of different sizes and the ellipses are spaces differently in each object. And this is super nice to see, because it comes from certain material, and you see that without any kind of word of conversation. I’m not understanding aesthetic as something elegant or whatever, but as something that speaks. Sometimes just recognizing one CSS property is just wow. | ||
So in a way my question is, oke, nice to do hacky CSS Regions craft, but how can you express this process in a similar way? If you don’t go into the direction of following the standard and you go into the direction of bending the standard, then how can you show those cultural elements that are linked to this craft within the final object? How can you express it in the object that you’re printing? | So in a way my question is, oke, nice to do hacky CSS Regions craft, but how can you express this process in a similar way? If you don’t go into the direction of following the standard and you go into the direction of bending the standard, then how can you show those cultural elements that are linked to this craft within the final object? How can you express it in the object that you’re printing? | ||
[[Category:Shoulder-to-shoulder]] | [[Category:Shoulder-to-shoulder]] | ||
Revision as of 13:50, 9 November 2023
d: HTML is text and text is linear. If you look at one HTML file, you have one line after another. If you want to break the content into multiple parts, the break has to happen between two lines. And that is how page breaks and column breaks happen in a HTML file.
m: But what kind of break it is, is still up to the designer right?
d: Yes there is page break, column break, and i think there is a third one.
m: I think region break is still there, but it is a legacy property.
d: Yes oke. It’s like we have a linear flow and between two lines we can say there is a page break, column break or region break. What i want to say, to answer what you said about that it’s crazy that Paged.js does not accept two flows… How do you accept two flows in the linearity of a document? The document is linear and the break has to be inserted in this linearity. So, yes, the way you will have to flow is to use this paradoxical confusion of saying…
m: So you’re thinking from the understanding of a HTML document. Which are linear, from top to bottom, and they don’t have notions about placing things side by side, if you think from the point of view of the semantics of HTML. But if you think from the practice of book design, and reading, then it’s very possible, no? To have to things on one page, or even a sort of horizontal flow that continues. And these two practices, the web practices and design practices are coming together in web-to-print, but it stays very stuck in a single flow way of thinking about a page.
d: I agree. This linearity comes from the linearity that we write HTML line by line.
I can see why it causes trouble.
m: I find it quite a big statement to say, that it’s not possible to implement something like that at all, in a way that does not go against general ways of working with HTML and CSS. Because in a way, what Paged.js is doing, it also fragments your document into pages. There is a chunker at work and it’s making decisions about where to place a page break. I’m just wondering why a page break should stay a singular one. To me, as a designer, it feels weird to just accept the logic of the flow, where HTML is based on, and fully give up on layouts based on multiple flows. Because the CSS Regions are an example to show that there are ways to do this.
d: Yes, there are ways, it works. But those ways are going against the ideology of HTML and CSS that were proposed at the start. And this is something super conservative to say also. Like, oh no we cannot use it like that because it was not meant to be…
m: Which would be sad.
d: Yes that would be sad. So I’m totally for the hacks and to break the material and make something else out of it. But, it’s still important to see this kind of approach for what it is, as a hack craft that is part of DIY culture. And I see that ideologically it cannot be part of standard culture. Because it breaks the very… Well, it’s not harmful, it is wrong to say that it is harmful, but it is true to say, to me, that CSS Regions break the main ideology of HTML and CSS.
m: And if there would be another way?
d: But then, what? :)
m: A way of working in which you can keep your content and place them, a bit like the CSS grid system but then with flows?
d: But to me, my instinct is that this theoretical new way of doing regions… I don’t believe a lot in it. We’re speaking about something that does not exist yet, so yes there is the possibility to invent something there. But my instinct is that because of the at one side the linearity of a HTML document and on the other side a multiple flow that needs to break on multiple positions, you will have to make a bridge between those two, in a way that is respectful to the conservative standard let’s say. And to me making such a bridge while being respectful to the conservative standard is mission impossible. I can be surprised of course!
m: I’m nicely surprised by your counter opinion.
d: That I’m not deeply in favor of CSS Regions?
m: Yes yes. Because it seems also related to your respect to the ideology. And your preference to stay with it. I’m just thinking out loud now… If you think about CSS and HTML and the ideology as something to follow, you have to do with a lot of people, no?, that you don’t want to confuse. And if you take a hack/craft approach, you are only confuse yourself. It’s a very different situation, the stakes are very different.
On the ideological side, if you say: I wouldn’t personally be in favor to bend the ideology that much, for designers to get more space on the web to make more interesting layouts… I’m just wondering, can you say a bit more about that? There is something really interesting going on here I think.
d: Yes. But it’s really a matter of personal opinion! The first difference that you’re pointing out is that you’re either you make something based on the standard and your public is the large community that is using it. Or you make a craft and it’s a niche. But it’s not really about that, it’s really about taste I think.
To me it is not so interesting to make editions out of the web, if it is not to reflect a bit on the materiality of the web.
m: With “edititions” you mean publications and books?
d: Yes. Printed matter.
If web-to-print is becoming this kind of counter culture against the hegemony of Adobe’s proprietary software, etc, and we will have new tools to do design work, I think it’s super cool. But then, it’s also nice to see that this counter-culture of web-to-print, comes with certain aesthetics. In the same way that there is a punk aesthetic. Punk culture has a certain aesthetic tight to it, and it’s for a reason. It’s because they use certain material and come from a certain background. And because of history, then those aesthetical choices reflect political or ideological opinion, on how we should do things. And to me this link is interesting.
So with all that said… To bend HTML and CSS to make it look more like something that does not look like HTML and CSS, is not that important to me. If I’m printing something out of HTML and CSS, I want that it’s visible that it comes from there, because then the aesthetic also speak. Then people ask questions like, oh why does it look like that way? Oh it is designed in that way, why is it designed in that way? Oh it is because you are against using that kind of software, why are you against it? And then you start a conversation.
But if the book looks like any Gutenberg book design from the last 100 years, then I don’t see why we’re doing that. I like the idea that it’s not only about the tools but also about the culture that is created out of it. And then there is this idea that doing web-to-print has to be close to the medium of the web, or the materiality of the web, but this is not only about linear gradients and border styles, it’s also about global composition.
And to use a hacked browser with something that goes against the ideology of the material… Even if the arguments why going against the ideology are conservative, and I don’t want to agree with those arguments, because I would like to let people use the tools as they want to, this is fine. If I want to be close to the material, and put up front this new culture of printed documents, I also want to be faithful to the material.
Maybe we can summarize it by saying that the desire to be close ideologically to certain tools or materials, can have two sides: the conservative side and the punk aesthetic side. I want to show the tool, but also then I’m also trying to be super faithful to the default aesthetics of the tools can also become quite conservative in a way. And those two sides need to be in balance a bit.
So to me, it’s not about the layout tools being used by a large community or a small community of hackers, it’s not really about that, it’s about what we say aesthetically and culturally to the people who will read those books. At which point do we want to show them that, yes, it’s made from a web document, and yes, web documents work in this specific way, so no this is not possible to do and I’m not going to bend reality just to make it more academic to you. I’m accepting how HTML and CSS works, as it is, without being critical at anything, because this is how it works.
m: Last question then, and this is a big one again, but how do you feel about the position of the W3C and the formulation of web standards and the people who are in those work groups, that represent the biggest companies that use the internet and thus have the power to say what will be in- and outside of the HTML and CSS standards. This is a hegemony as well, that you have to deal with when you work with the web. So I’m curious how you feel about working within that environment?
d: Yes… I have all those ideas about web-to-print as an aesthetic and how it should be put forward, in my opinion. But those kind of aesthetics are also context sensitive. What do you want to do? Do you want to do a small punk zine, or do you want to replace a printing system of a large industry? But really, the printing system of a large industry also has to be changed into something open source and made out of the web, and not something punk. But in my designer position, I’m more often in the position of weird artistic zines.
m: And you see space for those zines within an environment of the web, that is controlled by the hegemony of the web?
d: Yes, I don’t have much knowledge on this. But punk and zine culture, alternative culture of printed documents, or folklore… have always found themselves in the margins of using something that is very corporate and mainstream, by approprating the technology for themselves. Zines are made with Xerox photocopiers, does this mean that the punk scene agrees with the Xerox ideology? No. But they did inherit the materiality of it. In the way that those machines work.
In a way I could see the small web-to-print editions a bit in the same way. It’s not that you’re giving thumbs up to the W3C, but that’s what we have. And it is right now something that is easily usable by a lot of people that we can play with, so let’s play with it. And let’s show its aesthetics in a raw way. Like photocopies in old zines coming out of a Xerox machine, or something like that. Or risograph and all those technologies. And it’s something else to do the job of talking to Xerox or RISO to say that they should change their machines. No the punk position is much more like saying, oke we have a Xerox at my place and we can just use it to print zines. And for now, my personal position is much more the punk folkloric one. I can use this and show its aesthetics.
And so I don’t have much of an opinion about the W3C… Well yes I can have an opinion about a specific topic, of course, but I don’t have much to say about the working groups and such, because I don’t want to be part of that discourse. I just want to use their technology, or something that makes sense to me.
Yes, I don’t know. Maybe it would be interesting to enter the discussion with the working groups… But really what interests me is to be close to the material, the vernacular, folkloric and punk side of editions… This is why web-to-print is exciting to me right now. But if let’s say, we will have discussions with those working groups, and in 5 years you can easily do printed matter on the web, and big corporations are starting to produce print on the web, and web-to-print becomes like a mainstream service, it will be appropriated by capitalism and it will be probably horrible. You probably will need to use a lot of extensions and ready made software to do it. And I know that I would be totally desinterested in it. I would just switch to the new punk way and alternative way to do things. And of course in this new way of doing things, a lot of things will be fragile and not work, and this is exactly why it’s nice.
I had this discussion with Gijs about Paged.js, about the fact that it is a polyfill and that at some point you can remove the polyfill and everything will just work… At this point I will probably stop doing web-to-print.
m: Ah yes, then already?
d: Already? I don’t know. It would mean that certain actors will be very interested in making printed matter with the web. And they are not going to be interested in making it work because some niche designers, there will be big plans behind it.
m: So it’s very context sensitive for you?
d: Yes it is very context sensitive. And at this point we will go back to make publications with Python, or whatever. But to me, it’s not only about allowing something technically or not, and fighting for something to be allowed technically or not, it’s also about alternative culture and folklore. And this is what interests me. Small spaces with oral pedagogy, and learning from your peers, and doing things collectively together… And this comes with a whole cultural context. Just making tools accessible, if it’s to be able to start working like a startup, I don’t see the point.
m: It’s super interesting to hear your position. So in the end you say it’s a personal preference where you position yourself, in a way you’re drafting out a map and you say, oke, I’m here and here.
d: Yes yes.
m: You make a clear cut for yourself to say, oke, I don’t want to change HTML, I want to take it as it is. Where I think for me, the excitement about the CSS Regions comes from the possibility to not fully embrace HTML as one paradigm that just continues and follows the logic of updates all the time. And the whole thinking that you can’t go back in time is weird to me, because you actually can go back to a certain browser that still supports the CSS Regions, even though they were just implemented for just a very short time. I think it’s super interesting that you can move against the grain of those development driven and future forward ways of thinking, in terms of adjusting how things work. For that is super interesting.
So for myself, I find this as a hack/craft approach super interesting, because it allows me to think about why things change as they change. And to learn about it, and to read discussions of the W3C, and to see what kind of opinions are being formulated there, and to learn from it and formulate my opinions in the mean time.
So yes, it’s super helpful to have a graph like this, to orient yourself within this world. It makes it very exciting. It makes it exciting to disagree and to take different approaches.
d: I don’t even think it’s a disagreement. I also agree on the hack/craft approach, I think it’s wonderful to bend a software into something that it is not meant to do in the first place, and to say whataver, let’s go against the ideology of the standard. I think it’s also super cool. It’s just that I am not the person who is going to put all my energy into doing that, but I totally support that. I think both are important.
m: In the end for me it’s not even about the tool, to make sure for example that OSPKit is available for another 20 years, it’s also a lot about the thinking with it, and understanding, and learning. This is for me the motivation to do this work and to document it.
d: Can I add something? Because now on this graph we have on one side being faithful to HTML and CSS, and on the other side to do hack/craft by breaking it.
m: Or to not follow the modern up-to-date regimes..
d: Yes. Allright, but there is something that is not there on the graph right now. Because there are two different things: it’s about doing hack and craft for yourself or your small community, by bending the software and go beyond, but you also have those forces who are trying to turn the hack and craft approach back into the new ideology of the standard again. I can support the hack and craft and all of that, but this arrow is another question.
I can situate practices that just work with HTML and CSS, that work without regions breaks, there is no polyfill, etc. Or I can do something with the Paged.js polyfill, or OSPKit and CSS Regions, and have a lot of fun. But then to say, we should put back CSS Regions in the standards, or we should put the Paged.js polyfill back into the standard, it will remove these practices from their hack and craft cultural context.
The thing with Paged.js is that it is faithful to HTML and CSS ideology, but also faithful to a hegemonic cultural context.
m: Yes it fits the needs of the large print industry.
d: Yes which is something different then making a punk scene out of HTML and CSS, without any hacking or crafting, just accepting anything that comes from the browser. Without trying to bend the tools.
m: Yes. There is something interesting that here, with the punk side, there is a desire to stay close to form and aesthetics, and intention, and the question for who the publication is is an important aspect for making it in a punk way. Where here, in the large print industry, there is a disconnect between tool and aesthetics, as it does not really matter if a book is made in HTML. Where here, in the hack/craft approach, form and content and tool and aesthetics come very close to each other, as it is all about zooming in and staying very close to the materiality of both tools, content and context.
d: Maybe to situate a bit more my opinion, and I’m a bit thinking out loud, my personal opinion about that comes from a personal experience, as I did not have studied as a designer, but as an artist. And this is an idea that is really rooted in artistic practice, the idea that you should embrace the medium. If you are working with ceramics or food or with whatever, you should take advantage of this medium, you should show the grain and not try to disguise it. Art can still disguise it of course, but this is an art school philosophy. When doing net art for example, you should be concious of the environment. Or when making work for a white room, you will have to be concious of that context.
This very much comes from an art perspective on it. I can imagine that a designer would not think as much from the origins of the material but would think a lot about usage, and how people receive it, and what impact it creates to have the text shaped in a certain way. Where I think a lot about the materiality of it.
m: I understand, but in the example of net art, I find it a pity that sometimes the whole organisational procedures and the politics behind an environment are not seen as the material, that also shape the environment in the end. There is a focus on the aesthetics and materiality, but I just find it so interesting to also look further then that, and to understand who is deciding, who says that it should be like that, and what is happening in the mean time. I think this is an interesting layer to include when thinking about web-to-print, because this makes it more than an aesthetic or material. I’m not saying that I don’t find aesthetics and materiality important, on the contrary. Aesthetics can speak to a big crowd, it’s a super powerful part of it. But I’m also interested in looking further, and then I bump into the CSS Regions story and everything that happens behind it. And it makes me interested in understanding these procedures of how growth is defined within the context of the web, and how you can go against that, you don’t have to follow it. It is another way to work with what the web is for me, that is maybe not depending on the aesthetic side of it.
d: But if you don’t communicate the process of your craft through the aesthetics of it, then you will have to communicate it in another way.
m: That is a good point, yes.
d: To me this is a bit the problem with Médor, there are no traces of HTML and CSS in it. To me it’s sad, it’s really sad. I would like that people open Médor and that people feel that it is a bit like a website. Even if we use the CSS Regions, you can be crafty and go against the ideology of the standard, but still it’s important to show this craft in a certain way. Should we just draw an arrow between the boxes? Or should we have an external flow again somewhere else that is linear? There is a lot of play that can in some way reveal this craft, that I would find interesting.
m: Yes it is a super good point, how do you reveal all the interest in the background processes. It’s so hard to make them visible and let them speak in layout. There must be other ways next to aesthetics.
d: Yes there are other ways. But still I have something super I would say child like. When I see something is printed with a border-radius 50%, you can directly see that it is that, because you have a lot of element of different sizes and the ellipses are spaces differently in each object. And this is super nice to see, because it comes from certain material, and you see that without any kind of word of conversation. I’m not understanding aesthetic as something elegant or whatever, but as something that speaks. Sometimes just recognizing one CSS property is just wow.
So in a way my question is, oke, nice to do hacky CSS Regions craft, but how can you express this process in a similar way? If you don’t go into the direction of following the standard and you go into the direction of bending the standard, then how can you show those cultural elements that are linked to this craft within the final object? How can you express it in the object that you’re printing?